合計 10000 件の関連コンテンツが見つかりました

Vue レンダリングと React レンダリングの違いは何ですか?
記事の紹介:違い: 1. React は JSX を通じてテンプレートをレンダリングしますが、Vue は拡張された HTML 構文を通じてレンダリングします。 2. Vue はレンダリング プロセス中に各コンポーネントの依存関係を追跡するため、コンポーネント ツリー全体を再レンダリングする必要はありませんが、React はアプリケーションのステータスが変更されたときにすべてのサブコンポーネントを再レンダリングします。
2020-12-11
コメント 0
2687

レンダリングってレンダリングって意味ですか?
記事の紹介:レンダーとはレンダリングという意味で、描画用語です。レンダリングとはCGの最後の工程であり、最終的に映像を3Dシーンに適合させる段階でもあります。レンダリングを英語ではレンダーと言い、シェーディングと呼ぶ人もいますが、一般的に Shade は Shade と呼ばれ、シェーディングの場合 Render はレンダリングと呼ばれます。
2023-02-02
コメント 0
4443

レンダリングする場合とレンダリングしない場合の違い
記事の紹介:レンダリングしないよりもレンダリングしたほうがリアルになりますが、多くの場合、レンダリングに必要な時間が非常に長くなります。 Photoshop 3D を使用してレンダリングした後の画像効果は、レンダリングしない画像効果よりも明らかに優れており、より美しいです。
2019-07-31
コメント 0
34802

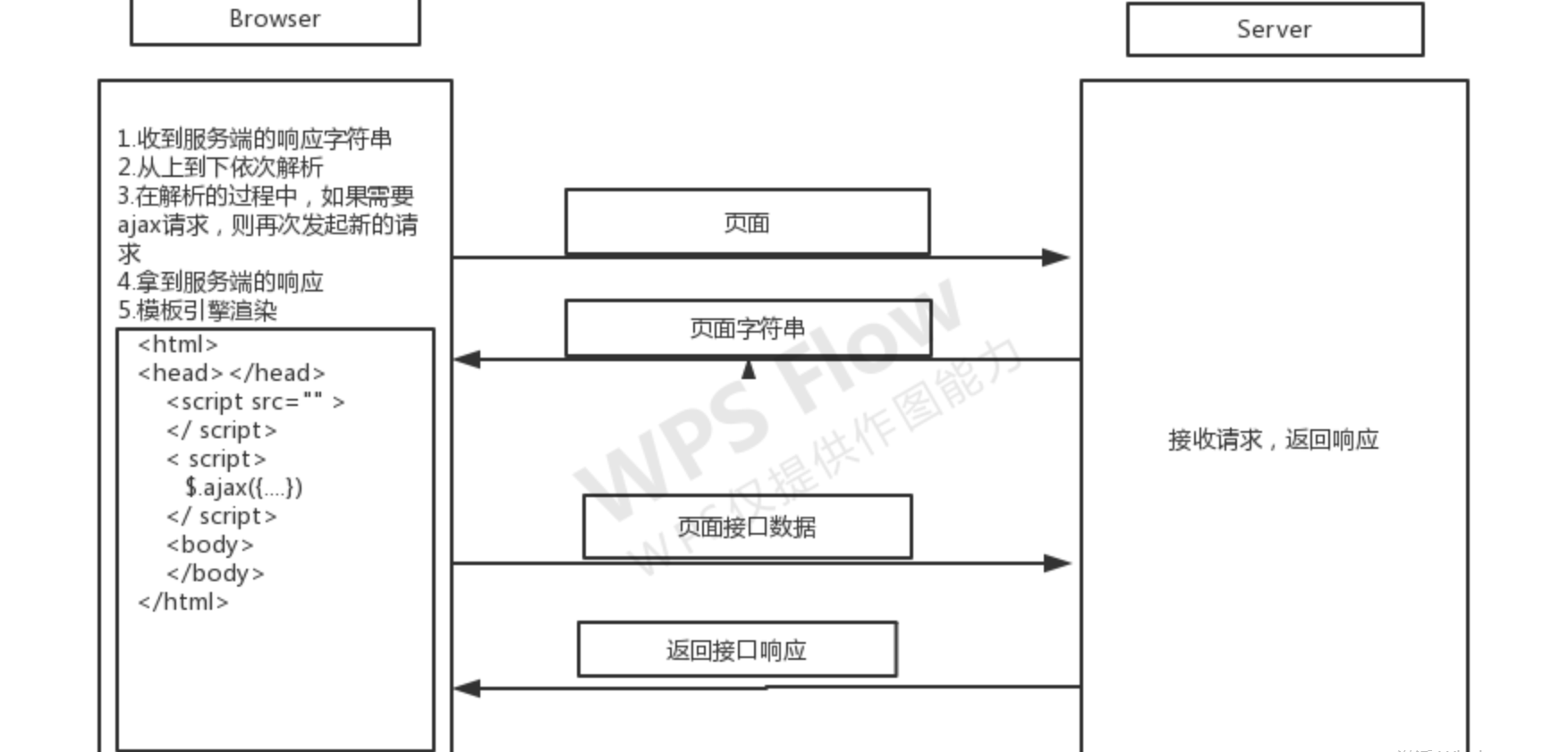
クライアント側レンダリングとサーバー側レンダリング
記事の紹介:クライアント側レンダリング (CSR とも呼ばれます) では、ブラウザーが JS を使用してページ自体をレンダリングします。サーバーから既製のページを送信する代わりに、サーバーはブラウザーで実行され、コンテンツを次のように構築する JavaScript を提供します。
2024-11-30
コメント 0
690

