合計 10000 件の関連コンテンツが見つかりました

CSS は 3 列のアダプティブ レイアウトを実装します
記事の紹介:この記事では主に、CSS を使用して 3 列のアダプティブ レイアウト (両側が固定幅、中央がアダプティブ) を実装する方法を紹介します。サンプルコードを使用して詳細に紹介されています。あらゆる人の学習や仕事に一定の参考学習価値があります。必要な友達は下のエディタで学ぼう
2020-07-20
コメント 0
2767

CSSのレイアウト方法にはどのようなものがあるのでしょうか?
記事の紹介:CSS レイアウト方法: 1. ヘッダー、コンテンツ、フッターの幅が等しい 1 列レイアウト、およびヘッダーとフッターが画面幅いっぱいでコンテンツがわずかに狭い 1 列レイアウトを含む 1 列レイアウト、2. 2 列レイアウトアダプティブ レイアウト; 3. 3 列レイアウト、聖杯レイアウトと二重飛行翼レイアウトを含む。
2021-05-21
コメント 0
6888

CSSで3カラムレイアウトを実現する4つの方法の例
記事の紹介:3 列レイアウトが何なのかよくわからない人もいるかもしれません。実際、3 列レイアウトのページは左、中央、右の 3 つの部分に分かれており、中央の部分は次の記事で詳しく説明されています。 3 つの列の CSS 実装については、以下の 4 つのレイアウト方法を参照してください。
2017-02-09
コメント 1
1577

CSS Flex レイアウトを通じて適応型の左右のサイドバーを実現する方法
記事の紹介:CssFlex エラスティック レイアウトを通じて左右のサイドバーの適応型宣伝文句を実現する方法: Web デザインの継続的な開発に伴い、ページの適応型レイアウトを実現することが重要な要件になりました。 CSSFlex エラスティック レイアウトは、この問題を解決する良い方法です。この記事では、CssFlex エラスティック レイアウトを使用して左右のサイドバーのアダプティブ レイアウトを実装する方法を紹介し、詳細なコード例を示します。 1. Flex レイアウトの概要 1.1 フレキシブル コンテナとフレキシブル プロジェクト Flex レイアウトの使用法
2023-09-26
コメント 0
1578

CSS 聖杯レイアウトとは何ですか?
記事の紹介:CSS では、Holy Grail レイアウトは、両側のボックスの幅が固定され、中央のボックスが適応型である 3 列のレイアウトを指します。中央の列は、ドキュメント フローが確実にレンダリングされるように前に配置されます。まず、3 つの列すべてが「float:left」を使用してフローティングされ、left 属性と right 属性と結合されます。
2020-11-17
コメント 0
8872

CSS は右側に固定幅を実装し、左側に適応幅を実装します。
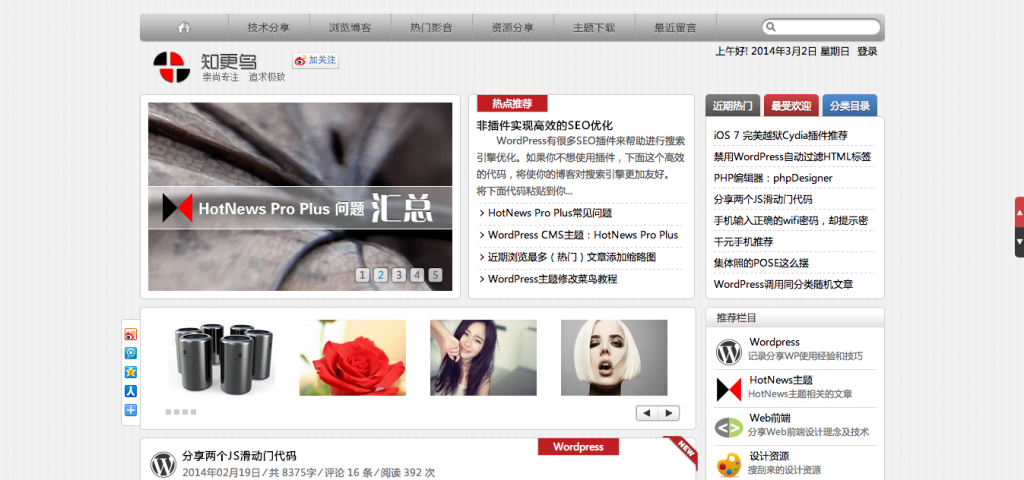
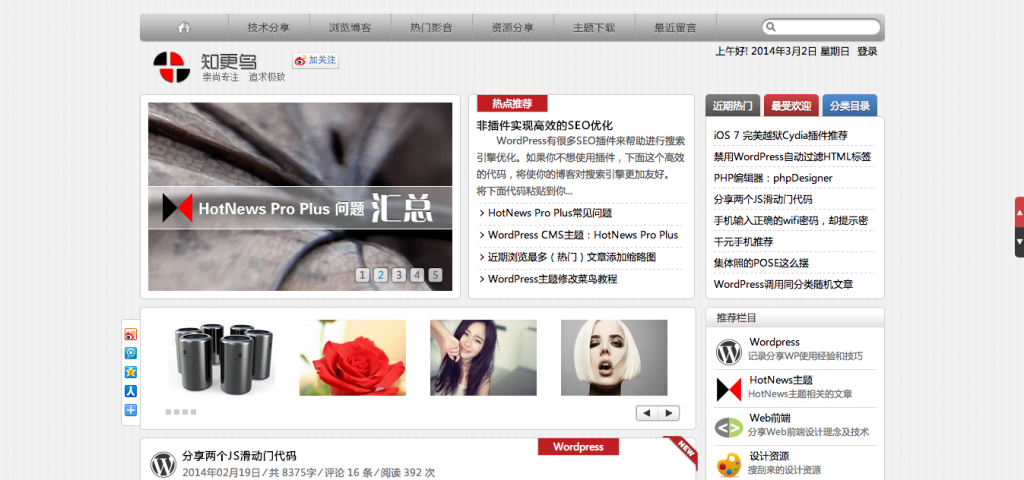
記事の紹介:この記事では右側に固定幅、左側に適応幅を実装するCSSを中心に紹介します。このレイアウトは比較的一般的で、ブログパークのデフォルトテーマもこのようなものが多いです。一般に、このレイアウトの固定幅領域はサイドバーであり、アダプティブ領域はメイン コンテンツ領域です。その逆も当てはまります。つまり、左側が固定幅で右側がアダプティブです。左右に関係なく、片側は幅が固定され、もう一方は幅が適応されます。
2018-02-11
コメント 0
1737

