合計 10000 件の関連コンテンツが見つかりました

Python の Pillow ライブラリを使用して画像上の複数行のテキストをラップしてレンダリングする
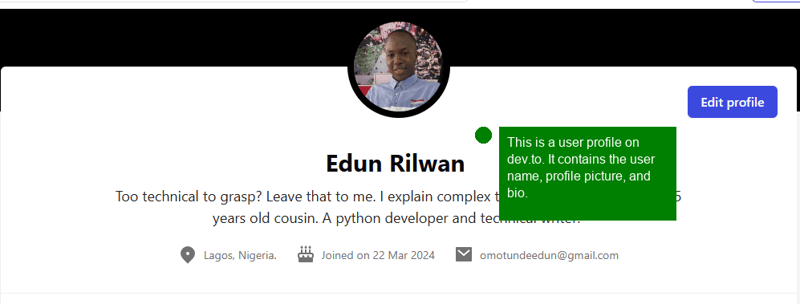
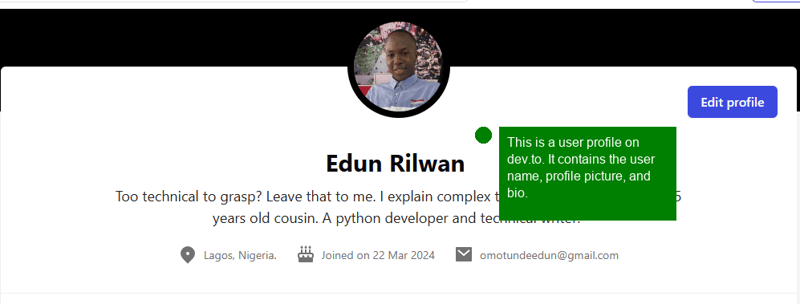
記事の紹介:Python 画像処理: Pillow ライブラリは、自動行折り返しテキスト注釈を実装しています。その豊富なオープンソース ライブラリにより、Python は画像処理の分野で主要なプログラミング言語になりました。 Pillow は、一般的に使用される画像処理ライブラリの 1 つで、シンプルで使いやすく、画像のスケーリング、トリミング、明るさの調整、注釈などの操作によく使用されます。ただし、Pillow にはテキスト注釈に関する問題があります。テキストがテキスト ボックスの幅を超えると、自動的に折り返されません。 Pillow ライブラリ自体はこの機能を提供していないため、ロジックの実装を自分で記述する必要があります。このチュートリアルでは、Pillow ライブラリを使用して Python でワードラップ テキスト ボックスを追加し、正しい画像テキストの注釈を付ける方法を示します。最終的な効果は次のとおりです。上の図は次のとおりです。
2025-01-14
コメント 0
879

Bounce.js:複雑なCSSアニメーションを速く作成します
記事の紹介:Bounce.js:スムーズなCSSアニメーションを簡単に作成するための強力なツール
Joel Besadaによって作成されたBounce.jsは、開発者が滑らかでエレガントなCSSアニメーションを迅速に生成するのに役立つシンプルで使いやすいツールです。これは、新たなJavaScriptライブラリとジェネレーターの波の一部であり、複雑なアニメーションの作成プロセスを効果的に簡素化します。
ipythatの画像
1995年の設立以来、JavaScriptは、もともとWebページの動的効果を高めるために設計されたシンプルなスクリプト言語でしたが、大きな進歩を遂げました。 Mozillaの共同設立者であるBrendan Eichが発明したJavaScriptは、過去5年間にADOBを徐々に交換しました
2025-02-21
コメント 0
768

ドラゴンエイジのシャドウバリアガーディアンのスキル変更方法の紹介
記事の紹介:Dragon Age Shadow Guardian ゲームでは、プレイヤーはキャラクター インターフェイスを通じて装備やスキルを変更できます。まず、画面下部にある 4 つの空きスロットのいずれかをクリックして、装備またはスキルの交換操作を完了します。 ドラゴンエイジのシャドウバリアガーディアンのスキル交換方法の紹介 A: キャラクターインターフェイスに詳細なパスが表示されます。 具体的な手順は次のとおりです。 このゲームでは、プレイヤーが自分の好みやニーズに応じてキャラクターの属性を柔軟に定義できます。 ゲームメニューのキャラクターインターフェイスで、プレイヤーはスキルや装備を簡単に変更できます。 画面の上部には装備、アミュレット、その他の小道具が表示され、下部の 4 つの空きスロットはスキルボックスです。 スキルボックスの上にマウスを置き、左クリックして変更します。各キャラクターは最大 4 つのスキルを保持できます。 さらに、プレイヤーはスキルページでスキルツリーをアップグレードして、スキルの効果を向上させることもできます。
2024-11-06
コメント 0
1032

llama3.2および同様の大手言語モデルを剪定する方法
記事の紹介:パフォーマンスを改善するために大きなモデルがサイズが拡大していますが、より効率的でコンパクトなモデルの需要が高まっています。ただし、コア関数を失うことなくモデルのサイズを縮小することは複雑なタスクです。
量子化や剪定などの手法は、モデルサイズを縮小するためによく使用されますが、知識の蒸留や転送学習などの方法は、削減プロセス中に失われた機能を保持または復元します。
その中でも、剪定はモデルのサイズを削減するための最も効果的な戦略の1つです。単純化された数値表現の量子化とは異なり、剪定には、ニューロンや層全体など、モデルの特定の部分を除去することが含まれます。しかし、この有効性にはコストがかかります。剪定を正しく適用することは困難です。剪定するモデルの部分を決定する必要があるだけでなく、モデルの機能への影響を最小限に抑えるために、削除する要素を慎重に選択する必要もあります。
この記事の焦点
2025-02-25
コメント 0
423

