合計 10000 件の関連コンテンツが見つかりました

10 Magicial JQuery Text Effectプラグイン
記事の紹介:10の魔法のjQueryテキスト特殊効果プラグインするウェブサイトを際立たせてください! jQueryは、メニューとアニメーション効果に使用されるだけではありません。 jQueryを使用すると、魅力的なテキスト効果を作成し、テキストを巧みに使用してユーザーと効果的に通信することもできます。このコレクションを通じて、テキストグラデーション、テキストフライインエフェクト、テキストグローなどを作成できます。楽しめ!
コードネームレインボー
JavaScriptとCSS Magicを使用して、あらゆるテキストに2色の勾配を適用します。影とハイライトも適用できます。これは、大規模なWebサイトや動的コンテンツで特に効果的です。これらの場合、各インスタンスの画像を作成することは実用的ではないためです。
ソース
jke
2025-03-07
コメント 0
894

あなたのウェブサイトのCSSタイプライター効果を作成する方法
記事の紹介:純粋なCSSは、魅力的なタイプライターのテキスト効果を作成します
コアポイント:
CSS Typewriter Effectsは、テキストを徐々に表示することにより、Webサイトのコンテンツをより動的で魅力的にし、ログインページ、個人Webサイト、コードデモンストレーションに使用できます。
Typewriter効果は、CSSステップ()関数を使用してテキスト要素の幅を0%から100%に変更し、テキストの「Putout」のカーソルのアニメーションシミュレーションを変更して作成できます。
タイピング効果は、タイピングアニメーションのステップ数と持続時間を増やして減少させて、より長いテキストまたは短いテキストに対応することで調整できます。
タイプライター効果は、フラッシュカーソルアニメーションと組み合わせて効果を高めることができ、境界右属性、色、点滅周波数などを調整することでカーソルをカスタマイズできます。
この記事はそうします
2025-02-08
コメント 0
643

JQueryを使用した10の驚くべき画像効果
記事の紹介:あなたのウェブサイトにファッションを注入するための10の驚くべきjQueryイメージエフェクトプラグイン!これらのjQuery Image Effectsプラグインを使用すると、通常の画像をWebサイトで簡単に変換し、画像エフェクトを強化し、ギャラリー、スクラーを作成し、Webサイトを新しく見せることができます。
画像セグメンテーション効果は、CSSおよびjQueryと組み合わせています
このチュートリアルは、画像セグメンテーション効果を作成します。画像が左または右にスライドし、その背後にあるテキストが表示されるスライドドア効果に似ていますが、違いは、効果がイメージが半分に分割され、1つが左に移動し、もう一方が右に移動することです。
ソース
jQuery画像歪みスクリプト
ImageWarpは、ページ上の選択した画像に興味深いツイストエフェクトを追加します
2025-03-10
コメント 0
997

CSS3のぼやけたテキストリンク効果を作成する方法
記事の紹介:CSS3およびFAQにおけるファジーテキストの効果の詳細な説明
キーポイント
CSS3は、透明なテキストの色とテキストシャドウでぼやけたテキスト効果を作成できますが、すべてのブラウザがテキスト-Shadowプロパティをサポートするわけではありません。この場合、Modernizrを使用するか、カスタムテキストシャドウ検出コードを回避策として記述することができます。
ホバリングまたはフォーカス中にリンクをスムーズにぼやけすることにより、ナビゲーションメニューの快適な効果を実現できます。これには、任意のリンクに適用できる「Blur」クラスを定義し、すべてのブラウザで適用できるCSSスタイルを使用することが含まれます。
ぼやけたテキスト効果を作成するときは、アクセシビリティと視認性の問題に注意してください。さらに、3番目のテキストシャドウは調整することで調整できます
2025-03-04
コメント 0
333

jQueryは現在のページのタイトルを変更します
記事の紹介:jquery自体はWebページのタイトルを直接変更することはできませんが、純粋なJavaScriptを使用して同じ効果を簡単に実現できます。次のJavaScriptコードスニペットは、現在のWebページ(つまり、ブラウザタイトルバーに表示されるタイトル)の完全なタイトルを変更できます。
document.title = 'new Title';
jQuery(FAQS)を使用してページタイトルの変更に関するFAQ
jqueryを使用して特定のページのタイトルを変更するにはどうすればよいですか?
jQueryを使用して特定のページのタイトルを変更するには、document.titleプロパティを使用します。このプロパティを使用すると、タイトルバーでテキストを取得または設定できます。簡単な例を次に示します。
$(document).re
2025-03-04
コメント 0
469

