合計 10000 件の関連コンテンツが見つかりました
php jquery Jcropはダウンロード-インターセプト-保存画像関数を実装します
記事の紹介:php jquery Jcropは、写真のアップロード、傍受、保存の機能を実現します。最近、私のウェブサイトでは、メンバーシップモジュールがアバターをアップロードするときに写真をオンラインで傍受し、傍受後に保存する機能を追加することが非常に人気です。そのような機能があるかどうかを尋ねました。Webサイトにはフロントエンド画像インターセプト機能のみが実装されていますが、詳細については、実装されているjqueryプラグインを参照してください。画像切り取り+プレビュー機能(http://www.jq-school.com
2016-06-13
コメント 0
817

HTML5モバイル開発用画像圧縮アップロード機能のコード例
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-03-14
コメント 0
2036

HTML5モバイル開発用画像圧縮アップロード機能
記事の紹介:携帯端末に写真をアップロードする場合、携帯電話の撮影画質が高くなってきているため、1枚の写真のサイズを圧縮する必要があります。アップロードする前にローカルにアップロードしてください。以下のエディターは、HTML5 モバイル開発用の画像圧縮およびアップロード機能を提供します。HTML5 の画像圧縮およびアップロード機能に興味のある方は、ぜひご覧ください。
2017-05-21
コメント 0
2313

Javaで画像アップロード機能を実装する簡単な例
記事の紹介:この記事では、Java で実装された簡単な画像アップロード機能を主に紹介し、Java 画像送信に関連する検査、送信、受信およびその他の関連操作スキルをサンプルの形式で分析します。
2017-09-06
コメント 0
2325

画像ギャラリーを自動生成するWordPressプラグインを開発する方法
記事の紹介:画像ライブラリを自動生成する WordPress プラグインの開発方法 モバイル インターネットの発展に伴い、画像はオンラインで情報を表現し伝達するための一般的な媒体になりました。個人ブログを開設して維持する過程では、通常、画像リソースを管理および表示するための画像ライブラリが必要になります。この記事では、WordPress ブログユーザーが使いやすいように、画像ライブラリを自動生成する WordPress プラグインの開発方法とコード例を紹介します。まず、WordPress プラグインを作成する必要があります
2023-09-05
コメント 0
863

Vue 開発におけるモバイル画像のトリミングの問題を解決する方法
記事の紹介:モバイル開発では、特に Vue フレームワークを使用して開発する場合、画像のトリミングは一般的な要件です。この記事では、モバイル端末で写真がトリミングされる問題を解決するためのいくつかの方法とテクニックを紹介します。 1. サードパーティのプラグインを利用する Vue 開発では、サードパーティのプラグインを導入することで画像のトリミング機能を実装できます。市場には、VueCropper、VueAvatarCropper などの便利な画像トリミング プラグインが多数存在します。これらのプラグインは、画像のトリミング、拡大縮小、および拡大縮小を簡単に実装するための豊富な構成オプションを提供します。
2023-07-01
コメント 0
18058

uniapp がバックグラウンドでアップロードされた画像を受信できない場合はどうすればよいですか?
記事の紹介:モバイル アプリケーション開発において、画像のアップロードは非常に基本的な機能です。非常に人気のあるクロスプラットフォーム開発フレームワークである uniapp には、当然この機能があります。しかし、一部の開発者は、uniapp を使用して画像アップロード機能を開発するときに、アップロードされた画像をバックグラウンドで受信できないという問題に遭遇しました。では、この問題をどうやって解決すればよいでしょうか? 1. 問題の分析 まず、問題を分析する必要があります。アップロードされた画像をバックグラウンドで受信できない場合、問題がフロントエンド コードにあることは明らかです。次の側面から始めることができます: 1. 画像アップロードのリクエストは次のとおりです。
2023-04-19
コメント 0
1873

uniapp は、画像のトリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法を実装します。
記事の紹介:uniapp は、画像のトリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法を実装しています。モバイル アプリケーションを開発する場合、画像のトリミングや圧縮などの画像処理要件が関係することがよくあります。こうしたニーズに応え、uniappでは開発者が画像処理機能を簡単に実装できる豊富なプラグインやコンポーネントを提供しています。この記事では、uniapp の画像トリミングおよび圧縮ライブラリを使用して画像処理機能を実装する方法と、対応するコード例を紹介します。画像のトリミング 画像のトリミングとは、必要に応じて画像の一部を切り出すことを指します。
2023-10-20
コメント 0
1268

