合計 10000 件の関連コンテンツが見つかりました
JavaScript_javascriptスキルに基づいたモバイル端末のTABタッチスクリーン切り替えエフェクトの実装
記事の紹介:モバイル端末を使用する場合、タッチ スクリーン ジェスチャを使用して左右にスライドして、NetEase News などの APP 列間の切り替えなど、TAB 列を切り替えることができます。ここで言う TAB は、一般的にナビゲーション バーと、その TAB に対応するコンテンツで構成されます。ナビゲーション バーのラベルが切り替わると、それに応じてラベルに対応するコンテンツも切り替わります。この記事では、モバイル端末のTABタッチスクリーン切り替え効果を例に基づいて紹介します。
2016-05-16
コメント 0
1751

Androidはインターフェイスの左右スライド切り替え機能を実現
記事の紹介:モバイル QQ や WeChat などのソフトウェアを使用したことがあると思いますが、それを使用すると、インターフェースの切り替えがページのタブをクリックするだけでなく、左右にスライドすることでも実現できることに気づくのは難しくありません。この機能の実装方法については、エディターが以下で紹介します。
2017-01-14
コメント 0
1282

Vue モバイル端末でのジェスチャ スライド リターンの解決策
記事の紹介:モバイル デバイスの普及に伴い、ジェスチャー スライドを使用してページを切り替えることに慣れているユーザーが増えています。 Vue 開発では、VueRouter をベースとしたページ切り替え方式では、プッシュ方式と置換方式のルーティングが一般的です。ただし、この方法で実装されたページ切り替えでは、モバイル ジェスチャがスライドして戻るときに特定の問題が発生します。この記事では、Vue 開発におけるモバイル ジェスチャのスライディング リターンの問題を解決する方法を紹介します。モバイル端末でのジェスチャーのスライドリターンの問題を解決するには、Vue プラグイン vue を使用する必要があります。
2023-06-30
コメント 0
2874

JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript で画像のシームレスな左右のスライド切り替え効果を実現するにはどうすればよいですか?インターネットの発展に伴い、Web デザインでは画像がページの重要な要素として頻繁に使用されます。画像の切り替え効果は、ページの美しさとインタラクティブ性に重要な影響を与えます。この記事では、JavaScript を使用して画像のシームレスな左右のスライド切り替え効果を実現する方法を検討し、具体的なコード例を添付します。画像のシームレスな左右のスライド切り替え効果を実現するには、まず次のことを行う必要があります。 画像コンテナを作成し、次のコマンドを使用します。
2023-10-19
コメント 0
1337

JavaScript を使用してタブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、タブのコンテンツを指でスライドして切り替える効果を実現するにはどうすればよいですか?モバイル側では、指をスライドしてタブのコンテンツを切り替えることが一般的な操作方法です。 JavaScript を使用すると、この効果を簡単に実現でき、ユーザーによりフレンドリーでスムーズなエクスペリエンスを提供できます。この記事では、JavaScript を使用してタブ コンテンツの指スライドによる切り替え効果を実現する方法を紹介し、参考となる具体的なコード例を示します。まず、タブを作成するための基本的な HTML 構造が必要です。
2023-10-16
コメント 0
999

HTML5 天気予報カードのデザイン効果
記事の紹介:これは、HTML5 SVG および snap.svg に基づいたクールな天気予報カード デザイン効果です。この天気予報カードはタブ形式で天気を切り替えることができ、各天気はSVGアニメーションの形式で表示されます。
2017-01-18
コメント 0
3442

Vue 開発で携帯電話のスライドでページが切り替わる問題を解決する方法
記事の紹介:モバイル インターネットの急速な発展に伴い、ますます多くの Web サイトがモバイル開発を採用し始めています。携帯電話の開発では、スライドしてページを切り替えることが一般的な要件です。人気のあるフロントエンド フレームワークとして、Vue はスライド式ページ切り替えを実現する便利なソリューションを提供します。 Vue 開発では、通常、ページのルーティングを管理するために VueRouter を使用します。 VueRouter は、ページ間を簡単に移動できるルーターリンク コンポーネントを提供します。しかし、モバイル側では、
2023-06-29
コメント 0
1871