10面白くて面白いJavaScriptエフェクト
記事の紹介:興味深いJavaScript効果:ユーザーエクスペリエンスを改善するためのヒント
コアポイント
JavaScriptは、画像がマウスポインターの周りを飛び回ることを許可したり、Webページを編集可能なモードに変換したり、Webサイトのユーザーエクスペリエンスを改善するための偽の警告ボックスに変換できるようにするなど、さまざまな興味深い効果を作成できます。
これらの効果は楽しくて魅力的ですが、雑然としたWebページや荷重が遅くなることを避けるために、注意して使用する必要があります。
これらの効果は、jQueryや3.jsなどのJavaScriptライブラリを使用して、またはカスタムJavaScriptコードを作成して実装できます。 Github、SitePoint、オンライン学習プラットフォームなどのWebサイトは、これらの特殊効果の作成を学ぶためのリソースを提供します。
幸せな金曜日を過ごす準備ができました
2025-03-01
コメント 0
827

jQueryで点滅するテキスト効果を作成します
記事の紹介:コアポイント
このチュートリアルは、フラッシュするテキストエフェクトを実現し、ウェブサイトのスタイルとアピールを強化するクロスブラウザー互換jQueryプラグインを作成する方法を導きます。プラグインはまた、アクセシビリティの問題を考慮し、効果を停止するためのstop()方法を提供します。
プラグインは「Audero Flashing Text」と呼ばれ、jQueryプラグインのベストプラクティスに従って開発されています。デフォルトの設定、初期化、開始、停止、およびISRUNNINGメソッドが含まれています。これらのメソッドは、表示されるテキスト、フェードイン、期間、フェードアウト、およびテキスト選択が選択される順序を制御します。
start()メソッドは、効果を実行するため、プラグインの最も重要な部分です。指定された領域内に浮かぶ要素の作成、フェードアウト(
2025-02-24
コメント 0
520

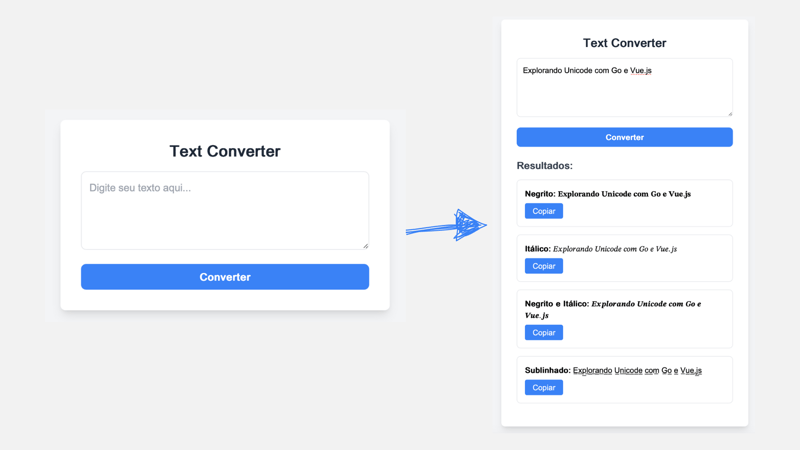
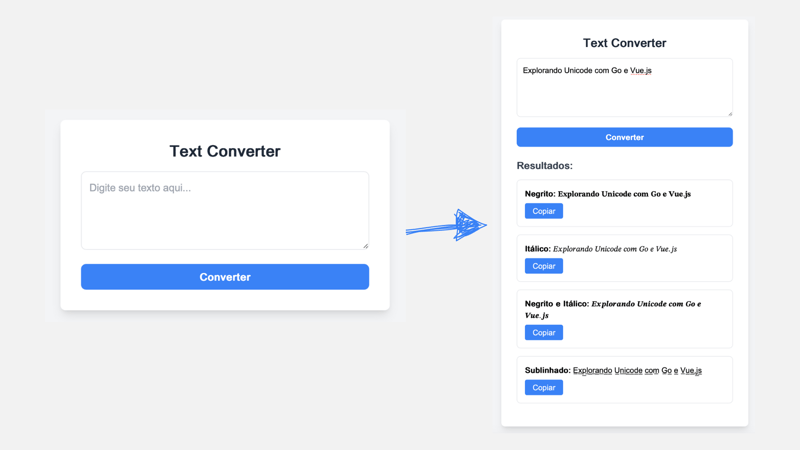
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
378

