合計 10000 件の関連コンテンツが見つかりました

Photoshop デザインをダイナミックな WordPress ブログテーマに変える
記事の紹介:Webdesigntuts+ セッション「Photoshop から WordPress へ」に引き続き、Wptuts+ で WordPress セグメントを開始します。 AdiPurdila のコース「アダプティブ ブログ テーマ: Photoshop から WordPress まで」の冒頭から始めることができます。このコースでは、Photoshop でのベースライン グリッドの設定からアダプティブ レイアウトの使用、コーディング ワークフローの完成まで、すべてをカバーしています。セッションのこの部分を完了したら、ここに戻ってテーマの開発を続けてください。
2023-09-04
コメント 0
964

CSS Flex レイアウトを通じて適応型の左右のサイドバーを実現する方法
記事の紹介:CssFlex エラスティック レイアウトを通じて左右のサイドバーの適応型宣伝文句を実現する方法: Web デザインの継続的な開発に伴い、ページの適応型レイアウトを実現することが重要な要件になりました。 CSSFlex エラスティック レイアウトは、この問題を解決する良い方法です。この記事では、CssFlex エラスティック レイアウトを使用して左右のサイドバーのアダプティブ レイアウトを実装する方法を紹介し、詳細なコード例を示します。 1. Flex レイアウトの概要 1.1 フレキシブル コンテナとフレキシブル プロジェクト Flex レイアウトの使用法
2023-09-26
コメント 0
1567

ワードプレスでテンプレートを作る方法
記事の紹介:WordPress テンプレートを作成するには 10 の手順があります: テーマの選択、インストールと有効化、タイトル メニューのカスタマイズ、ウィジェットの追加、ページ レイアウトの変更、サイドバーのセットアップ、テーマ ファイルの編集、プラグイン拡張機能の使用、プレビューのテスト、保存して公開します。
2024-04-15
コメント 0
1165

CSS レイアウト チュートリアル: 3 列のレスポンシブ レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: 3 列のレスポンシブ レイアウトを実装する最良の方法 はじめに: Web デザインでは、合理的なレイアウトが非常に重要です。レスポンシブ レイアウトとは、Web ページがさまざまなデバイスの画面サイズに応じてレイアウトを自動的に調整して適応させ、より良いユーザー エクスペリエンスを実現できることを意味します。この記事では、3 列のレスポンシブ レイアウトを実装するための最良の方法の 1 つを紹介し、具体的なコード例を示します。 1. HTML 構造 まず、HTML 構造を決定し、各要素に必要なクラス名と識別子を設定する必要があります。以下は基本的な HTML 構造の例です。
2023-10-19
コメント 0
714

レスポンシブ レイアウトを実装するための原則と方法
記事の紹介:レスポンシブ ページ レイアウトの原理と実装方法 モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧するユーザーがますます増えています。従来の固定レイアウトは、画面サイズの異なるデバイスに適応できないことが多く、ユーザー エクスペリエンスが低下します。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトの主な原理は、ユーザーの画面サイズに応じて Web ページのレイアウトを自動的に調整し、さまざまなデバイスに適応させることです。具体的には、レスポンシブレイアウトでは主に以下のようなレイアウトが採用されています。
2024-01-27
コメント 0
1088

レスポンシブレイアウトとはどういう意味ですか?
記事の紹介:レスポンシブ レイアウトは、より良いユーザー エクスペリエンスを提供するために、さまざまなデバイスや画面サイズに応じて Web ページのレイアウトを自動的に調整できるようにする設計方法です。レスポンシブ レイアウトは、主にメディア クエリ、フロー レイアウト、パーセンテージ レイアウトなどのテクノロジを通じて実装されます。レスポンシブ レイアウトは、さまざまな問題、つまり、1. さまざまな画面サイズやデバイスでの適応性、2. ページの保守性の向上、3. 検索エンジンの最適化の向上などを解決できます。
2023-10-17
コメント 0
1325