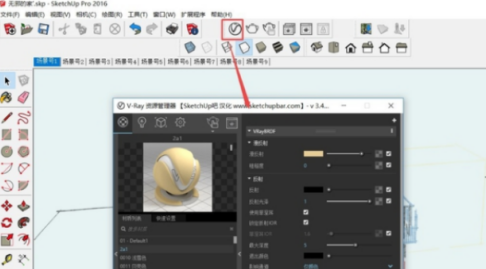
Sketch Master でレンダリングする方法 Sketch Master レンダリングのチュートリアル
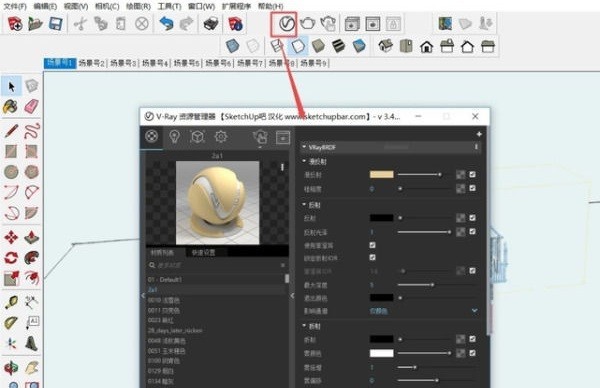
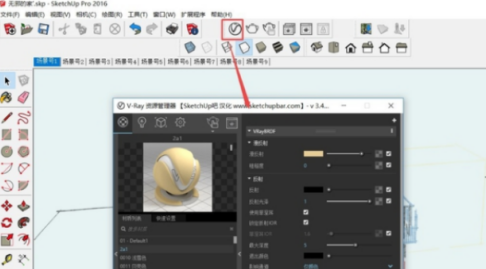
記事の紹介:多くの友人はまだ Sketch Master でのレンダリング方法を知りません。必要な場合は、以下のエディターで Sketch Master のレンダリング チュートリアルを説明します。すぐにご覧ください。スケッチマスターでレンダリングするにはどうすればよいですか? Sketch Master レンダリング チュートリアル 1. まず、Sketch Master ソフトウェアを開き、リソース管理パネルをクリックして、データを調整します (図を参照)。 2. マテリアル アイコンをクリックして、マテリアルのさまざまなプロパティを調整します (図を参照)。 3. 次に、光源アイコンをクリックして、光源のプロパティを調整します (図を参照)。 4. 次に、設定アイコンをクリックして一般プロパティを設定します (図を参照)。 5. レンダリング コマンドをクリックして、レンダリング結果を表示します (図を参照)。 6. レンダリングが完了したら、レンダリングをエクスポートできます (図を参照)。
2024-08-16
コメント 0
833

キャンバスのレンダリング モードは何ですか?
記事の紹介:Canvas レンダリング モードには、2D レンダリング モード、WebGL レンダリング モード、OffscreenCanvas レンダリング モード、静的レンダリング モード、動的レンダリング モードなどが含まれます。詳細な紹介: 1. 2D レンダリング モード、単純なグラフィック、テキスト、画像の描画に適しており、優れたパフォーマンスと互換性があり、ほとんどの描画ニーズに適しています; 2. WebGL レンダリング モード (OpenGL ES 標準実装に基づく Canvas の高度なレンダリング モード) ; 3. OffscreenCanvas レンダリング モードなど。
2023-08-18
コメント 0
1371

React の条件付きレンダリング: UI 要素を動的にレンダリングする
記事の紹介:React の条件付きレンダリング: 条件に基づいた UI のレンダリング
React の条件付きレンダリングとは、特定の条件や状態に基づいてさまざまな UI 要素をレンダリングする手法を指します。 React は条件付きでレンダリングするいくつかの方法を提供します
2024-12-22
コメント 0
480

WeChat アプレットのテンプレート レンダリング
記事の紹介:今回は、WeChat アプレットのテンプレート レンダリングについて説明します。WeChat アプレットのテンプレート レンダリングを使用する際の注意点は次のとおりです。
2018-03-23
コメント 0
2029

uniapp が条件付きレンダリングとリスト レンダリングを使用する方法
記事の紹介:uniapp が条件付きレンダリングとリスト レンダリングを使用する方法: 1. [v-if] 命令を使用してコンテンツの一部を条件付きでレンダリングします; 2. [v-show] は条件に基づいて要素を表示します; 3. [v-for] 命令ベースを使用します配列を使用してリストをレンダリングします。
2020-12-16
コメント 0
4407