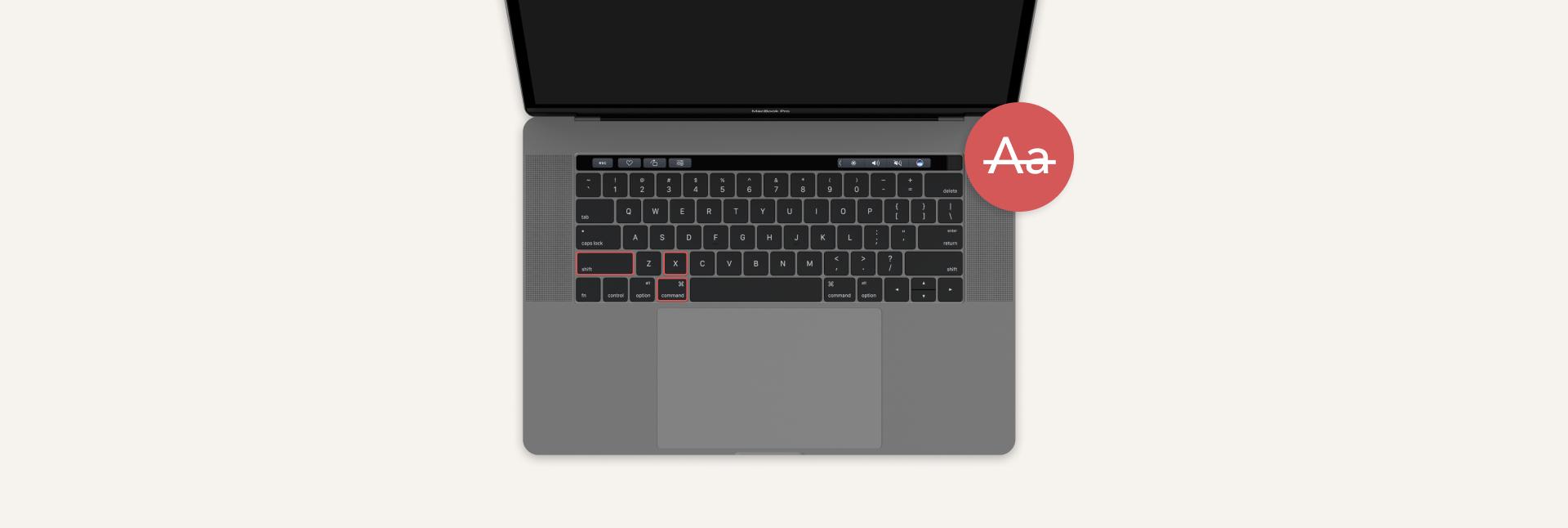
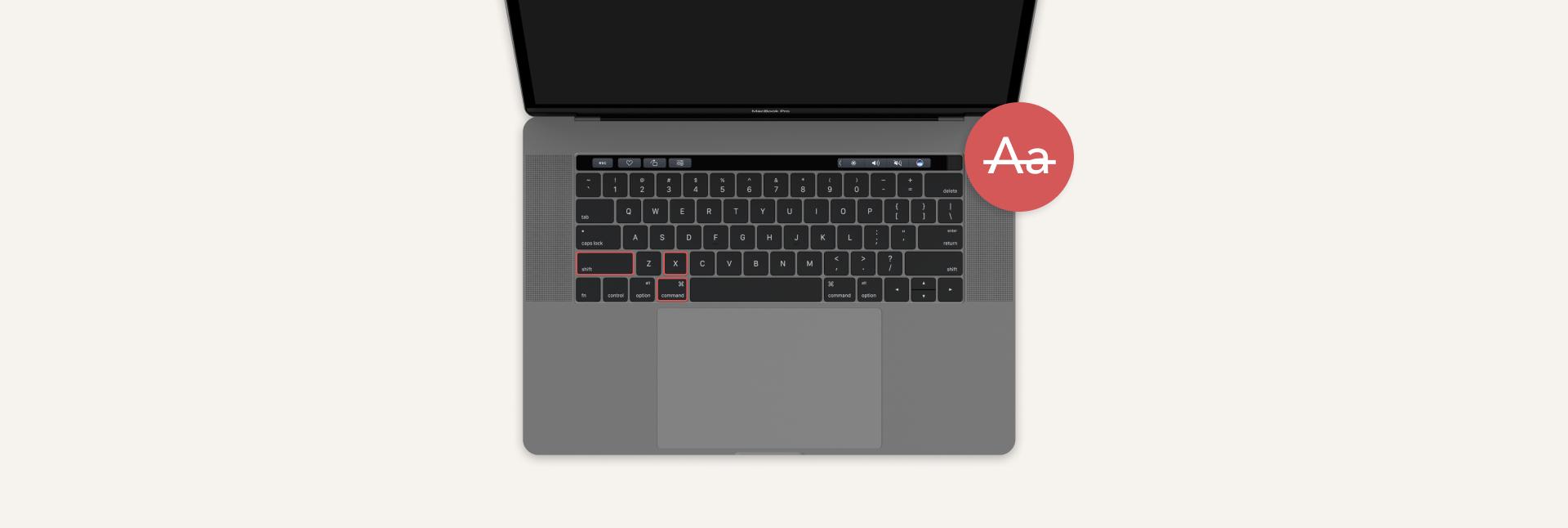
Macでストリケスラフする方法(Macのショートカットをストリケスロフ)
記事の紹介:特にドキュメントの編集、To DoSのチェック、およびデータの管理する場合、Macでテキストを削除することが常に最良の選択ではありません。変更を加える前に元のテキストを表示できるため、通常、テキストをstrikethroughで交換する方が役立ちます。問題は、Macにデフォルトのストリケスラフショートカットキーがないことです。だから、あなたがあなたのMacで簡単にテキストを簡単にクロスアウトする方法を知りたいのなら、私はあなたを責めません。
私の経験と、単語、メモ、ページ、Excelなどの一般的なアプリケーションでストリケスルーを適用する方法を共有します。
独自のストリケスルーショートカットキーを作成したいですか?
Keysmithを使用して、アプリケーションでテキストを消費する方法を記録し、ショートカットを割り当てます。 SetAppで利用可能。
無料トライアル
2025-03-07
コメント 0
991

