合計 10000 件の関連コンテンツが見つかりました

dedecms を柔軟に使用してホームページをカスタマイズし、独自の Web サイト画像を作成します
記事の紹介:インターネット時代において、Web サイトは企業のイメージを表示し、ユーザーを引き付けるための重要な窓口となっています。 Web サイトを多くの競合他社の中で目立つようにするには、ホームページのカスタマイズが重要な部分です。この記事では、dedecms を柔軟に使用してホームページをカスタマイズし、ユニークな Web サイト画像を作成する方法と、具体的なコード例を紹介します。 1. dedecms の紹介 Dedecms は、中国で有名な Web サイト構築システムの 1 つで、使いやすく、機能が豊富で、企業 Web サイトや個人のブログなど、さまざまな Web サイトの構築に広く使用されています。テンプレートシステムが賢い
2024-03-14
コメント 0
655

jQueryタイマーの原理を利用してバナー画像の切り替えを実現
記事の紹介:バナー画像の切り替え効果は、一部の企業 Web サイトで頻繁に発生します。この記事では、jQuery タイマーの原理を使用してバナー画像の切り替えを実装します。興味のある方は、この効果について学ぶことができます。
2016-05-16
コメント 0
1473

Webman を使用して Web サイトにレスポンシブな画像表示を実装する
記事の紹介:Webman を使用して Web サイトにレスポンシブな画像表示を実装する モバイル インターネットの発展に伴い、モバイル デバイスから Web サイトにアクセスするユーザーがますます増えています。モバイル デバイスでは、画面サイズと解像度の違いにより、従来の固定サイズの画像が完全に表示されない可能性があり、その結果、ユーザー エクスペリエンスが低下します。ユーザーエクスペリエンスを向上させるために、Webman (WebP Lab が提供する画像処理ツールセット) を使用して、Web サイト上でレスポンシブな画像表示を実装できます。 Webman は、WebP に基づいた後処理ツールです。
2023-08-13
コメント 0
973

スワイパーを使用して画像の回転効果を実現する WeChat アプレットを簡単に始めることができます
記事の紹介:前回の記事では、コンテナコンポーネントビューで水平および垂直レイアウトを実現するためにミニプログラムの wxss を設定しました。この記事では、swiper タグを使用して画像の回転効果を実現します。 回転効果は、多くの Web サイトのホームページやモバイル アプリケーションで見られます。スワイパー コンポーネントは、画像の回転を実装するために使用されます。この例の効果は次のとおりです。
2017-02-28
コメント 0
3054

純粋な CSS を使用してアダプティブスクエアを実装するケースの詳細な紹介
記事の紹介:モバイル ページを扱う場合、Flipbord のモバイル ページなど、最高のエクスペリエンスを得るために、バナー画像を画面と同じ幅の正方形にする必要がある場合があります。では、純粋な CSS を使用して、適応できる正方形を作成するにはどうすればよいですか?毛織物のサイズに? オプション 1: CSS3 vw ユニット CSS3...
2017-05-26
コメント 0
1888

ウォーターマーク画像に関するおすすめ記事10選
記事の紹介:この記事では主に、ランダムな透かし画像を生成するための PHP の関連情報を詳しく紹介します。興味のある方は、PHP ベースの GD グラフィックス ライブラリを参照して、自分で画像を生成できます。 GD ライブラリを初めて使用し、例から学ぶことができる人のみが対象です。 1. デマンド Web サイトのレイアウトは、MOOC のコース一覧に似たスタイルを使用しており、各コースはバナー画像であり、その画像の下にタイトルと紹介文が表示されます。コース数が多いため、全コース専用のバナーなどはなく、一定のルールに従って画像を自分で生成する必要があります(当初はpレイアウトを使用して解決する予定でしたが...)
2017-06-12
コメント 0
1948