Empire CMS にアップロードした写真が表示されない場合はどうすればよいですか?
記事の紹介:Imperial CMS にアップロードされた画像が表示されない理由の解決策には、サーバー権限の確認、ファイル パスと URL の確認、サムネイル生成設定の確認、Ueditor エディター プラグインの確認、キャッシュ設定の確認、および Web サイトへのアクセスに別のブラウザまたはデバイスを試すことが含まれます。
2024-04-16
コメント 0
662
Swiper プラグインの概要と画像をカルーセル表示する方法
記事の紹介:swiperSwiper は、純粋な JavaScript で作成された、携帯電話やタブレットなどのモバイル端末を対象としたスライド特殊効果プラグインです。スワイパーは、タッチ スクリーンのフォーカス画像、タッチ スクリーンのタブ切り替え、タッチ スクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。 Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するには重要な選択肢です。 1. まず、swiper オペレーティング環境を作成します。必要なファイルは swiper.min.js および swiper.min.css ファイルです。 <
2017-06-19
コメント 0
1755

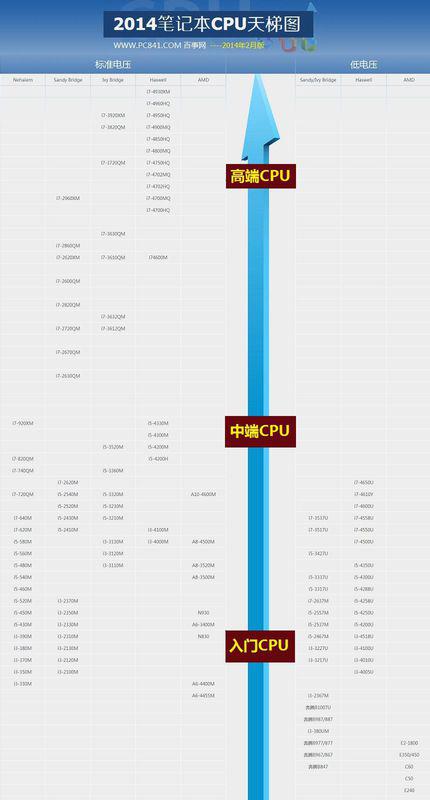
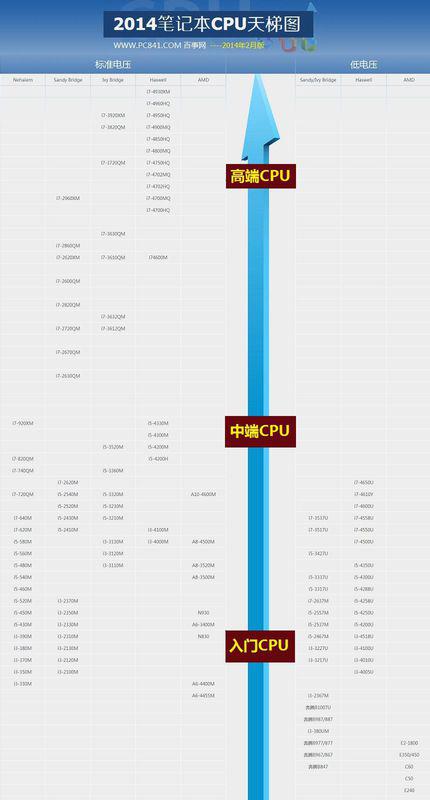
2014 NVIDIA グラフィックス カード シリーズ ランキング
記事の紹介:2014 NVIDIA グラフィックス カード シリーズ ランキング Intel の最新モンスター i7、NVIDIA の最新モバイルおよびデスクトップ グラフィックス カード 980 および 970 を含む 4 つの最新ハードウェア ラダー チャートをまとめました。これら 4 枚のラダーの写真は、それぞれモバイル版とデスクトップ版の CPU カードとグラフィックス カードで、合計 4 枚の写真です。その中で、NVIDIA グラフィックス カード、代表的な色は緑色です。詳細は画像を参照してください。 IntelにはCPUラダーチャートとコアグラフィックスカードラダーチャートがあり、代表色が青で分類が明確です。ご質問がございましたら、お問い合わせください。アップロードされた画像は圧縮されている場合がありますので、オリジナル画像が必要な場合は下部の添付ファイルをダウンロードしてください。 4 つの画像を圧縮して 1 つの添付ファイルにまとめました。携帯電話で添付ファイルをダウンロードするのは不便な場合があるため、タブレットまたはデスクトップ コンピュータを使用して表示することをお勧めします。プレビュー画像を入れる
2024-01-10
コメント 0
1293