CSS3 のフレックス レイアウトを使用して Web ナビゲーション バーの適応効果を実現するにはどうすればよいですか?
記事の紹介:CSS3 のフレックス レイアウトを使用して Web ナビゲーション バーの適応効果を実現するにはどうすればよいですか? Web デザインにおいて、ナビゲーション バーは非常に重要なコンポーネントです。ユーザーが Web サイトのさまざまなページをすばやく見つけるのに役立つだけでなく、ユーザー エクスペリエンスとページの美しさも向上します。ただし、さまざまな画面サイズが存在するため、ナビゲーション バーの適応性が設計上の問題になります。幸いなことに、CSS3 のフレックス レイアウトは、シンプルで柔軟なソリューションを提供します。まず、HTML 構造では、順序なしリストを使用できます。
2023-09-10
コメント 0
1419

WordPress セルフサービス Web サイト構築とは何ですか?
記事の紹介:WordPress セルフサービス Web サイト ビルダーは、コーディングの知識がなくても独自の Web サイトを作成および管理できるプラットフォームです。使いやすさ、低コスト、豊富なテンプレートと拡張機能、初心者、ビジネスオーナー、ブロガー、非営利団体、愛好家に適したコミュニティサポートと機能を備えています。手順には、ドメイン名の登録、WordPress のインストール、テーマの選択、コンテンツの追加、レイアウトのカスタマイズ、プラグインと拡張機能のインストール、Web サイトの公開が含まれます。
2024-04-15
コメント 0
794

CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法、コード例付き はじめに: Web 開発において、レイアウトは非常に重要な部分です。優れたレイアウトにより、Web ページがより読みやすくアクセスしやすくなります。その中でもHoly Grailレイアウトは非常に古典的なレイアウト方法であり、コンテンツを中央に配置し、エレガントな表示効果を維持しながら適応性を実現します。この記事では、聖杯レイアウトを実装する最適な方法と具体的なコード例を紹介します。 1. 聖杯レイアウトとは何ですか? Holy Grail レイアウトは、一般的な 3 列レイアウトです。
2023-10-19
コメント 0
1367

XMind で自由な位置を許可するようにテーマを設定する方法_XMind で自由な位置を許可するようにテーマを設定する方法
記事の紹介:ステップ 1: まず XMind を開いてホームページに入り、最近編集したマインド マップをダブルクリックして編集を続けることもできます。また、新しい空のマインド マップを作成することも、[テンプレート] 列にある既存のテンプレートをダウンロードして編集することもできます。以下の図に示されています。ステップ 2: 編集インターフェイスに入ったら、次の図に示すように、右上の [フォーマット] アイコンをクリックしてサイドバーを開きます。ステップ3:次に、下図に示すように、[キャンバス]バーの[詳細レイアウト]の[ブランチフリーレイアウト]と[フレキシブルフリーテーマ]をクリックしてチェックします。ステップ 4: 必要に応じて、下の図に示すように、上の [自動バランス レイアウト、同レベルのテーマの配置、コンパクト レイアウトなど] をクリックしてチェックすることもできます。ステップ 5: 次に、次のように、デフォルトのフォント、虹の枝の効果、デフォルトの枝の太さ、その他の効果を設定することもできます。
2024-04-22
コメント 0
759

フレックスがエラスティック レイアウトと呼ばれるのはなぜですか?
記事の紹介:Flex が Elastic Layout と呼ばれる理由は、より柔軟で効率的な Web ページ レイアウトを実現でき、伸縮性があり、さまざまな画面サイズやデバイスの種類に適応できるためです。このレイアウト方法の登場により、多くの従来のレイアウト方法が解決されました。垂直方向のセンタリング、項目の配置、行の折り返しなど、対処が難しいもの。柔軟なレイアウトには、主軸と交差軸、位置合わせと分布、フレックス項目のプロパティ、折り返しと反転、空間分布とサイズ設定が含まれます。さまざまな画面サイズやデバイスの種類に適応し、より柔軟で効率的な Web ページ レイアウトを可能にします。
2023-11-21
コメント 0
813

DL.DT.DD は、左右のレイアウトの簡単な例を実装します。
記事の紹介:これは、誰かが今日尋ねるために電子メールを送った質問です。元のアイデアは、UL リストを使用して実装することでした。しかし、この方法で使用すると、面倒な場所が 2 つあります: 1. レイアウトに UL を使用する場合、右側の列2. テキストの外枠を調整するのがさらに面倒; 3. 高さを固定する必要がある可能性が高いため、このレイアウトをよく見て考えてみると、DL を使用するのが合理的です.DT.DD: 1. レイアウトがより合理的である; 2. 将来の拡張が容易である; 3. CSS が非常に少ないこと。
2016-05-16
コメント 0
1794

