合計 10000 件の関連コンテンツが見つかりました

ビデオのカットにレトロな特殊効果を追加する方法_ビデオのカットにレトロな特殊効果を追加する方法
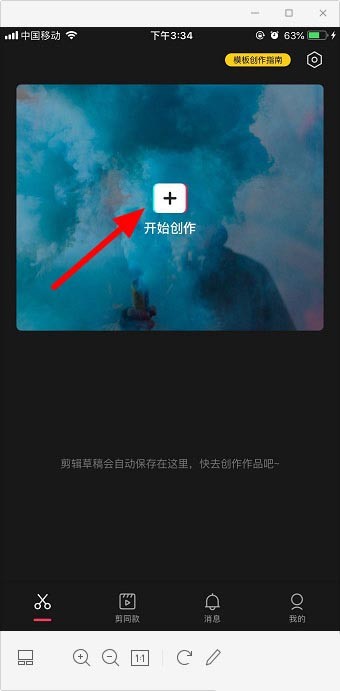
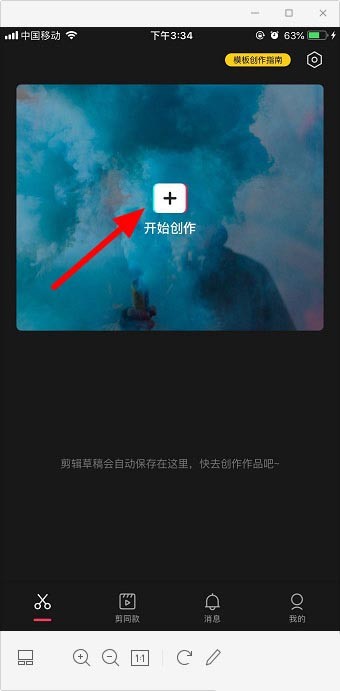
記事の紹介:1. 切り抜きを開き、[作成開始]をクリックします。 2. 動画を選択し、[追加]をクリックします。 3. [特殊効果]をクリックします。 4. [ビデオテープ] [テレビスタート] [スノーフレークグリッチ] などのさまざまな特殊効果がある [レトロ] を選択します。お好みの効果を選択して [√] をクリックします。 5. [エクスポート]をクリックします。 6. 最後に[エクスポートの確認]をクリックします。
2024-04-28
コメント 0
653

CSS3を使用したレイヤーシャドウとテキストシャドウ効果の詳細な紹介
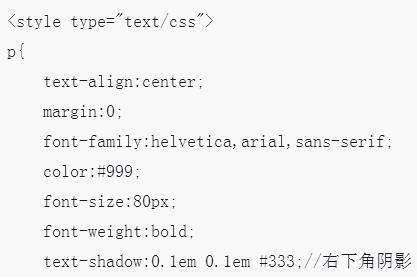
記事の紹介:box-shadow レイヤーのシャドウ属性と text-shadow テキストシャドウ属性は、使用方法が似ています。どちらも X 軸と Y 軸の座標系を使用して、CSS3 レイヤーの使用方法を詳しく説明します。影とテキストの影の効果:
2017-03-09
コメント 0
2310

php_imagick を使用してレトロな効果を実現する方法
記事の紹介:php_imagick については多くの人がよく知っていると思いますが、この記事ではまず php_imagick と簡単な例を簡単に紹介し、次にサンプル コードを通じて php_imagick を使用してレトロな効果を実現する方法を紹介します。来て以下を見てください。
2018-05-31
コメント 0
1550
php_imagick を使用してレトロな効果を実現する方法_php の例
記事の紹介:php_imagick については多くの人がよく知っていると思いますが、この記事ではまず php_imagick と簡単な例を簡単に紹介し、次にサンプル コードを通じて php_imagick を使用してレトロな効果を実現する方法を紹介します。来て以下を見てください。
2016-12-05
コメント 0
1765

純粋な CSS3 ページング バー UI デザイン効果とトランジション アニメーション効果
記事の紹介:これは、遷移アニメーション効果を備えた非常にクールな純粋な CSS3 ページング バー UI デザイン効果です。このページング バーの [ホーム ページ]、[最後のページ]、[前ページ]、および [次ページ] ボタンには、マウスをスライドさせると非常に滑らかに伸びるアニメーション効果が表示されます。また、ページング ストリップ全体には非常に美しい影の効果があります。
2017-01-19
コメント 0
1894

下線フォロー効果を備えたシンプルな CSS3 ドロップダウン メニュー効果
記事の紹介:これは、純粋な CSS3 を使用して作成された、下線に続く効果を備えたドロップダウン メニュー効果です。ドロップダウン メニューでは、CSS3 変換とトランジションを使用して、下線フォロー効果とドロップダウン メニュー効果を作成します。
2017-03-20
コメント 0
2560

CSS スクロール効果: Web ページにスムーズなスクロール効果を追加します。
記事の紹介:CSS スクロール効果: Web ページにスムーズなスクロール効果を追加するには、特定のコード例が必要です。インターネットの発展に伴い、Web デザインはユーザー エクスペリエンスにますます注意を払うようになりました。 Web ページのレイアウトやインタラクション デザインに加えて、スクロール効果の適用もユーザー エクスペリエンスを向上させる重要な手段の 1 つになっています。 CSS では、いくつかの簡単なコードを通じてスムーズなスクロール効果を実現し、Web ページにダイナミクスと視覚的な魅力を追加できます。この記事では、CSS を使用して Web ページにスムーズなスクロール効果を追加する方法を紹介し、いくつかの具体的なコード例を示します。まず、スクロール効果を実装します
2023-11-18
コメント 0
1326

クールな HTML5 SVG テキスト変形アニメーション効果
記事の紹介:これは非常にクールな HTML5 SVG テキスト変形アニメーション効果です。この特殊効果はSVGとanime.jsを使用し、SVGストロークアニメーションによって様々な美文字アニメーション特殊効果を完成させます。
2017-01-18
コメント 0
1618

Webman: 強力な視覚効果とアニメーション効果を提供するフロントエンド開発フレームワーク
記事の紹介:Webman: 強力な視覚効果とアニメーションを提供するフロントエンド開発フレームワーク フロントエンド開発は、進化し続けるテクノロジー分野で重要な役割を果たしています。インターネットの普及とユーザーの絶え間ないユーザーエクスペリエンスの追求により、フロントエンド開発はより強力になり、印象的な視覚効果やアニメーション効果を提供できる必要があります。フロントエンド開発フレームワークとして、Webman は強力な視覚効果とアニメーション効果を提供して、開発者にユニークで印象的なユーザー エクスペリエンスを生み出すことに尽力しています。 Webman は豊富なフロントエンドを統合します
2023-08-13
コメント 0
1381