合計 10000 件の関連コンテンツが見つかりました

VSCODEはコンパイラですか?
記事の紹介:VSコードはソースコードエディターであり、コンパイラではありません。 拡張機能およびその端末(C、Java、Pythonなど)を介して、外部コンパイラ(GCC、Clang、JDKなど)と統合します。 コンパイラの選択は言語とプロジェに依存します
2025-03-06
コメント 0
427

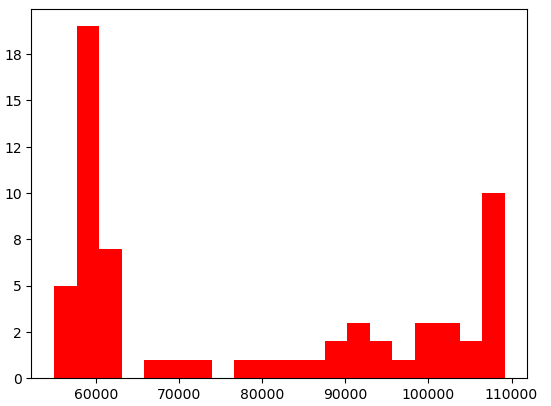
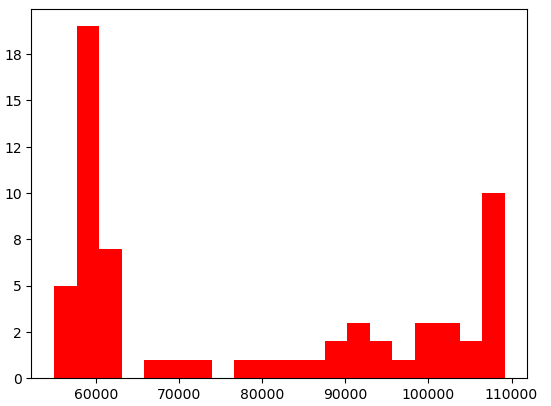
PySpark を使用したデータ分析の概要
記事の紹介:このチュートリアルでは、世界人口データセットを使用して PySpark の機能をデモンストレーションします。予備セットアップまず、Python がインストールされていることを確認します。python--version を使用して端末を確認します。インストールされていない場合は、公式 Web サイトから Python をダウンロードし、適切なバージョンを選択します。
2025-01-12
コメント 0
1026

LBank Exchange アプリの最新 2024 チュートリアルのダウンロード
記事の紹介:LBank Exchange アプリの最新 2024 チュートリアル: LBank 公式 Web サイトにアクセスしてください。 「ダウンロード」ボタンをクリックします。お使いの端末に応じて「Android」または「iOS」を選択してください。 Google Play ストアまたは AppStore で「LBank」を検索し、インストールしてください。アプリケーションをインストールします。アプリを開いてアカウントを設定します。
2024-12-07
コメント 0
987

Ouyi Exchange アプリ正式版のダウンロード v6.89.0 最新 Android バージョン
記事の紹介:OYI Exchange アプリをダウンロードするには、公式 Web サイトにアクセスし、「ダウンロード」をクリックします。オペレーティング システム (Android または iOS) に基づいて適切なボタンを選択します。インストール パッケージをダウンロードした後、Android ユーザーは APK ファイルをインストールする必要がありますが、iOS ユーザーはインストールのために App Store にリダイレクトされます。必ず公式 Web サイトからアプリをダウンロードし、インターネット接続が安定していることを確認してください。一部の端末ではアプリケーションがサポートされていない場合があります。
2024-10-16
コメント 0
433

初心者はバイナンスアカウントにどのように適用されますか?
記事の紹介:この記事では、暗号通貨取引が法的に実行されることが許可されている領域で、バイナンスアカウントを登録するプロセスを紹介します。準備には、スマートフォンまたはコンピューター、安定したネットワーク、一般的に使用される電子メール、テキストメッセージを受信できる携帯電話番号が含まれます。登録はコンピューターとモバイルターミナルに分かれています。コンピューター端末は、公式ウェブサイトにアクセスし、電子メールアドレスまたは携帯電話番号を選択し、パスワードを設定する必要があります。一部の地域では、身元確認を完了するために識別文書をアップロードする必要がある場合があります。
2025-03-04
コメント 0
893

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
599

BLE リアルタイム macOS メニュー バー アプリの構築
記事の紹介:このチュートリアルでは、BleuIOUSB BLE ドングルを使用して環境データを表示するリアルタイム macOS メニューバー アプリケーションを構築する方法を示します。BleuIO は BLE (Bluetooth Low Energy) 開発を簡素化し、革新的なプロジェクトの作成に最適です。macOS メニューバー アプリは、モニターに目立たない方法を提供します。
2025-01-14
コメント 0
748

JSX サーバーサイドレンダリングを使用した静的 HTML ページの構築
記事の紹介:導入
読み込みに永遠に時間がかかる Web サイトにアクセスしたことがありますか?イライラしますよね。高速な読み込み時間とスムーズなユーザー エクスペリエンスは、単にあると便利なだけではなく、訪問者を維持し、検索エンジンで上位にランクさせるために不可欠です。
2025-01-14
コメント 0
846