ATOZ CSSクイックヒント:未亡人とラインブレークの使用
記事の紹介:キーポイント
タグを使用してラインラッピングを強制しないでください。これにより、テキストは異なる画面サイズで一貫性のない表示になります。 CSSは、間隔とラインブレークを制御するために推奨されます。これにより、制御と柔軟性が向上します。
表示属性を使用して、NewLinesを表示または非表示にします。ディスプレイの設定:noneはラインブレークを生成しませんが、表示:ブロックはラインブレイクを生成します。メディアクエリと併せて、特定の画面サイズでラインブレークを有効または無効にすることができます。
未亡人の行(段落またはタイトルの終わりに単一の単語)を避けるために、最後の2つの単語の間に行を破るスペース文字()を使用します。これにより、最後の2つの単語が1つの単語として処理され、より美しいラインブレイク効果が生まれます。
2025-02-20
コメント 0
934

SVGとは何ですか? SVGファイルへのガイド
記事の紹介:SVG:スケーラブルベクトルグラフィックスの利点とアプリケーション
SVG(Scalable Vector Graphics)は、形状、線、曲線、テキスト、色情報を組み合わせて画像を作成する一意の画像ファイル形式です。 JPG、PNG、GIFなどのピクセルベースの形式とは異なり、SVGファイルはグラフィックを作成するための「レシピ」に似ており、画質を失ったりファイルサイズを増やすことなくズームインしたりできます。
SVGファイルは、スケーラビリティと応答性、プログラマ性とインタラクティブ性、アクセシビリティとパフォーマンスなど、多くの利点を提供します。イラスト、チャート、ロゴ、アイコン、アニメーション、インタラクティブなチャート、インフォグラフィック、マップ、特殊効果、構築インターフェイスとアプリケーションなど、さまざまな目的に使用できます。
FigmaとAdobe iを使用できます
2025-02-10
コメント 0
534

jQueryスクロールベースのアニメーションの紹介
記事の紹介:コアポイント
スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。
レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。
このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。
このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
2025-02-21
コメント 0
901

