合計 10000 件の関連コンテンツが見つかりました
JavaScript_javascriptスキルに基づいたモバイル端末のTABタッチスクリーン切り替えエフェクトの実装
記事の紹介:モバイル端末を使用する場合、タッチ スクリーン ジェスチャを使用して左右にスライドして、NetEase News などの APP 列間の切り替えなど、TAB 列を切り替えることができます。ここで言う TAB は、一般的にナビゲーション バーと、その TAB に対応するコンテンツで構成されます。ナビゲーション バーのラベルが切り替わると、それに応じてラベルに対応するコンテンツも切り替わります。この記事では、モバイル端末のTABタッチスクリーン切り替え効果を例に基づいて紹介します。
2016-05-16
コメント 0
1751

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1193

JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です
2023-10-20
コメント 0
1120

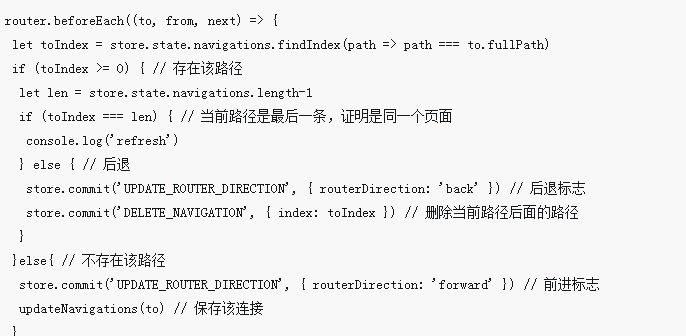
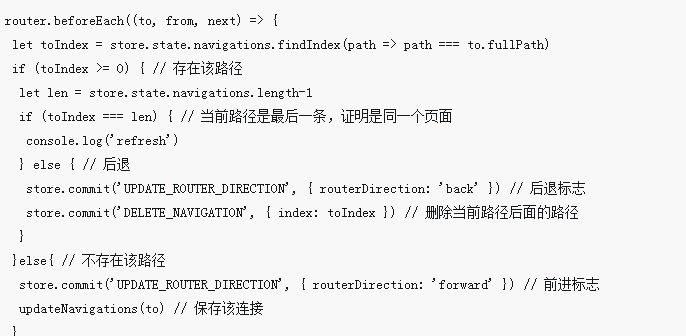
Vueモバイル端末ルーティング切り替え事例分析
記事の紹介:今回は、Vue モバイル端末のルーティング切り替えケースの分析をお届けします。Vue モバイル端末のルーティング切り替えの注意点は何ですか? 以下は実際のケースです。
2018-05-21
コメント 0
1714

WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
記事の紹介:Swiper は、携帯電話やタブレットなどのモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
2018-03-21
コメント 0
2615

Vue モバイル端末でのジェスチャ スライド リターンの解決策
記事の紹介:モバイル デバイスの普及に伴い、ジェスチャー スライドを使用してページを切り替えることに慣れているユーザーが増えています。 Vue 開発では、VueRouter をベースとしたページ切り替え方式では、プッシュ方式と置換方式のルーティングが一般的です。ただし、この方法で実装されたページ切り替えでは、モバイル ジェスチャがスライドして戻るときに特定の問題が発生します。この記事では、Vue 開発におけるモバイル ジェスチャのスライディング リターンの問題を解決する方法を紹介します。モバイル端末でのジェスチャーのスライドリターンの問題を解決するには、Vue プラグイン vue を使用する必要があります。
2023-06-30
コメント 0
2874

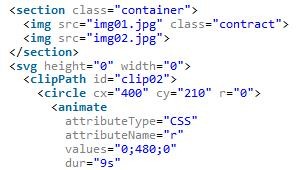
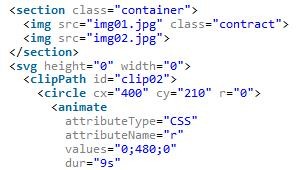
CSS3 でのクリップパスの使用法についての紹介
記事の紹介:QQスペースのダイナミックを更新すると、ユーザーがダイナミックリストを上下にスライドさせると、広告画像が自動的に切り替わります。この効果は、間違いなくモバイル端末の小さな画面に対して非常に微妙な配慮です。達成された効果は?
2018-03-03
コメント 0
2535
Swiper プラグインの概要と画像をカルーセル表示する方法
記事の紹介:swiperSwiper は、純粋な JavaScript で作成された、携帯電話やタブレットなどのモバイル端末を対象としたスライド特殊効果プラグインです。スワイパーは、タッチ スクリーンのフォーカス画像、タッチ スクリーンのタブ切り替え、タッチ スクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。 Swiper はオープンソースで、無料で、安定していて、使いやすく、強力です。モバイル端末の Web サイトを構築するには重要な選択肢です。 1. まず、swiper オペレーティング環境を作成します。必要なファイルは swiper.min.js および swiper.min.css ファイルです。 <
2017-06-19
コメント 0
1752

PPT スライドショーを設定した後に次のページを自動的に再生する方法
記事の紹介:1. PPT を開き、タブを [スライド ショー] に切り替え、メニュー バーの下にある [スライド ショーの設定] オプションを見つけます。 2. このオプションの[フィルム変更方法]を[リハーサル時間が存在する場合はそれを使用する]に設定し、確認して終了します。 3. [スライド ショー] オプション バーで、[タイミングを使用する] にチェックを入れます。上記3ステップを設定しないと自動切り替えができません。 4. [デザイン]タブに切り替え、まずスライドに切り替えアニメーションを設定し、[マウスクリック]によるスライド切り替えをタイマー[自動スライド切り替え]に設定すると、図のように自動で切り替わるように設定されます。ページ上のスライド ショーが完了してから 1 秒後、次のページに切り替わります。
2024-03-26
コメント 0
1896

