合計 10000 件の関連コンテンツが見つかりました

タイプスクリプトとフレーマーモーションを使用したアニメーションビデオツールチップ
記事の紹介:ビデオ ツールチップは、ユーザーがアバターの上にマウスを移動するとアクティブになるアニメーション コンポーネントです。
このコンポーネントは、人物が自己紹介したり、追加のコンテキストを提供したりする短いビデオを表示し、個人的でインタラクティブな雰囲気を加えます。
パーティーだよ
2025-01-07
コメント 0
571

JavaScriptを花火に追加します
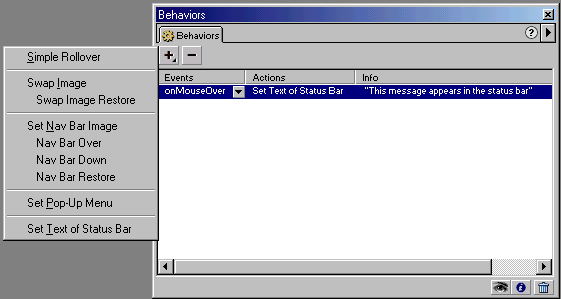
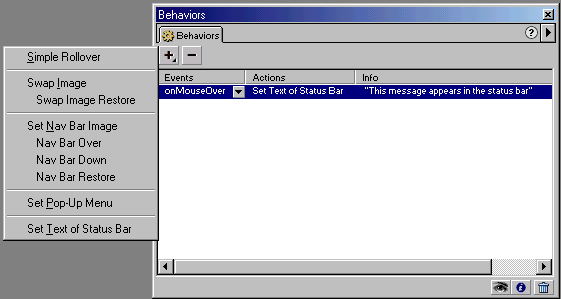
記事の紹介:この記事では、MacRomedia Fireworksを使用してJavaScriptを使用してインタラクティブなWebデザインを作成し、Webサイトに「Pizazz」を追加するためのテクニックに焦点を当てています。 それは、花火の組み込み行動検査官を強調し、JavaScriptを簡素化します
2025-03-06
コメント 0
149

ビュートランジションAPIの紹介
記事の紹介:Transitions APIを表示:Webアニメーションを簡素化するための革新的なテクノロジー
View Transitions APIは、Webページ要素間のアニメーションをより簡単にアニメーションする方法を提供し、ページのロード間であってもスムーズな遷移を可能にします。これは、適切な互換性を備えた進歩的な強化技術です。
従来のCSSの移行とアニメーションは、Webエフェクトで顕著な成果を達成していますが、すべてのアニメーションが簡単に実装できるわけではありません。たとえば、10個の画像とタイトルのリストのクロスフェードアニメーションには、次の手順が必要です。
古いDOM要素を維持します。
新しいDOM要素を作成し、ページ上の適切な場所に追加します。
新しい要素をフェードしながら古い要素をフェードアウトします。
(
2025-02-08
コメント 0
893

アイトラッキング:クリック間のギャップを見る方法(およびなぜ)
記事の紹介:アイトラッキングテクノロジー:ユーザーの行動を理解するためのツール
キーポイント:
アイトラッキングテクノロジー(Gaze Interactionとも呼ばれます)は、ウェブサイトやアプリケーションでユーザーの動作を理解するための強力なツールであり、従来の分析、ヒートマップ、またはマウス追跡方法を超えて洞察を提供します。
初期コストが高いにもかかわらず、視力追跡プロジェクトの統合コストはわずか数百ドルであり、PygazeやGazePointなどのDIYソリューションやプラットフォームは、開発者に手頃な価格のオプションを提供します。
アイトラッキングは他のテスト方法に取って代わるものではありませんが、補充する必要があります。正確な結果を得て、ユーザーのプライバシーを尊重し、現場での調査を実施する前にプロセスに精通して、適切なサンプルサイズを確保することが重要です。
画像:Kellinahandbasketグローバルネットワーク
2025-02-19
コメント 0
231

ハンドジェスチャー反応はMacOSソノマの最もクールな新機能の1つです
記事の紹介:Macos Sonomaの新しいジェスチャー応答機能により、オンラインインタラクションがより楽しくなります! Appleはこれをよく知っているようで、Macos Sonomaにジェスチャー応答機能を追加しました。この機能はFaceTimeだけでなく、Google Meet、Zoom、Microsoftチームなどの他のビデオ通話プラットフォームとも互換性があります。
Mac互換性のあるユーザーは、クールな花火エフェクトで同僚を祝うか、クリックやタッチなしでパートナーに仮想の愛を送ることができます。
互換性チェック
MacOSの新しいジェスチャー応答関数を体験するには、2つのシステム要件を満たす必要があります。メニューを通してそれらがすべて満たされているかどうかを確認できます。
アニメーションジェスチャー依存関係
2025-02-24
コメント 0
577

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
585

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
740

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
839