XMind で自由な位置を許可するようにテーマを設定する方法 XMind で自由な位置を許可するようにテーマを設定する方法
記事の紹介:多くの友人は、XMind で自由な位置を許可するテーマを設定する方法を知らないので、以下のエディターが XMind で自由な位置を許可するテーマを設定する方法を共有するので、エディターに従って見てみましょう。みんなの役に立つように。自由な位置を許可するように XMind テーマを設定するにはどうすればよいですか?自由な位置を許可するように XMind のテーマを設定する最初のステップ: まず、XMind を開いてホームページに入り、最近編集したマインド マップをダブルクリックして編集を続けることもできます。また、新しい空のマインド マップを作成することも、既存のマインド マップをダウンロードすることもできます。 「テンプレート」欄のテンプレートを以下のように編集します。ステップ 2: 編集インターフェイスに入ったら、下の図に示すように、右上の「フォーマット」アイコンをクリックしてサイドバーを開きます。ステップ 3: 次に、[キャンバス] 列で、[詳細レイアウト] をクリックしてオンにします。
2024-08-20
コメント 0
344

gnomeとkdeの違い
記事の紹介:GNOME と KDE は、2 つの人気のある Linux デスクトップ環境です。 GNOME はシンプルさと使いやすさに重点を置いていますが、KDE は高度にカスタマイズ可能で幅広い機能を提供します。 GNOME は消費するリソースが少なく、最新のスタイルを採用していますが、KDE はより多くのリソースを必要とし、さまざまなテーマとレイアウトを提供します。 GNOME はシンプルで使いやすいエクスペリエンスを好むユーザーに適しており、KDE は深いカスタマイズと豊富な機能を求めるユーザーに適しています。その他の違いには、ファイル マネージャー (GNOME: Nautilus、KDE: Dolphin)、タスクバー (GNOME: 水平、KDE: カスタマイズ可能な方向)、ウィンドウ マネージャー (GNOME: Mutter、KDE: KWin)、アプリ ストア (GNOME: GNO) があります。
2024-04-28
コメント 0
1530

WordPress テーマのフレームワークを明らかにする
記事の紹介:あなた自身やチームのためにテーマ フレームワークを開発したばかりかもしれません。その場合、コードの公開に含まれる手順は関係ありません。しかし、コードを広く利用できるようにしたい場合は、それを配布する何らかのチャネルを見つけて、人々にお金を払ってもらいたいかどうかを決定する必要があります。このチュートリアルでは、次のオプションについて説明します。 無料: WordPress テーマ リポジトリ GitHub または同様のリポジトリ プレミアム: サードパーティのテーマ プロバイダー 自分の Web サイト 上記の両方を含む「フリーミアム」オプションについても説明します。 。フレームワークを無料で配布する 自分の作業をサポートするフレームワークを開発し、他の人も利用できるようにしたい場合は、無料で配布することを検討してください。これにより WordPress コミュニティに還元され、多くの才能ある人々にアクセスできるようになります。
2023-09-03
コメント 0
626

最高の折りたたみスクリーンフォン! vivo X Fold3シリーズの画面パラメータを公開
記事の紹介:ブロガー @digitalchatstation の最新ニュースによると、vivo の次期 XFold3 シリーズ折りたたみ式スクリーン携帯電話と X100Ultra イメージング フラッグシップ携帯電話はどちらも Samsung 2KE7 ディスプレイを搭載しています。以前にリリースされた iQOO12Pro 携帯電話は、Samsung 2KE7 ディスプレイを初めて搭載し、解像度が高いだけでなく、E6 モデルと比較して消費電力を 9% 削減しました。 iQOO12Pro は 6.78 インチ 3200x1440 OLED 双曲面スクリーンを使用しており、グローバル励起輝度は 1600nit、ローカル励起輝度は最大 3000nit です。 144Hz リフレッシュ レート、LTPO 適応リフレッシュ レート、10 ビット色深度およびその他の利点をサポートします。折りたたみ式携帯電話のvivoXFold3シリーズが国内審査を通過したとの報道
2024-03-06
コメント 0
536

