合計 10000 件の関連コンテンツが見つかりました
当選確率アルゴリズム (php はスクラッチ カード、ビッグ ホイール、その他の宝くじアルゴリズムに使用できます)
記事の紹介:当選確率アルゴリズム (php はスクラッチ カード、ビッグ ルーレット、その他の宝くじアルゴリズムに使用できます) php の当選確率アルゴリズムは、スクラッチ カード、ビッグ ルーレット、その他の宝くじアルゴリズムに使用できます。使用法は非常に簡単で、コード内に詳細なコメントがあり、一目で理解できます。 <?php/* * 古典的な確率アルゴリズム、 * $proArr はプリセット配列、 * 配列は array(100,200,300, 400) であると仮定します。 , ※スタート 最初の数字が確率1,1000の範囲内かどうかを審査するものです
2016-06-13
コメント 0
896
宝くじ PHP ソースコード構築チュートリアル
記事の紹介:Shishi くじ PHP ソース コード構築チュートリアル Shishi くじは非常に人気のあるくじ方法であり、近年、インターネット上に多くの対応 Web サイトやアプリが登場しています。宝くじのウェブサイトやアプリを構築したい場合は、関連する技術と知識を習得する必要があります。この記事では、PHP ソース コードを使用して独自の宝くじ Web サイトを構築する方法を紹介します。ステップ 1: ソース コードを購入する まず、PHP ソース コードのコピーを購入する必要があります。現在、市場には PHP 用の PHP ソース コードを販売するサプライヤーが多数存在します。検索エンジンで「PHP 用 PHP ソース コード」を検索できます。
2023-04-21
コメント 0
332

PHP で宝くじ機能を実装するためのベスト プラクティスの共有
記事の紹介:PHP で宝くじ関数を実装するためのベスト プラクティスを共有する インターネットの発展に伴い、さまざまな Web サイトやアプリケーションで宝くじ活動がますます一般的になってきました。プロモーションや交流の手段として、宝くじ活動は効果的にユーザーを引き付け、ユーザーの参加を増やすことができます。そして忠誠心。シンプルで実用的な宝くじ機能を Web サイトやアプリケーションに実装するにはどうすればよいですか?この記事では、実装メカニズム、コード例、注意事項など、PHP で宝くじ関数を実装するためのベスト プラクティスを紹介します。実装メカニズム 宝くじ機能を実装するには、まず宝くじのルールと賞品の設定を決定する必要があります。通常抽選機能
2024-03-01
コメント 0
779

最も人気のある 5 つの最も人気のある宝くじ特殊効果のダウンロードに関する推奨事項
記事の紹介:私たちの日常業務では、多くの企業が自社の製品のプロモーションや活動を行っているかどうかにかかわらず、公式 Web サイトで何らかの宝くじ活動を行っています。これは、新規顧客と古い顧客にとってメリットとなります。Web 宝くじカルーセルは通常、Web サイト開発に使用されます。アクティビティについては、Lucky Wheel にもさまざまなスタイルがあります。アルバムを表示してさまざまなスタイルを参照できます。ホイール・オブ・フォーチュンは広く使用されています。今日は、php 中国語 Web サイトが、近い将来メリーゴーランド宝くじの最も人気のある 5 つの特殊効果を推奨します。
2017-06-29
コメント 0
2928

PHP を使用して宝くじ関数を開発する手順とテクニック
記事の紹介:タイトル: PHP を使用して宝くじ関数を開発するための手順とテクニック Web サイト開発では、ユーザーの対話性と魅力を高めるために宝くじ関数がよく使用されます。 PHP 言語を使用して宝くじ関数を開発するのが一般的な方法です。この記事では、PHPを使用して簡単な抽選関数を開発する方法と具体的なコード例を紹介します。ステップ 1: データベースを準備する まず、賞品情報や参加ユーザー情報など、宝くじの関連データを保存するための MySQL データベースを作成する必要があります。次の SQL コマンドを使用して、
2024-02-29
コメント 0
1181

H5PHP で遊ぶ: 革新的なビッグホイール宝くじ体験を作成する
記事の紹介:タイトル: H5PHP で遊ぶ: 革新的なビッグホイール宝くじ体験を作成する 現在のデジタル時代において、インターネット技術の継続的な開発と革新により、宝くじ活動はより便利で、興味深く、魅力的なものになりました。その中でも、大規模なカルーセル宝くじアクティビティを作成するために PHP プログラミングと組み合わせた H5 テクノロジーの使用は、ますます多くの Web サイトやアプリケーションで採用されています。この記事では、H5 言語と PHP 言語を使用して革新的なビッグホイール宝くじエクスペリエンスを実装する方法を紹介し、具体的なコード例を示します。 1. 準備 開始する前に、次の作業を準備する必要があります。 Web サーバー
2024-03-04
コメント 0
765

