合計 10000 件の関連コンテンツが見つかりました

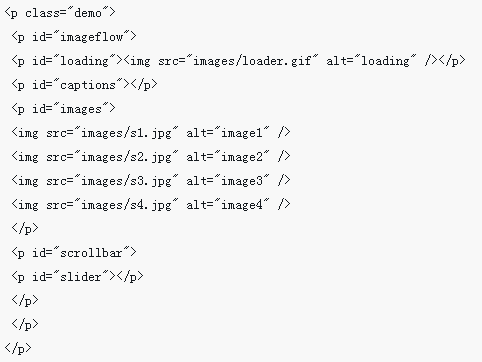
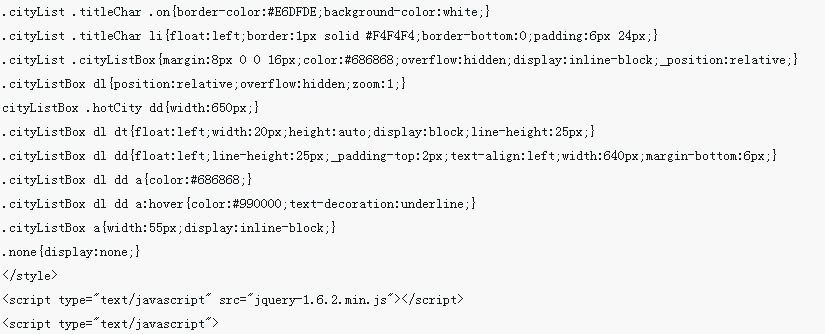
jQuery+CSSでラベル列切り替えを実装(コード付き)
記事の紹介:今回はjQuery+CSSでラベル列の切り替えを実現する(コード付き) jQuery+CSSでラベルの列切り替えを実現する際の注意点について、実際の事例を見てみましょう。
2018-04-26
コメント 0
2224

DingTalk でアカウントを切り替えることはできますか?
記事の紹介:DingTalk はアカウントを切り替えることができます。アカウントを切り替える方法は次のとおりです: 1. 携帯電話で DingTalk を開き、[設定] アイコンを見つけてクリックし、[電子メール アカウント] をクリックして切り替えます; 2. コンピューターで DingTalk を開き、[メール アカウント] を見つけて切り替えます。 「メール管理」をクリックし、切り替えるメールアカウントを選択します。
2023-03-27
コメント 0
6619

jQueryのタブ切り替え効果を実装する手順
記事の紹介:今回はjQueryのタブ切り替えの特殊効果を実装する手順をお届けします。 jQueryのタブ切り替えの注意点は以下のとおりです。
2018-04-26
コメント 0
2850

jqueryで切り替えページ遷移アニメーション効果を実現する方法
記事の紹介:フロントエンド技術の継続的な進歩に伴い、アニメーション効果は開発者からますます注目を集めています。その中でも、ページ切り替えトランジションアニメーションは非常に実用的なアニメーション効果であり、ページ間の切り替えをよりスムーズかつ自然にし、ユーザーに優れたユーザーエクスペリエンスを与えることができます。ページ切り替えの遷移アニメーションを実現する過程で、jQueryは非常に実用的なツールライブラリですので、この記事ではjQueryを使ってページ切り替えの遷移アニメーション効果を実現する方法を紹介します。 ## 前提知識 ページ切り替え遷移アニメーションを実装する前に、次の知識を習得する必要があります。 - HTML の基礎
2023-04-05
コメント 0
1177

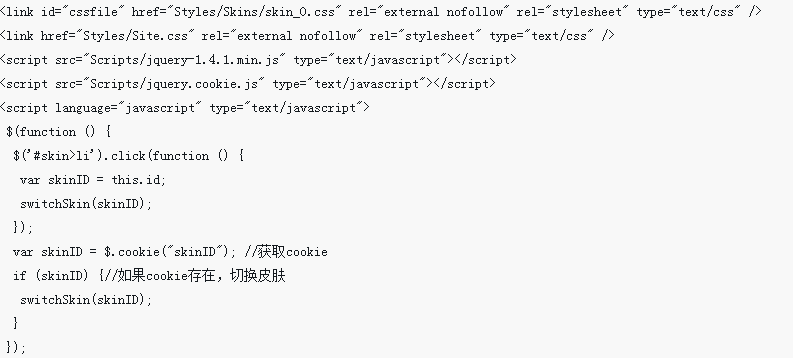
jqueryはスキンの切り替えを実装します
記事の紹介:Web サイトのデザインでは、スキンの切り替えは比較的一般的な機能であり、ユーザーが好みのテーマやスタイルを選択できるようになり、ユーザー エクスペリエンスと参加性が向上します。この記事ではjQueryを使ってWebサイトのスキン切り替え機能を実装する方法を紹介します。 1. 準備作業 スキンを切り替える前に、テーマごとのCSSスタイルシートやスキン画像などの素材を準備する必要があります。赤、緑、青という 3 つのテーマがあり、それぞれのテーマに背景画像と対応する CSS ファイルがあるとします。 2. HTML 構造 HTML ページを使用する必要があります。
2023-05-09
コメント 0
530

jQuery ボタンのクリックで CSS 状態を切り替える方法
記事の紹介:jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
2024-11-12
コメント 0
239

jqueryでタブラベルを切り替える
記事の紹介:この記事では主にjqueryのタブタグ切り替えの具体的な手順と関連する操作スキルを紹介しますので、困っている方は参考にしていただければ幸いです。
2018-03-20
コメント 0
1334