エルデンのEキーバックパックの使い方
記事の紹介:エルデンズ リングでプレイするときに、プレイヤーはバックパックを入手できます。多くのプレイヤーは、E キー バックパックの使い方を知りません。プレイヤーは、E キーを押しながらマウス ホイールを上下に切り替えると、ポータブル バッグに切り替えることができます。E キーはシフトします。とマウスホイールを左右に切り替えます。 Elden の E キー バックパックの使用方法 1. ゲーム内で E キー (PC) または Y キー (XBOX) または三角キー (PS) を押したままにして、ショートカット バックパックに切り替えると、アイテム バーが表示されます。左下 クイックバックパックアイテムになっています。 2. プレイヤーは、E キーを押しながらマウス ホイールを上下に切り替えることで、ポータブル バッグを切り替えることができます。 3. E キーを押してシフトし、マウスホイールで左右を切り替えるか、1234 キーを直接設定して切り替え、設定後、E、1234 を押します。 4. クイックバックパックの 4 つのスロットに異なるチャンネルを装備できます。
2024-03-11
コメント 0
1848

Vue を使用して左右のスライド切り替えエフェクトを実装する方法
記事の紹介:Vue を使用して左右のスライド切り替え効果を実装する方法 Vue は、ユーザー インターフェイスの構築に広く使用されている人気のある JavaScript フレームワークです。レスポンシブ Web アプリケーションを開発する場合、ユーザー エクスペリエンスを向上させるためにさまざまな特殊効果を実装することが必要になることがよくあります。その中でも、左右にスライドして特殊効果を切り替えるのは一般的な要件ですが、この記事では、この特殊効果を実現するための Vue の使用方法と具体的なコード例を紹介します。まず、関連するライブラリとコンポーネントを Vue プロジェクトに導入する必要があります。この例では、VueRouter と V を使用します。
2023-09-19
コメント 0
1039

携帯電話でローカル QQ 天気予報を設定する方法
記事の紹介:ペースの速い現代生活では、天候の変化を常に把握しておくことが特に重要です。私たちの生活に欠かせないチャットツールであるモバイルQQには、実は多くの実用的な機能が隠されており、その1つが天気予報です。簡単な設定でモバイルQQ上で現地の天気をリアルタイムに確認でき、旅行や着替えなどに便利です。ただし、多くのユーザーはモバイル QQ に地域の天気予報を追加する方法を知らない可能性があるため、この Web サイトの編集者は、皆さんの役に立ちたいと考えて、設定について段階的に詳細に紹介します。 QQ で地域の天気を表示する方法 1. まず QQ を開き、左上隅にあるアバター アイコンをクリックします。プロフィールから、下部のナビゲーション バーにある天気アイコン ボタンを見つけてクリックします。一部のモバイル QQ バージョンでは、
2024-04-02
コメント 0
935

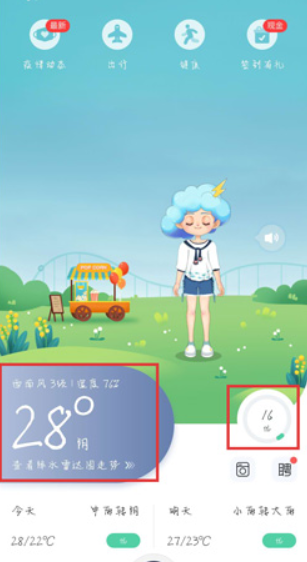
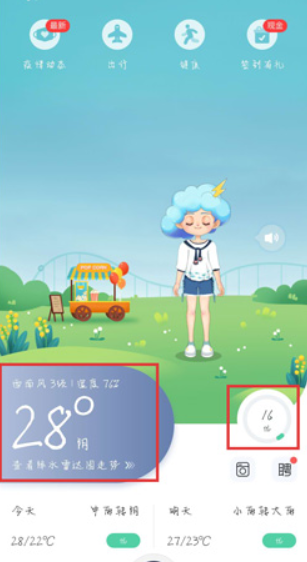
「門司天気」の15日間予報の設定方法
記事の紹介:天気予報は私たちの日常生活に欠かせない機能で、将来の気象状況を事前に把握し、合理的な対応をするのに役立ちます。門司市の15日間の天気予報は設定が簡単で便利で、アプリのインターフェース上部にある日付をクリックするだけで、すぐに15日間の天気予報に切り替わります。より詳細な気象情報を提供するために、この機能を一緒に調べてみましょう。 15日間の門司天気予報の設定方法 1. まず門司天気アプリを開き、メインページに入り、下の写真の矢印で示されたアイコンをクリックします; 2. すると、赤字で明日の状況を確認できます下の図のボックス; 3. 次に、左側の横にある度アイコンをクリックし、左右にスライドして数時間の天気を表示します; 4. 15 日間の天気を表示した後、メイン ページの下部に戻ります15日間を表示するには
2024-03-29
コメント 0
489