主流の PHP フレームワークを使用してレスポンシブでモバイル対応の Web サイトを迅速に構築する方法
記事の紹介:主流の PHP フレームワークを使用してレスポンシブでモバイル フレンドリーな Web サイトを迅速に構築する方法 モバイル デバイスの普及と、Web サイトのアクセス エクスペリエンスに対するユーザーの要件の増加に伴い、レスポンシブでモバイル フレンドリーな Web サイトを構築することがますます重要になっています。広く使用されているサーバーサイド プログラミング言語である PHP には、開発者が効率的で保守しやすい Web サイトを迅速に構築するのに役立つ多くの主流フレームワークがあります。この記事では、主流の PHP フレームワークを使用してレスポンシブでモバイル対応の Web サイトを構築する方法を紹介し、いくつかのサンプル コードを提供します。 1. 構築時に適切な PHP フレームワークを選択する
2023-09-05
コメント 0
812

DedeCMS モバイル設計ガイドとヒント
記事の紹介:DedeCMS モバイル デザインのガイドラインとヒント モバイル インターネットの急速な発展に伴い、モバイルの最適化とデザインが緊急に必要な Web サイトがますます増えています。 DedeCMS を使用して Web サイトを構築する開発者にとって、モバイル標準を満たす Web サイトのデザインを実装する方法は特に重要になります。この記事では、DedeCMS モバイル デザインのガイドラインとテクニックをいくつか紹介し、開発者が優れたモバイル Web サイトを簡単に作成できるようにする具体的なコード例を示します。 1. レスポンシブデザイン モバイルデザインにおけるレスポンシブデザインとは、
2024-03-18
コメント 0
1338

OKCoin取引所公式サイトのダウンロードアドレス共有
記事の紹介:OKCoin Exchange 公式 Web サイトのダウンロード アドレス: 1. Web サイトのダウンロード: Web サイトにアクセスし、デバイスに応じてインストール プログラムをダウンロードします。 2. モバイル アプリケーションのダウンロード: iOS デバイスは AppStore からダウンロードし、Android デバイスは Google Play ストアからダウンロードします。 3. その他のダウンロード オプション: サードパーティのアプリ ストアからダウンロードするか、QR コードを使用します。 4. 資金の安全性を確保するために、必ず公式ソースからダウンロードし、アプリを最新の状態に保ってください。
2024-09-20
コメント 0
1013

Webサイトがどのようなプログラムで構成されているかを確認する方法
記事の紹介:インターネット上で気に入った Web サイトがいくつかあり、同様の Web サイトを構築したい場合、Web サイトの robots ファイルを通じて Web サイトのディレクトリ構造を分析し、どの Web サイト構築システムが使用されているかを判断できます。 Web ページのソース コードに基づいて分析します。
2019-05-27
コメント 0
4702

dedecms dreamweaver モバイル テンプレートの使用と作成の概要
記事の紹介:Dreamweaver のアップデート後、dedecms システムの最新バージョンには携帯電話用のデザインが多数追加され、デフォルトのデフォルト テンプレートにはモバイル テンプレートが含まれるため、Dreamweaver Web サイト、コンピューター Web サイトの PC テンプレート、およびモバイル用のデュアル テンプレートをデザインできます。 wap テンプレート、以下に dedecms 携帯電話テンプレートの使用方法と作成方法を紹介します。必要に応じて参照してください。
2017-03-31
コメント 0
1730

PHPCMSを使ってwapサイトを構築する方法を詳しく解説
記事の紹介:PHPCMS は PC の Web サイトを構築する場合には便利ですが、WAP 携帯電話ではあまり実用的ではありません。さらに、組み込みのモバイル Web サイトの構築はあまり良くなく、テンプレートを変更したところ、制御が難しくなりました。 , 個人的にはモバイルサイト構築の方が便利だと感じています。この記事では、PHPCMS を使用して wap モバイル Web サイトを構築する方法を紹介します。必要な方は参考にしてください。
2018-01-05
コメント 0
1881

Webman を使用して Web サイトのモバイル エクスペリエンスを最適化する
記事の紹介:Webman を使用して Web サイトのモバイル エクスペリエンスを最適化する 今日のモバイル デバイスが普及した時代では、より良いユーザー エクスペリエンスを提供するために、Web サイトのモバイル ページを最適化することが非常に重要なタスクになっています。その中でも、Webman は優れたフロントエンド開発ツールとして、Web サイトのモバイル エクスペリエンスを最適化するのに役立つ多くの便利な機能とツールを提供します。この記事では、Webman を使用してモバイル ページを最適化する方法を紹介し、コード例を通してそれを実証します。まず、Webman によって提供された応答を使用できます。
2023-08-13
コメント 0
1013