PHPを使用して画像の指定した領域をトリミングする方法
記事の紹介:PHP を使用して画像の指定された領域をトリミングする方法 Web サイトの開発プロセスでは、ユーザーがアップロードしたアバターのサイズを変更する必要がある場合や、一部だけをトリミングする必要がある場合など、画像をトリミングする必要がある状況によく遭遇します。それを傍受する必要があります。一般的に使用されるサーバーサイド スクリプト言語として、PHP は豊富な画像処理機能を提供しており、画像のトリミング機能を簡単に実現できます。以下では、PHP を使用して画像の指定された領域をトリミングする例として、実装手順と関連するコード例を詳しく紹介します。ステップ 1: PHPGD ライブラリをインストールし、PHP を使用してイメージを作成する
2023-08-18
コメント 0
1568

スクリーンショットを無効にするように uniapp を設定する方法
記事の紹介:モバイル アプリケーションの開発に伴い、セキュリティの問題を考慮する必要があるアプリケーションがますます増えており、スクリーンショットの防止に対する関心が高まっています。ユニアプリを利用してモバイルアプリを開発する開発者にとって、スクリーンショット禁止の設定方法は必須のスキルとなっています。まず、スクリーンショットとは何かを理解する必要があります。スクリーンショットの撮影とは、その名のとおり、ユーザーの便宜のために、現在画面に表示されている内容をクリップボードにコピーするか、画像ファイルとして保存することです。支払い、個人情報、電子書籍などの一部のアプリケーション シナリオでは、ユーザーによる傍受を禁止する必要があります。
2023-04-20
コメント 0
3742

強力なパフォーマンスと多機能エクスペリエンス HTC U23 Pro が業界のトレンドをリード
記事の紹介:6 月 12 日のニュースによると、HTC は最近、HTCU23 と U23Pro という 2 つの携帯電話を含む最新の携帯電話シリーズ HTCU23 をリリースしました。編集者の理解によれば、HTCU23Proは569ユーロ(約4,400元)で予約注文の受付を開始しており、6月28日に出荷が開始される予定だという。電話機はコーヒー ブラックとムース ホワイトの色からお選びいただけます。 HTCU23Proは、Corning Gorilla Victus保護ガラスを使用した解像度2400×1080の6.7インチOLEDディスプレイを搭載し、20:9の画面比と120Hzの高リフレッシュレートをサポートします。 Snapdragon 7Gen1 モバイル プラットフォームを搭載し、オプションで 8GB または 12GB ストレージを使用できるため、ユーザーにスムーズなモバイル プラットフォームを提供します。
2023-06-14
コメント 0
976

Python を使用した Base64 エンコードとデコード
記事の紹介:ネットワーク経由で転送したいバイナリ イメージ ファイルがあるとします。相手がファイルを正しく受信できなかったことに驚きました。ファイルには奇妙な文字が含まれているだけです。そうですね、使用しているメディアがテキストのストリーミング用に設計されているのに、生のビットおよびバイト形式でファイルを送信しようとしているようです。このような問題を回避するための解決策は何でしょうか?答えはBase64エンコーディングです。この記事では、Python を使用してバイナリ画像をエンコードおよびデコードする方法を説明します。このプログラムはスタンドアロンのローカル プログラムとして説明されていますが、この概念は、エンコードされた画像をモバイル デバイスからサーバーや他の多くのアプリケーションに送信するなど、さまざまなアプリケーションに適用できます。 Base64とは何ですか?この記事に入る前に、Base6 を定義しましょう
2023-09-02
コメント 0
1297