Sketch Master でレンダリングする方法_Sketch Master レンダリング チュートリアル
記事の紹介:1. まず、Sketch Master ソフトウェアを開き、リソース管理パネルをクリックして、データを調整します (図を参照)。 2. マテリアル アイコンをクリックして、マテリアルのさまざまなプロパティを調整します (図を参照)。 3. 次に、光源アイコンをクリックして、光源のプロパティを調整します (図を参照)。 4. 次に、設定アイコンをクリックして一般プロパティを設定します (図を参照)。 5. レンダリング コマンドをクリックして、レンダリング結果を表示します (図を参照)。 6. レンダリングが完了したら、レンダリングをエクスポートできます (図を参照)。
2024-06-04
コメント 0
615

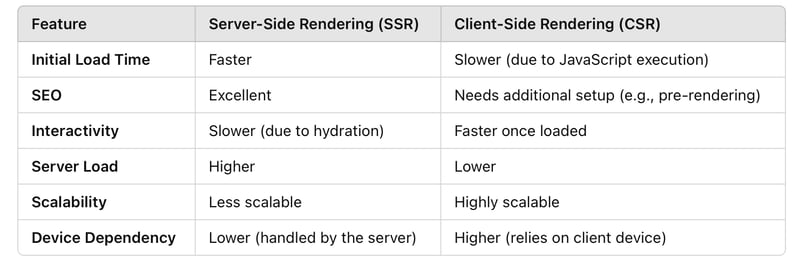
vue のサーバー側レンダリングとクライアント側レンダリングの違いは何ですか?
記事の紹介:違い: 1. サーバー側レンダリングはサーバー側で DOM ツリーを生成しますが、クライアント側レンダリングはクライアント側で DOM ツリーを生成します; 2. サーバー側レンダリングはページの応答速度を高速化しますが、クライアント側レンダリングはページの応答速度を高速化します。サイド レンダリングはページの応答速度を低下させます; 3. サービス サイド レンダリングには複数のページがあるため、クローラーが情報を巡回するのに役立ちますが、クライアント サイド レンダリングは SEO の最適化に役立ちません; 4. サーバー サイド レンダリングロジックがうまく分離されておらず、フロントエンドとバックエンドの分離に役立たず、開発効率が低い クライアントサイドレンダリングを使用 フロントエンドとバックエンドを分離して開発したため、より効率的。
2022-07-25
コメント 0
3575

クライアントサイド レンダリング (CSR)
記事の紹介:クライアントサイド レンダリング (CSR) は、最新の Web 開発における一般的な手法であり、インタラクティブで動的なアプリケーションの作成に使用されます。この手法を使用すると、ページをレンダリングする責任がサーバーから取り除かれ、それがクライアント側に持ち込まれます。
2024-10-25
コメント 0
922

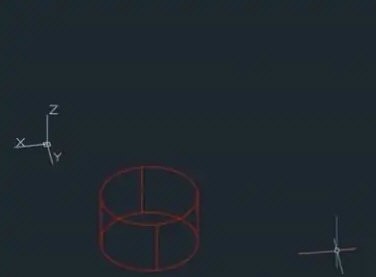
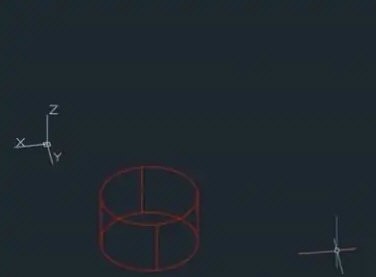
AutoCAD2020 で 3D 図面をレンダリングする方法_3D モデルのレンダリング チュートリアル
記事の紹介:ステップ 1: まず、レンダリングするグラフィックを開きます (図を参照)。ステップ 2: 次に、メニューの視覚スタイル オプションをクリックします (図を参照)。ステップ 3: もう一度クリックして [レンダリング] オプションを選択します (図を参照)。ステップ 4: 最後にマテリアルを選択し、[OK] をクリックしてレンダリングして操作を完了します (図を参照)。
2024-04-22
コメント 0
1196

Sketch Master のレンダリング方法 - Sketch Master レンダリングの特定の操作
記事の紹介:オフィスで Sketch Master ソフトウェアを使用している人は多いと思いますが、Sketch Master がどのようにレンダリングされるかご存知ですか? 以下では、Sketch Master レンダリングの具体的な操作をエディターが説明します。まず、コンピュータでスケッチマスターソフトウェアを開き、リソース管理パネルをクリックしてデータを調整します。マテリアル アイコンをクリックして、マテリアルのさまざまなプロパティを調整します。次に、光源アイコンをクリックして、光源のプロパティを調整します。レンダリング コマンドをクリックして、レンダリング結果を表示します。
2024-03-05
コメント 0
859