ネイティブjsは自動カルーセルチャートを実装します
記事の紹介:カルーセル画像は、今日の Web サイトのページで最も一般的な効果の 1 つであり、淘宝網、JD.com などの多くの Web サイトで使用されています。いくつかの自動タブも必要ですが、再現性が高くなります。ここで共有し、js ネイティブ コードを使用してカルーセル画像の一般的な効果を実現してください。
2018-03-22
コメント 0
4258

PHP WeChatログインフローチャート(実装アイデア)
記事の紹介:タイトル: PHP WeChat ログイン フローチャート 序文: モバイル インターネットの時代において、WeChat は人々にとって主流のソーシャル手段となり、WeChat ログインは、淘宝網、京東商城などの多くの Web サイトのログイン方法の 1 つになりました。 WeChat ログイン方法は、ユーザーによる Web サイトの使用を容易にするだけでなく、Web サイトとユーザーの間の相互作用と粘着性も向上させます。この記事では、読者が WeChat ログインをより深く理解できるように、PHP WeChat ログインのフローチャートを紹介し、WeChat ログインの基礎となる原理を詳細に分析します。テキスト: WeChat ログインの基本原理は、OAuth2 プロトコルを通じて実装されています。 ○
2023-04-10
コメント 0
936
Web編集スクール: PHP Webサイトの基本的な最適化方法_PHPチュートリアル
記事の紹介:Web 編集スクール: 基本的な PHP Web サイト最適化方法。はじめに ここでは、PHP Web サイトを高速に実行するための基本的なヒントをいくつか紹介します。 1. GZip を使用して、各 PHP ページの先頭に次のコードを追加します。 ?phpob_start(ob_gzhandler);? このコードを使用します。
2016-07-21
コメント 0
831

React Mobile Adaptation Guide: さまざまな画面上のフロントエンド アプリケーションの表示効果を最適化する方法
記事の紹介:React Mobile Adaptation Guide: さまざまな画面でフロントエンド アプリケーションの表示効果を最適化する方法 近年、モバイル インターネットの急速な発展に伴い、携帯電話を使用して Web サイトを閲覧したり、さまざまなアプリケーションを使用したりするユーザーが増えています。 。ただし、携帯電話の画面のサイズと解像度は大きく異なるため、フロントエンド開発に一定の課題が生じます。 Web サイトやアプリケーションがさまざまな画面上で適切な表示効果を発揮するには、モバイル端末に適応し、それに応じてフロントエンド コードを最適化する必要があります。レスポンシブ レイアウトの使用 レスポンシブ レイアウトは、
2023-09-29
コメント 0
1725

ブラウザをコンピュータ版のページに変更するにはどうすればよいですか? 苗東: モバイル ブラウザをコンピュータ版のページに設定する方法
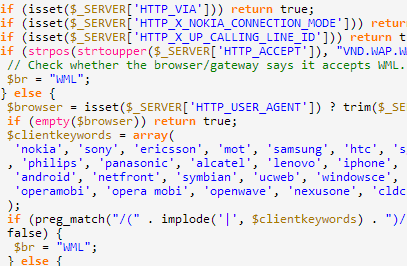
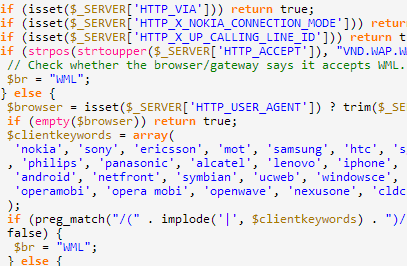
記事の紹介:通常、モバイル ブラウザで情報を検索したり Web サイトを開いたりする場合、モバイル ブラウザのコンテンツ表示モードはモバイル Web ページに応じて適応的に開かれるため、一部の Web サイトはデザインと制作時にコンピュータ Web バージョンのみを設計し、モバイル版を特別にデザインするため、パソコン用 Web 版しかない Web サイトを携帯電話で開くと、表示されるコンテンツが乱雑になることがよくあります。とパソコンに表示されましたが、どうすればいいでしょうか?実際には、モバイル ブラウザのデフォルトの表示モードを変更するだけです。つまり、モバイル ブラウザのデフォルトの表示モードをコンピュータの Web ページ モードに変更します。では、モバイル ブラウザをコンピュータ バージョンの Web ページに設定するにはどうすればよいでしょうか?次のようにして、モバイル ブラウザをコンピュータ バージョンに設定できます。
2024-03-20
コメント 0
2128