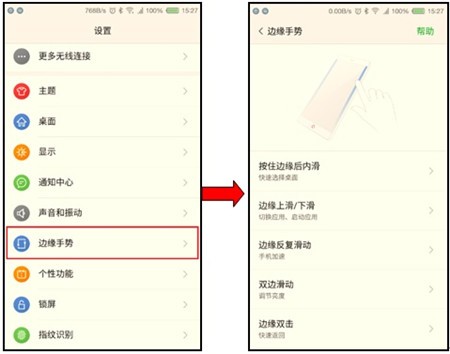
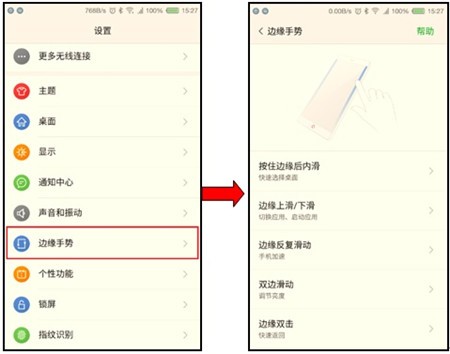
Red Magic Marsでエッジジェスチャーを設定する操作プロセス
記事の紹介:1. Red Magic Mars 携帯電話を開き、待受画面で [設定 - エッジ ジェスチャー] を選択します。 Edge Gesture 2.0 の機能には、[エッジを押しながらスライドさせる]、[エッジを上下にスライドさせる]、[エッジを繰り返しスライドさせる] があります。 ]、[左右スライド]、[エッジダブルクリック]の5つの機能項目。 2. [端を押しながら内側にスライド] をオンにし、端を押したまま内側にスライドしてデスクトップを切り替えます。この機能はサードパーティのデスクトップをサポートしません。 3. [エッジスワイプ上下] を開き、[最近使用した 2 つのアプリを切り替える] を選択し、上下にスワイプして最近使用した 2 つのアプリを切り替えます。 [アプリケーションの起動]を選択し、上下にスライドして起動するアプリケーションをカスタマイズすることもできます。 4. [エッジ繰り返しスライド] をオンにして、電話機の端を繰り返し上下にスライドさせて、バックグラウンド アプリケーションにメモリを解放するように依頼できます。 5. [両側スワイプ]を開き、 をクリックします。
2024-04-16
コメント 0
450

vue.swiperとは何ですか
記事の紹介:vue.swiper は、現在最も広く使用されているモバイル Web ページのタッチ コンテンツ スライディング JS プラグインです。純粋に JavaScript で作成されたスライディング特殊効果プラグインです。携帯電話やタブレットなどのモバイル端末向けに実現できます。タッチ スクリーン フォーカス マップ、タッチ スクリーン タブ切り替え、タッチ スクリーン マルチ画像切り替えなどの一般的なエフェクト。
2020-12-24
コメント 0
3031

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1318

名刺ボックス・名刺ホルダーを詳しく解説
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
2860

概要ページの詳細な事例紹介
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
1530

php next()関数に関するおすすめ記事10選
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
1555

Jiuyou でアカウントを切り替えるにはどうすればよいですか? -Jiuyou でアカウントを切り替えるにはどうすればよいですか?
記事の紹介:Jiuyou はプロのゲーム ツールですが、Jiuyou でアカウントを切り替えるにはどうすればよいですか? Jiuyou でアカウントを切り替えるにはどうすればよいですか? Jiuyu でアカウントを切り替えるにはどうすればよいですか?ゲームアプリケーションをクリックし、下部の選択項目の右下隅にある「マイ」ボタンをクリックし、右上隅にある「設定」アイコンをクリックして設定ページに入ります。 2. 設定ページで、[アカウントの切り替え] オプションが見つかるまで下にスライドし、それをクリックします。アカウントを切り替えるためのポップアップ ウィンドウが表示されます。ポップアップ ウィンドウで [切り替え] をクリックし、別のアカウントでログインすることを選択します。
2024-06-08
コメント 0
1036

京東アプリのアカウントログインの切り替え方法 アカウントログインの切り替え操作方法
記事の紹介:JD.com APP にログインするためのアカウントの切り替えは、比較的単純ですが実用的な操作です。別のアカウントに切り替えたい場合は、JD APP の関連設定でアカウントを切り替えるオプションを見つけてください。アカウントを切り替えてログインするには、まず JD.com ソフトウェアを開いてホームページに入ります。ここで別のページに切り替えて、右下隅の [My] ボタンをクリックします。 2. その後、右上隅にある [設定アイコン] をクリックして、お気に入り、閲覧履歴、注文などを表示できます。 3. 次に、設定ページに移動し、下にスライドします。 [アカウントの切り替え] をクリックします。4. 最後にクリックすると、アカウント切り替えページが表示されます。切り替えたいアカウントを選択してクリックします。
2024-06-12
コメント 0
943

天猫モバイルアカウントへの切り替え方法 天猫モバイルアカウントからのログアウト方法
記事の紹介:モバイルでTmallアカウントを切り替えるにはどうすればよいですか?天猫と淘宝網のアカウントは相互運用可能であり、天猫の商品は比較的安全です。多くの友人はまだTmallモバイルアカウントの切り替え方法を知りません。以下はTmallモバイルアカウントの切り替え方法と終了方法の概要です。 Tmallモバイルアカウントの切り替え方法 1.まずTmallモバイルを開きます 2.右下の「自分」をクリックします 3.右上の「設定」をクリックします 4.クリックしてログアウトします 5.ログアウト後、別のアカウントのパスワードを入力してログインします別のアカウントで
2024-07-02
コメント 0
359