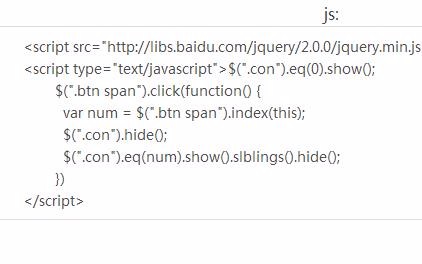
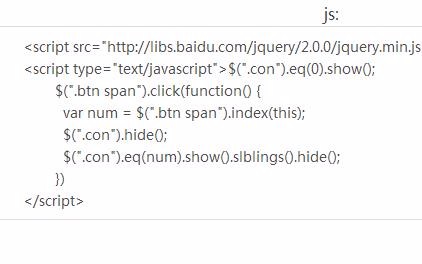
jQuery はタブ オプション切り替えの最も単純な実装です
記事の紹介:今回はjQueryでタブオプション切り替えを実装する最も簡単な方法をお届けします。 jQueryでタブオプション切り替えを実装する際の注意点は何ですか?以下は実際のケースです。
2018-04-26
コメント 0
3179

jQueryを使ってフォーカス切り替えを実装する方法
記事の紹介:タイトル: jQuery を使用してフォーカス切り替えを実装するためのテクニック Web ページが開発され続け、より複雑になるにつれて、フォーカス切り替えはデザイナーと開発者が注力する必要がある問題の 1 つになっています。 jQuery は強力な JavaScript ライブラリとして、フォーカス切り替え効果を実現するための便利なメソッドを多数提供します。この記事では、jQuery を使用してフォーカスの切り替えを実現するための一般的なテクニックをいくつか紹介し、参照用の具体的なコード例を添付します。 1. 基本的なフォーカス切り替え まずはjQuerの使い方を見てみましょう
2024-02-23
コメント 0
625

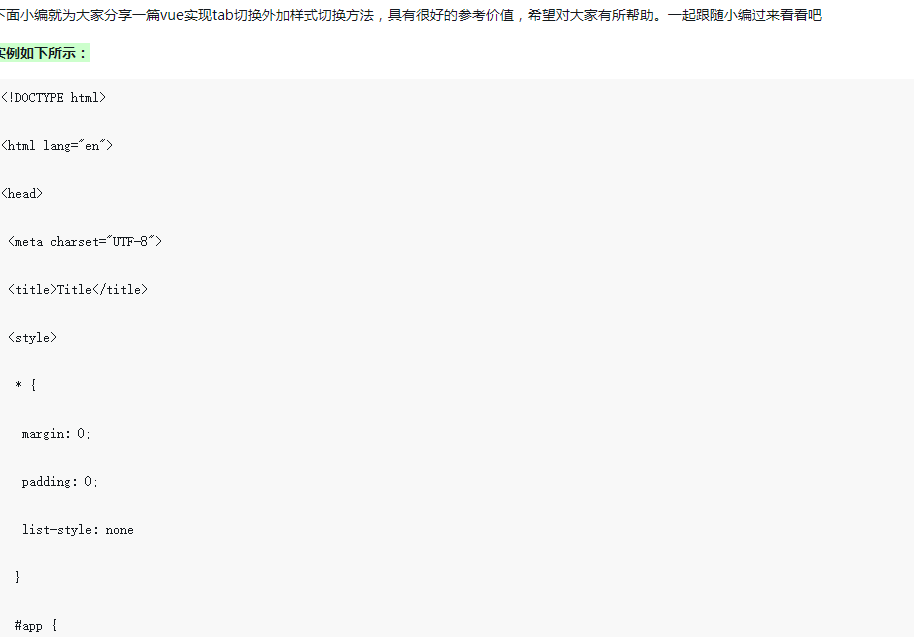
Vueフレームを切り替えることはできますか?
記事の紹介:Vue.js は、優れたデータ駆動型機能とコンポーネントベースの開発アイデアを備えた、人気のあるフロントエンド開発フレームワークです。 Vue でフレーム切り替え機能を実装するのは難しくなく、フロントエンド ページのユーザー エクスペリエンスも向上します。 Vue におけるフレーム切り替えは主に、同じページ内の異なるフレームを切り替えることを指します。これは次の方法で実現できます。 1. コンポーネントの切り替え Vue のコンポーネントベースの開発アイデアは、フレーム切り替え機能をうまく実装できます。異なるフレームを異なるコンポーネントとして使用し、Vue Router などのルーティング ジャンプ方法を使用してフレームを切り替えます。この方法では、
2023-05-11
コメント 0
387

ユーザーを切り替えるショートカットキーは何ですか?
記事の紹介:ユーザー切り替えショートカットは、同じコンピューター上の異なるユーザー アカウントをすばやく切り替えるためのキーボード コマンドです。ユーザーを切り替える方法: 1. Windows: Ctrl + Alt + Delete キーを押しながら、「ユーザーの切り替え」を選択します。 2. macOS: ログイン画面が表示されるまで、Command + Q を押し続けます。 3. Linux: Ctrl + Alt + F1 を押して仮想コンソールに入り、Tab キーを使用して目的のユーザーに切り替えます。
2024-04-19
コメント 0
1211