Tongxin UOSデスクトップインテリジェントアシスタントを発表、国内外の主流AI大型モデルに接続
記事の紹介:12月20日、北京国際ホテル会議センターで「進化と未来」をテーマに2023年オペレーティングシステム産業カンファレンスとユニオンテックUOSエコシステムカンファレンスが開催され、このカンファレンスでユニオンテックソフトウェアはユニオンテックUOSAIV1の正式リリースを発表した。公式紹介によると、UOSAIV1.0 は大型モデルの統合管理を実現し、主流の 5 つの大型モデルに適応し、ローカル モデルとの接続に成功しました。さらに、UOSAI はブラウザ、グローバル検索、メールボックス、長沙などのアプリケーションへのフル アクセスも実現し、アプリケーション エクスペリエンスのインテリジェンス レベルを向上させ、UOSAIV1.1 バージョンでは、自然言語対話型操作をサポートする新たにアップグレードされたデスクトップ インテリジェント アシスタントを実現しました。 、アプリケーションの起動、システム機能の設定を含む
2023-12-29
コメント 0
1475

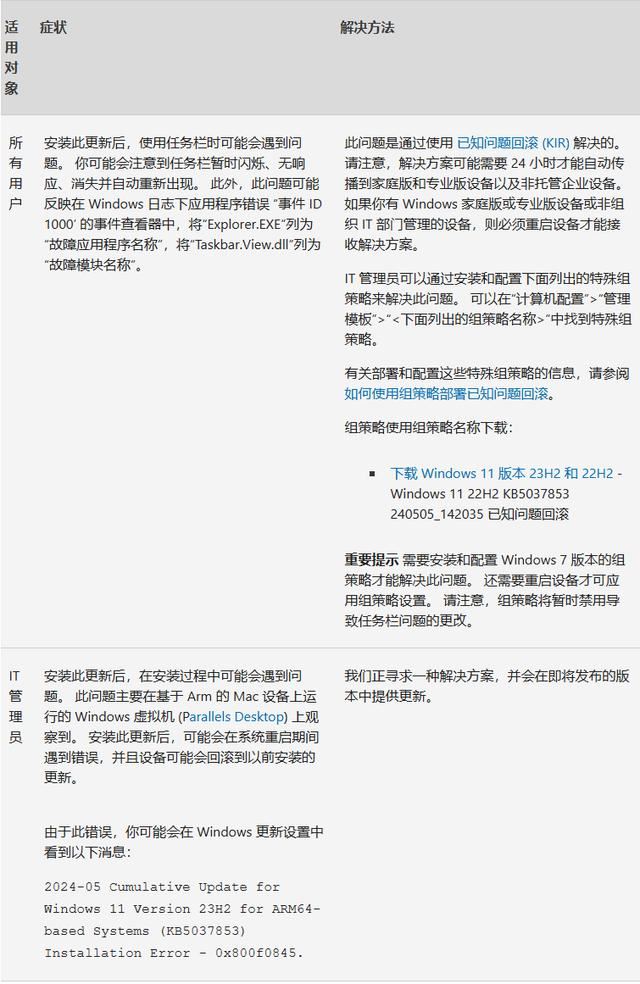
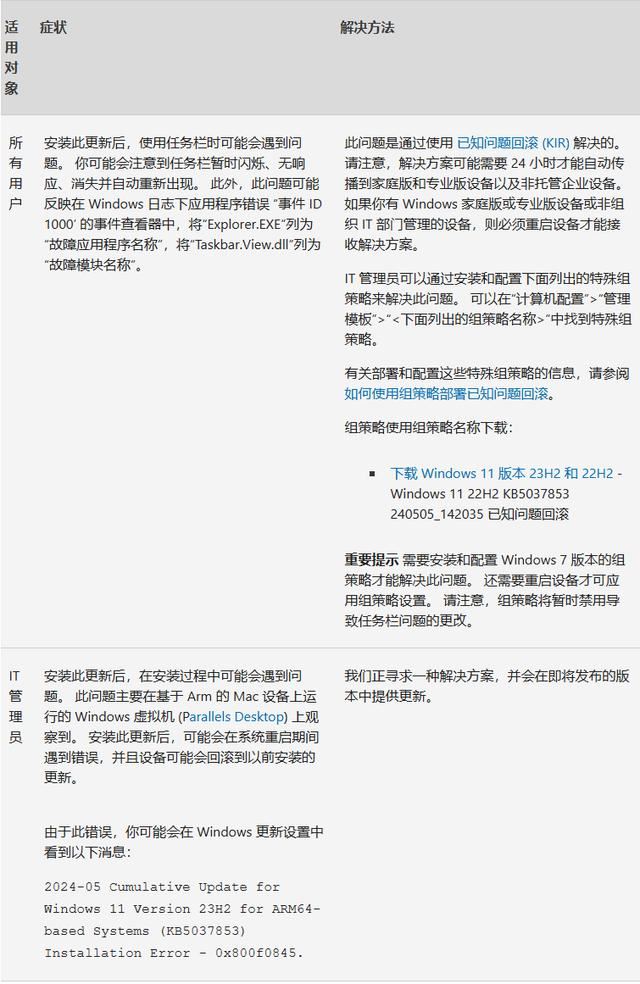
Win11 KB5037853 アップデートにはインストールのバグがあるので注意してください。
記事の紹介:先月末、Microsoft はサポートされているバージョンの Windows 向けにセキュリティ以外の品質更新プログラムの新しいラウンドをリリースしました。その中で、Win11 用の KB5037853 (バージョン番号 22621.3672 および 22631.3672) には通常よりも多くのバグがあるようです。 Microsoft 更新プログラムの「既知の問題」リストによると、更新プログラム KB5037853 をインストールした後、タスク バーがちらつき、応答しなくなり、消え、自動的に再表示されるというバグが発生する可能性があります。さらに、Microsoft は、この更新後のインストール プロセス中に問題が発生する可能性があるが、主に Arm ベースの Mac デバイス上で実行されている Windows 仮想マシン (Parallels Desktop) で発生すると述べています。このエラーにより、次のことが考えられます。
2024-06-26
コメント 0
543