契約取引のリスクを軽減する方法
記事の紹介:契約取引は利益を拡大することができますが、リスクも高くなります。成功率を高めるために、トレーダーは契約取引を十分に理解し、リスクを軽減するための措置を講じる必要があります。具体的な戦略としては、信頼できる取引所を選択すること、信用取引とレバレッジ取引の仕組みや契約満了の概念を理解すること、市場動向を分析し、リスク管理を厳格に行うこと、取引を継続することなどが挙げられます。冷静かつ合理的; ポジションのリスクを管理し、レバレッジを適切に使用し、投資を分散させます。定期的に取引戦略を見直し、調整し、経験と教訓を要約し、学び続けます。これらの原則に従うことで、トレーダーは契約取引のリスクを効果的に軽減し、取引の成功率を向上させることができます。
2024-12-13
コメント 0
515

指をより速く動かすのに役立つ無料のタイピングアプリ
記事の紹介:今日のペースの速い仕事と生活では、タイピング速度を改善することで効率を大幅に改善できます。メールを処理したり、レポートを書いたり、チームメンバーと通信したりする場合でも、タイピングを速くすることで、半分の努力で作業をより効果的にすることができます。
良いニュースは、高価なトレーニングコースを受講する必要がないということです!多数の無料のオンラインタイピング練習アプリが役立ちます。練習するのに1日10分かかるだけで、1か月で大幅な改善が見られます。あなたに適した次の7つのアプリケーションのいずれかが常にあります。
keybr
Keybrは、フレンドリーなインターフェイスで触覚運動に導きます。画面上のキーボードの図は、指の正しい位置を明確に示しており、エクササイズの内容が徐々に改善され、難易度が徐々に増加します。同時に、便利な進行状況追跡機能も提供します。
Keybrの利点は実際に存在します
2025-02-24
コメント 0
229

例を使用してコンポーネントコンポーネント設計パターンを反応します
記事の紹介:開発者として、私たちはアプリケーションの保守性、拡張性、再利用性を向上させる方法を常に模索しています。複合コンポーネント パターンは、大規模で複雑な UI を、より動的なレイアウトを作成するために簡単に組み合わせられる、焦点を絞った小さなコンポーネントに分割できる最も効果的なパターンの 1 つです。
この記事では、実際の使用例、詳細な例、効果を最大化するために従うべきベスト プラクティスなど、React の複合コンポーネント パターンについて説明します。
複合コンポーネントパターンとは何ですか?
簡単に言うと、複合コンポーネント パターンは、小規模で焦点を絞ったコンポーネントを構築し、それらを組み合わせてより大きく、より複雑なコンポーネントを作成することです。すべてを実行しようとする大規模なコンポーネントを構築するのではなく、管理や再利用が容易な部分にコンポーネントを分割します。
2025-01-27
コメント 0
262

仕事を辞めることなくエンジニアリングスキルセットを拡大します
記事の紹介:テクノロジーは、1日ごとに変化しており、エンジニアリングテクノロジーの分野は予測不可能です。企業は、さまざまな課題を満たし、卓越した才能を積極的に採用するために、製品を常に更新します。会社の新しいプロジェクトに参加したいですか?あなたは仕事の変化やキャリアの変化を検討していますか?あなたのスキルは職務記述書と一致していますか?それが正確に一致しなくても、新しい可能性を探求したい場合は、読み続けてください。
キーポイントの概要
エンジニアは、授業料補助金、内部トレーニング、教育機関との協力における外部トレーニングなどの企業が資金提供するプログラムの活用を活用することを含む、仕事を辞めることなくスキルを拡大できます。
独立した学習も効果的です。たとえば、無料の学習リソースを使用し、技術および言語認定を取得し、オープンソースプロジェクトに参加し、テクノロジーブートキャンプに参加します。
オンライン開発者コミュニティに参加する、プロのネットワーキングと開発者ブログへの参加も仕事中です
2025-02-10
コメント 0
386

リメイク版三國志8における君主の正体の目的
記事の紹介:君主はリメイク版『三国志演義』における企業経営者のような役割を果たし、広範かつ重要な権力を持っています。彼の主な責任には、人事の任命と解任の責任、最近のプロジェクト決定の選択、マクロ戦略の優先順位の決定、外交官および軍事部門の責任者としての役割が含まれます。 リメイク版三國志8における君主のアイデンティティの目的: 1. 攻撃、防御、拡張、戦略的縮小などのさまざまな方向の確立を含む、支配勢力の戦略計画。 2. 都市の建設と開発の方向性、および資源の合理的な配分を設定する責任を負います。 3. 自らの力のために優れた人材を引き付けるために、将軍を採用し昇進させる権利を有する。 4. 実際のニーズに応じて軍内の役人や将軍を動員し、適切な都市やポジションに配置し、その価値を最大限に発揮する。 5.実行する
2024-11-01
コメント 0
954

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
584