画像の遅延読み込みによって PHP Web サイトのアクセス速度を最適化するにはどうすればよいですか?
記事の紹介:画像の遅延読み込みによって PHP Web サイトのアクセス速度を最適化するにはどうすればよいですか?モバイル インターネットの発展に伴い、モバイル デバイスを使用して Web サイトにアクセスするユーザーがますます増えています。ただし、モバイル デバイスのネットワーク速度が比較的遅いため、読み込み速度がさらに重要になります。中でも画像の読み込み速度はWebサイトのパフォーマンスに大きな影響を与えます。 PHP Web サイトのアクセス速度を向上させるために、画像の遅延読み込みによって Web サイトを最適化できます。画像の遅延読み込みとは、Web ページが読み込まれるときに、すべての画像を一度に読み込むのではなく、表示領域内の画像のみを読み込むことを意味します。このようにして、まず、
2023-08-05
コメント 0
1062

HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して動的な画像カルーセルを作成する方法 Web サイトのデザインや開発において、画像カルーセルは複数の画像や広告バナーを表示するために頻繁に使用される機能です。 HTML、CSS、jQuery を組み合わせることで、動的な画像カルーセル効果を実現し、Web サイトに活気と魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して簡単な動的画像カルーセルを作成する方法と、具体的なコード例を紹介します。ステップ 1: HTML ジャンクションを設定する
2023-10-25
コメント 0
1370

CSS 背景画像が印刷されないのはなぜですか?
記事の紹介:印刷用の CSS 背景画像多くの Web サイトは、デザインとユーザー エクスペリエンスを向上させるために CSS 背景画像を採用しています。ただし、よくある問題...
2024-10-25
コメント 0
882

中国語でバナーってどういう意味ですか?
記事の紹介:バナーとは中国語で「バナー」を意味し、通常は Web ページの上部または横に表示される特別な種類のオンライン広告リソースまたは広告画像を指します。これは、特定の広告を表示し、クリックして表示するために使用される HTML 構造です。ユーザーを広告主のサイトに誘導します。インターネット上の標準的なバナーサイズは「720×90」「300×60」などです。
2016-07-29
コメント 0
73263

ブートストラップ フレームワークは、自動カルーセル画像のコードを実装します。
記事の紹介:Web サイトを閲覧しているときに、ほとんどすべての Web サイトのホームページにカルーセル画像があることに気づきましたか? フロントエンド開発者として、ブートストラップ フレームワークを使用して画像カルーセルを作成しますか?この記事では、ブートストラップ フレームワークの自動カルーセルのコードを紹介します。興味のある方はぜひご覧ください。
2018-10-19
コメント 0
7362

Vue開発におけるモバイル画像の回転の問題を解決する方法
記事の紹介:モバイル インターネットの急速な発展に伴い、モバイル開発に Vue.js を使用する Web サイトやアプリケーションがますます増えています。ただし、モバイル開発中には、画像の回転の問題が頻繁に発生します。画像の回転とは、ユーザーがモバイル デバイスで写真を撮影するときに、デバイスの向きの変化により、ページ上に表示される写真の角度が実際の撮影角度と一致しないことを意味します。画像の回転の問題を解決するには、まず画像が回転する理由を理解する必要があります。ユーザーがモバイル デバイスで写真を撮ると、デバイスは自動的に写真にメタデータを追加します。
2023-06-29
コメント 0
1787

JavaScript 開発におけるレスポンシブ画像読み込みエクスペリエンスの概要
記事の紹介:インターネットの発展に伴い、モバイル デバイスを使用して Web を閲覧する人が増えています。ただし、モバイル デバイスの画面サイズと解像度はデスクトップ デバイスとは大きく異なるため、ユーザーがさまざまなデバイスで最高の視覚エクスペリエンスを得ることができるように、Web サイト上の画像もさまざまなデバイスに応じてサイズと解像度を調整する必要があります。 。レスポンシブ画像の読み込みは、この問題を解決する 1 つの方法です。異なるサイズと解像度の画像を動的にロードすることで、Web サイトのロード速度が効果的に向上し、さまざまなデバイスでより優れた視覚効果を提供できます。下
2023-11-02
コメント 0
842