Samsung Galaxy Z Fold5 - モバイル生産性の頂点に達する折りたたみ式スクリーンフォン
記事の紹介:サムスンは、スマートフォン分野の世界的リーダーとして、近年の技術革新と産業チェーンの配置を通じてスマートフォン業界の発展をリードし続けています。同社は 2019 年に Galaxy Z Fold シリーズを発売しました。この革新的な折りたたみ式スクリーン携帯電話は広く注目を集め、携帯電話分野に新たな章を開きました。現在、サムスンは再びアップグレードし、モバイル生産性をより強力にサポートする新しい Samsung Galaxy Z Fold5 を発売しました。編集者が理解しているように、Samsung Galaxy Z Fold5 は、大型の折りたたみメイン スクリーン、マルチスクリーンの面で革新と画期的な成果を達成し続けています。タスク機能とユーザーエクスペリエンス。携帯電話の内部メイン画面サイズは 7.6 インチ、解像度 2176*1812 に達し、1 ~ 120Hz の適応ブラシも装備されています。
2023-08-17
コメント 0
1342

Honor MagicOS8.0 最新アップグレードプラン AI排除・カメラ透かし編集はこちら
記事の紹介:Honor Mobile は本日、MagicOS 8.0 アップグレード プランの第 3 波をリリースしました。これは主に AI の削除と編集可能なカメラの透かし機能を更新します。具体的な適応モデルを簡単にまとめてみましょう。MagicOS 8.0 の主な更新機能: AI はカメラの透かしを削除し、新たに追加されたカメラ画像のカラー スタイル: ナチュラル、ビビッド、テクスチャ。新たに追加されたカメラ 16:9 撮影比率。スマート オブジェクト認識、スマート ショッピング、YOYO Morning Post スマート カプセル、Meituan テイクアウト、Baidu Map サイクリング サービスを追加しました。新たに追加された平行空間アンチロケーショントラッキング、アンチ広告トラッキング機能、最適化されたアプリケーションスライド、ギャラリー回転およびその他のシーン、スムーズなダイナミックエクスペリエンス、最適化された通知バー表示スタイル、通知バーのサイズをインテリジェントに調整、折りたたみ画面専用の最適化。 : 折りたたみスクリーン拡張デスクトップ空白配置機能を追加し、テキストグループピースの追加をサポートします
2024-07-30
コメント 0
967