合計 10000 件の関連コンテンツが見つかりました
jqueryによる画像切り替え(数値形式)_jquery
記事の紹介:画像切り替えはよく使われる機能です。以下に実装しているのは、画像を切り替えるためのクリック数です。 jquery を学習している友人は、次の原則を参照してください。
2016-05-16
コメント 0
967

JavaScriptで画像切り替えを実装する方法
記事の紹介:JavaScript で画像切り替えを実装する方法: まず新しいファイルを作成し、img タグを使用して画像表示を作成し、次に new Array() を使用して画像パスの配列を作成し、変数 timeInterval を使用して画像切り替え時間を次のように定義します。 1 秒; 最後に通常の画像切り替えを実装します。
2021-04-15
コメント 0
12053

jquery が画像とアニメーションを動的に切り替える方法
記事の紹介:今回はjqueryを使って画像とアニメーションを動的に切り替える方法を紹介します。jqueryで画像とアニメーションを動的に切り替える際の注意点を実際に見てみましょう。
2018-04-26
コメント 0
1753

JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像切り替え効果を実現するにはどうすればよいですか? Web デザインでは、カルーセル、スライドショー、アルバム表示など、画像を切り替える必要があるシナリオによく遭遇します。このような画像切り替え効果はJavaScriptを利用することで簡単に実現できます。この記事では、JavaScript を使用して画像切り替え効果を実現する簡単な方法を紹介し、参考となる具体的なコード例を示します。まず、画像を収容し、切り替え操作をトリガーするために、いくつかの HTML 構造を準備する必要があります。広告で
2023-10-20
コメント 0
1432
PHPで背景色や背景画像を切り替えたり、テンプレートを切り替えたりする方法〜ソリューション
記事の紹介:PHPで背景色や背景画像を切り替えたり、テンプレートを切り替えたりする方法〜タイトルの通り:とにかくシンプルに!コードはあったほうがいいよ〜〜! ! !必ず明確にしてください。 --------解決策-------------------必ず明確にしてください。どのように切り替えますか? あなたの出発点はどこですか?
------解決策----------------------具体的にどうしたいのですか?
- - - 解決 - - - - - - - - - -
2016-06-13
コメント 0
1323

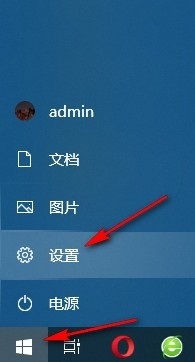
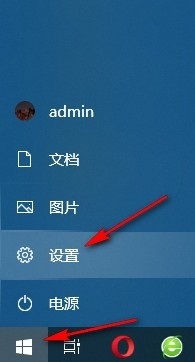
Win10 で背景画像の切り替え頻度を変更する方法 Win10 システムで背景画像の切り替え頻度を変更する方法
記事の紹介:多くの友人が Win10 システムの使用を好む理由は、Win10 システムでは、コンピューターのスクリーンセーバーの変更など、コンピューターのさまざまな個人設定を行うことができるためです。パソコンにはデフォルトの背景画像がありますが、単調な背景画像を複数の画像を順番に再生するスライドショーに変更したり、画像の切り替えの頻度を設定したい場合、どのように設定すればよいでしょうか? 次に編集者が説明します。 Win10システムで背景画像の切り替え頻度を変更する方法を紹介します。 Win10 システムで背景画像の切り替え頻度を変更する方法 1. 最初のステップでは、コンピューターの [スタート] ボタンをクリックして開き、メニュー リストで [設定] オプションを見つけ、クリックしてオプションを開きます。
2024-04-11
コメント 0
1125
ハイパーリンク画像の切り替えの実装についてアドバイスをお願いします。
記事の紹介:ハイパーリンクされた画像の切り替えを実装する方法を教えてください。ページには小さい画像が表示されており、その上にマウスを置くと大きい画像が表示されます。ハイパーリンク。 CSS を使用して 2 つの画像を切り替えるにはどうすればよいですか? - - - 解決 - - - - - - - - - -
HTMLコード
<スタイル>
._NO{幅:80px;高さ:100px;枠線:1px 赤一色
2016-06-13
コメント 0
850

Layui を使用して画像切り替えカルーセル効果を実現する方法
記事の紹介:Layui を使用して画像切り替えカルーセル効果を実現するには、特定のコード サンプルが必要です。 タイトル: Layui を使用して画像切り替えカルーセル効果を実現する方法の詳細な説明 はじめに: 現代の Web デザインでは、画像切り替えカルーセル効果は一般的な要素の 1 つになっています。画像カルーセルを使用すると、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、Layui をベースとして、画像切り替えカルーセル効果を実現する方法と具体的なコード例を紹介します。 1. Layui カルーセル コンポーネントの紹介 Layui は、古典的なフロントエンド UI フレームワークです。
2023-10-26
コメント 0
1301