phpを使用してPNG形式をjpg形式に変換する方法について話しましょう
記事の紹介:PHP は、Web サイト開発、モバイル アプリケーション開発などで広く使用されている人気のバックエンド プログラミング言語です。中でも、画像の処理は PHP 言語の重要な側面です。ここでは、PHPを使ってPNG形式の画像をJPG形式の画像に変換する方法を紹介します。 PNG (Portable Network Graphics) は、Web アイコンやグラフィック デザインなどの高品質の画像を構築するために使用できるロスレス画像形式です。ただし、PNG 形式の画像ファイルは比較的大きいため、問題が発生する可能性があるという欠点があります。
2023-04-10
コメント 0
756

JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptで画像のトリミング機能を実装するにはどうすればよいですか?モバイル インターネットの急速な発展に伴い、画像トリミング機能は多くの Web サイトやモバイル アプリケーションでますます一般的になりました。フロントエンド開発言語として、JavaScript は画像トリミング機能を実装するための多くのライブラリとテクノロジを提供します。この記事では、JavaScript を使用して画像トリミング機能を実装する方法と具体的なコード例を紹介します。 1. HTML 構造の設計 まず、ページ内に画像とトリミング ボックスを表示するコンテナを作成する必要があります。
2023-10-18
コメント 0
1966

Edgeブラウザのホームページの背景画像が表示できない場合はどうすればよいですか?
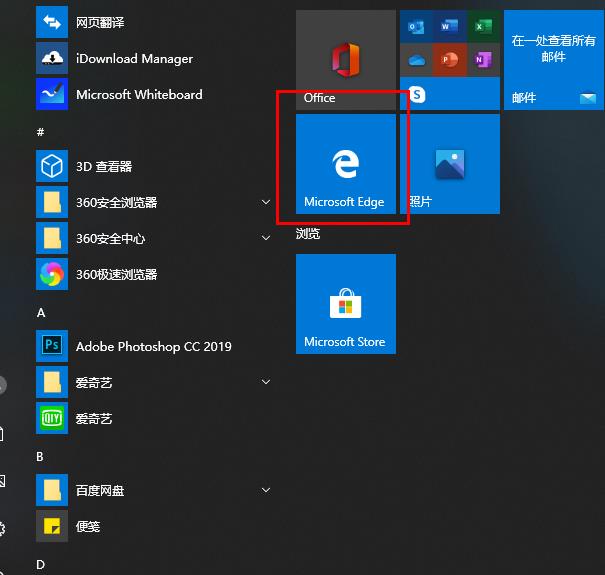
記事の紹介:Edge ブラウザを使用しているときに、ブラウザのホームページの背景画像が表示されないことに気付きました。どうすればよいですか?このサイトでは、Edgeブラウザのホームページの背景画像が表示できない場合の対処法を詳しく紹介します。 Edgeブラウザのホームページの背景画像が表示できない場合はどうすればよいですか? 1. 以下の図に示すように、まず左下隅をクリックして開始し、Microsoft Edge ブラウザを右クリックします。 2. 次に、次の図に示すように、[詳細] を選択し、[設定の適用] をクリックします。 3. 次に、下にスクロールして、以下に示す画像を見つけます。 4. 最後に、下の図に示すように、図の下にあるスイッチをオンにします。
2024-08-19
コメント 0
458

Golang の画像操作: 画像の拡大縮小と回転の方法を学ぶ
記事の紹介:Golang の画像操作: 画像の拡大縮小と回転の方法を学習する 最新のソフトウェア開発では、画像処理が一般的な要件です。 Web サイトの UI デザインであっても、モバイル アプリケーションのグラフィック表示であっても、ニーズを満たすために画像の拡大縮小や回転が必要になることがよくあります。この記事では、Golang を使用して画像の拡大縮小と回転の操作を実行する方法を学び、対応するコード例を添付します。画像処理を実行できるようにするには、まず Golang の画像と dr をインポートする必要があります。
2023-08-21
コメント 0
1501

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1398