uniappでプロジェクトを切り替える方法
記事の紹介:UniApp は、Vue.js フレームワークに基づくモバイル開発プラットフォームであり、開発者は同じコード セットを使用して、複数のモバイル プラットフォームを同時にサポートするアプリケーションを開発できます。 UniApp プロジェクトを開発するとき、異なるプロジェクト間で切り替える必要がある場合がありますが、ここでは UniApp でプロジェクトを切り替える方法を詳しく紹介します。 1. コマンド ラインを使用してプロジェクトを切り替える コマンド ライン ターミナルでプロジェクトのルート ディレクトリを入力し、`manifest.json` ファイルを見つけます。このファイルでは、現在のプロジェクトの基本情報を確認できます。別のプロジェクトに切り替えるには
2023-04-17
コメント 0
1015

ダンジョン進行時のアクティブスキルの切り替え方法 ダンジョン進行時のアクティブスキルの切り替え方法
記事の紹介:モバイルゲーム「Advance to the Dungeon」は、プレイヤーの間で非常に人気のあるゲームで、プレイヤーはゲーム内でアクティブなスキルを切り替えることができます。多くのプレイヤーはアクティブスキルの切り替え方法についてまだよく知りません。アクティブスキルの切り替え方法を紹介しますので、見ていきましょう!ダンジョンに進むときにアクティブスキルを切り替えるにはどうすればよいですか? 答え: Shift キーを押します。 1. プレイヤーはゲーム内で Shift キーを押すことで、戦闘用のアクティブ スキルを直接切り替えることができます。 2. 現在のゲームでは、一部の特殊キャラクターのみがアクティブスキルを切り替える機能を持っています。 3. ゲーム中に Ctrl を押し続けるとスローモーションに入り、ホイールをスライドして銃器を自由に切り替えます。
2024-07-15
コメント 0
871

ppt2013でアニメーションの再生やフィルムの切り替え方法を設定するための具体的な操作方法
記事の紹介:ppt ソフトウェアを開き、メイン インターフェイスに入ります。この記事の例には 3 つのスライドが含まれています。メニューバーの[スイッチ]をクリックします。さまざまな切り替えモードがあることがわかりますので、お好みのモードを選択してください。ここでは「ルーブル美術館」を選択します。メニューバーに[モード変更]欄があり、デフォルトでは[マウスクリック時]でスライドが切り替わります。この記事では自動ループ再生の目的を達成したいため、このオプションは選択されていません。 [自動スライド切り替え時間を設定]をクリックして、対応する時間を調整します。このとき、左側にある[継続時間]で、スライド切り替えプロセスにかかる時間を設定できます。 。設定が完了したら、[すべてに適用]をクリックすると、すべてのスライドに効果が適用されます。次に、スライドショーの自動再生を設定します。
2024-04-17
コメント 0
555

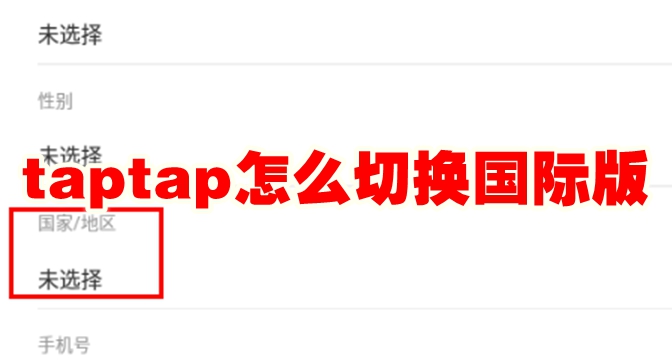
Taptap の国際版に切り替える方法 Taptap の国際版に切り替える方法
記事の紹介:Taptap の国際版に切り替えるにはどうすればよいですか? Taptap の通常版は国際版に切り替えることもでき、ユーザーは国際版をダウンロードして直接使用することもできます。多くの友人は、Taptap の国際版に切り替える方法をまだ知りません。ここで、Taptap の国際版に切り替える方法についてのガイドを見てみましょう。 Taptap の国際版に切り替える方法 1. Taptap と入力し、右上隅の「アバター」をクリックします。 2. 次に「情報の編集」をクリックします。 3. 下部にある「国/地域」を見つけてクリックします。 4. 最後に、別の国を選択して保存し、国際バージョンに切り替えます。
2024-07-01
コメント 0
796