Vanilla JavaScript:アニメーションのスティッキーナビゲーションメニューの作成
記事の紹介:コアポイント
純粋なJavaScript、CSS、およびHTMLを使用してjQueryプラグインを必要とせずに、アニメーションのスティッキーナビゲーションメニューを作成します。メニューは、スクロールするときに視界からスライドして、スクロールするときに半透明の効果で視界に戻ってスライドするように設計されています。
このプロセスには、基本的なHTML構造を設定し、メイン要素にスタイルを適用し、メニューをアニメーション化することが含まれます。アニメーションは、イベントハンドラーをスクロールイベントに添付し、CSS変換を使用してスクロール方向に応じてメニューの位置と外観を調整することによりトリガーされます。
このカスタムソリューションは、設計の柔軟性を高め、特定のニーズに応じて簡単にカスタマイズできるようになります。最終結果は、ユーザーエクスペリエンスを向上させる動的なインタラクティブナビゲーションメニューです。
Webナビゲーションメニューのデザインは、料理などの多くの要因を考慮する必要があります
2025-02-16
コメント 0
987

ATOZ CSSスクリーンキャスト:ホバー擬似クラス
記事の紹介:コアポイント
:Hover Pseudo-Classは、マウスがリンクとボタンの上にホバリングされているときに視覚的なフィードバックを提供するための実用的なツールです。要素の色、サイズ、または向きを変えるなど、さまざまな方法でスタイルできます。ただし、タッチデバイスでの信頼性は一貫しておらず、重要な情報を非表示にするために使用すべきではありません。
他の擬似クラスを使用して、次のようなさまざまなリンク状態をスタイリングすることができます:ユーザーブラウザー履歴のリンクにアクセスすること、クリックするリンクのアクティブ、およびキーボードに焦点を当てているリンクにフォーカスします。これらをリセットスタイルシートに組み合わせて、プロジェクトのデフォルト値を設定できます。
The:Hover Pseudo-Classを使用して、Webサイトのメインナビゲーションにドロップダウンメニューを作成することもできます。これには、上にホバリングすることが含まれます
2025-02-20
コメント 0
690

CSSを使用してカスタムレンジスライダーを作成する方法
記事の紹介:純粋なCSSはクールなカスタムレンジスライダーを作成します:JavaScriptは必要ありません、両方のアクセシビリティ
この記事では、アクセシビリティを確保しながらJavaScriptに依存することなく、CSSとネイティブHTML要素のみを使用してカスタムスコープスライダーを作成する方法を示します。チュートリアルは、ブラウザのデフォルトスタイルのリセットや無効化など、入力要素をカスタマイズする方法、スライダースタイルの設定、ボーダーイメージを使用してスライドグラデーション効果の作成をカスタマイズする方法をカスタマイズします。さらに、微妙なアニメーションを追加してユーザーの相互作用を強化する方法について説明します。たとえば、クリック時にスライダーをボーダーのみの円から完全な円に変換したり、ホバリングしたときに色を暗くしたりします。このテクノロジーは、ネイティブ機能を保持し、キーボードナビゲーションをサポートし、カスタムレンジスライダーに汎用性の高い機能を提供します
2025-02-09
コメント 0
662

Doubao はいつ発売されましたか?
記事の紹介:2023年8月、Bytedanceは新しいAIアシスタント「Doubao」を発表し、同社の会話型AI製品分野への正式参入を示した。 ByteDance マルチモーダル生成テクノロジーのおかげで、Doubao はテキストを作成するだけでなく画像も生成でき、強力なコンテンツ作成能力を示します。新しいものとして、Doubao も技術的およびパフォーマンス向上の余地に直面していますが、その開発の見通しは広く、よりインテリジェントで効率的な AI エクスペリエンスをユーザーに提供するための継続的な改善に対する ByteDance のサポートに依存すると予想されます。 Doubao の誕生は、ByteDance の AI テクノロジーの結晶であるだけでなく、AI テクノロジーによって引き起こされる生活と仕事の差し迫った変革を予告する重要なステップでもあります。
2024-11-27
コメント 0
978

Deepseekとは何ですか?
記事の紹介:Deepseek:見逃してはいけないAIスマートアシスタント! DeepSeekは、ユーザーの間で人気のあるAIツールです。強力なインテリジェントなインタラクティブなコミュニケーション関数を提供し、以下はその強力な機能の詳細な紹介です:Deepseekのコア機能:テキスト処理マスター:高品質のコピーライティングを簡単に作成し、翻訳して磨き、テキスト表現能力を向上させます。プログラミングツール:コードを効率的に生成および完全に生成し、コードロジックを迅速に理解し、コードエラーを効果的に検出および修正し、プログラミング効率を大幅に改善します。インテリジェントインタラクションエキスパート:インテリジェントなカスタマーサービスとスマートコックピット機能が組み込まれているため、便利なインタラクティブな体験を提供します。データ分析予測専門家:サポーター
2025-02-19
コメント 0
331

次のウェブサイトプロジェクトのインスピレーションUIデザインのアイデア
記事の紹介:デザインポイント
この記事では、マイクロインタラクション、ホバーアニメーション、CSSグラデーション、コンバージョン効果をWebサイトデザインに巧みに使用して、視覚的な魅力を高め、ユーザーの行動を導き、最終的にユーザーエクスペリエンスを向上させる方法について説明します。
マイクロインタラクション、ホバーアニメーション、CSSグラデーションおよび変換:これらの要素は、視覚的な関心を効果的に強化し、ユーザーを特定の操作を完了するように導きます。
勾配の背景とCSS変換:Stripe Webサイトに示されているように、Gradientの背景とCSS変換は、行動を促進する要素の魅力的なタイトルまたは背景を作成することができます。
インタラクティブメニュー:通常のメニューを魅力的なディスプレイ領域に変換する一意のレイアウト、スタイリングアイコン、タイトル、要約の説明を備えたインタラクティブメニュー。
微妙な繰り返しアニメーション:ユーザーインタラクションは必要ありません
2025-02-17
コメント 0
570

HTML、CSS、jQueryを使用してシンプルな画像スライダーを作成する方法
記事の紹介:画像カルーセル、画像スライダー、なぜそれらを呼び出すと、このモードはインターネット上で非常に目に見えるので、ほとんどすべてのWebサイトにあります。あなたがWeb開発者である場合、あなたは自分でそれを構築することになるかもしれません。これを念頭に置いて、HTML、CSS、およびjQueryを使用してシンプルな画像スライダーを構築する方法を見てみましょう。
HTML構造
まず、クラス名コンテナを持つコンテナ要素を作成します。コンテナには写真が含まれています。画像はDivタグで包まれているため、スライドをリンクに変換できるように、または画像以外のコンテンツをスライドとして使用できます。最初のコンテナdivには、ページが読み込まれたときにスライダーの最初の画像が表示されるようにするためのインラインスタイルがいくつかあります。戻る
2025-02-21
コメント 0
1024

ドラゴンエイジのシャドウバリアガーディアンのスキル変更方法の紹介
記事の紹介:Dragon Age Shadow Guardian ゲームでは、プレイヤーはキャラクター インターフェイスを通じて装備やスキルを変更できます。まず、画面下部にある 4 つの空きスロットのいずれかをクリックして、装備またはスキルの交換操作を完了します。 ドラゴンエイジのシャドウバリアガーディアンのスキル交換方法の紹介 A: キャラクターインターフェイスに詳細なパスが表示されます。 具体的な手順は次のとおりです。 このゲームでは、プレイヤーが自分の好みやニーズに応じてキャラクターの属性を柔軟に定義できます。 ゲームメニューのキャラクターインターフェイスで、プレイヤーはスキルや装備を簡単に変更できます。 画面の上部には装備、アミュレット、その他の小道具が表示され、下部の 4 つの空きスロットはスキルボックスです。 スキルボックスの上にマウスを置き、左クリックして変更します。各キャラクターは最大 4 つのスキルを保持できます。 さらに、プレイヤーはスキルページでスキルツリーをアップグレードして、スキルの効果を向上させることもできます。
2024-11-06
コメント 0
1044