Photoshop デザインをダイナミックな WordPress ブログテーマに変える
記事の紹介:Webdesigntuts+ セッション「Photoshop から WordPress へ」に引き続き、Wptuts+ で WordPress セグメントを開始します。 AdiPurdila のコース「アダプティブ ブログ テーマ: Photoshop から WordPress まで」の冒頭から始めることができます。このコースでは、Photoshop でのベースライン グリッドの設定からアダプティブ レイアウトの使用、コーディング ワークフローの完成まで、すべてをカバーしています。セッションのこの部分を完了したら、ここに戻ってテーマの開発を続けてください。
2023-09-04
コメント 0
980

ワードプレスでテンプレートを作る方法
記事の紹介:WordPress テンプレートを作成するには 10 の手順があります: テーマの選択、インストールと有効化、タイトル メニューのカスタマイズ、ウィジェットの追加、ページ レイアウトの変更、サイドバーのセットアップ、テーマ ファイルの編集、プラグイン拡張機能の使用、プレビューのテスト、保存して公開します。
2024-04-15
コメント 0
1186

ページ上のさまざまな列レイアウトの CSS 実装の例
記事の紹介:この記事では、CSSを使用して1列レイアウト、2列レイアウト、3列レイアウトを実装する方法の例を主に紹介します。適応可能な幅と高さの例も含まれます。必要な方は以下を参照してください。
2017-01-16
コメント 0
2339

レスポンシブ レイアウトを実装するための原則と方法
記事の紹介:レスポンシブ ページ レイアウトの原理と実装方法 モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話、タブレット、その他のモバイル デバイスを使用して Web を閲覧するユーザーがますます増えています。従来の固定レイアウトは、画面サイズの異なるデバイスに適応できないことが多く、ユーザー エクスペリエンスが低下します。この問題を解決するために登場したのがレスポンシブ レイアウトです。レスポンシブ レイアウトの主な原理は、ユーザーの画面サイズに応じて Web ページのレイアウトを自動的に調整し、さまざまなデバイスに適応させることです。具体的には、レスポンシブレイアウトでは主に以下のようなレイアウトが採用されています。
2024-01-27
コメント 0
1094

レスポンシブレイアウトとはどういう意味ですか?
記事の紹介:レスポンシブ レイアウトは、より良いユーザー エクスペリエンスを提供するために、さまざまなデバイスや画面サイズに応じて Web ページのレイアウトを自動的に調整できるようにする設計方法です。レスポンシブ レイアウトは、主にメディア クエリ、フロー レイアウト、パーセンテージ レイアウトなどのテクノロジを通じて実装されます。レスポンシブ レイアウトは、さまざまな問題、つまり、1. さまざまな画面サイズやデバイスでの適応性、2. ページの保守性の向上、3. 検索エンジンの最適化の向上などを解決できます。
2023-10-17
コメント 0
1331

CSS レイアウト チュートリアル: 3 列のレスポンシブ レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: 3 列のレスポンシブ レイアウトを実装する最良の方法 はじめに: Web デザインでは、合理的なレイアウトが非常に重要です。レスポンシブ レイアウトとは、Web ページがさまざまなデバイスの画面サイズに応じてレイアウトを自動的に調整して適応させ、より良いユーザー エクスペリエンスを実現できることを意味します。この記事では、3 列のレスポンシブ レイアウトを実装するための最良の方法の 1 つを紹介し、具体的なコード例を示します。 1. HTML 構造 まず、HTML 構造を決定し、各要素に必要なクラス名と識別子を設定する必要があります。以下は基本的な HTML 構造の例です。
2023-10-19
コメント 0
726

CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法
記事の紹介:CSS レイアウト チュートリアル: 聖杯レイアウトを実装する最良の方法、コード例付き はじめに: Web 開発において、レイアウトは非常に重要な部分です。優れたレイアウトにより、Web ページがより読みやすくアクセスしやすくなります。その中でもHoly Grailレイアウトは非常に古典的なレイアウト方法であり、コンテンツを中央に配置し、エレガントな表示効果を維持しながら適応性を実現します。この記事では、聖杯レイアウトを実装する最適な方法と具体的なコード例を紹介します。 1. 聖杯レイアウトとは何ですか? Holy Grail レイアウトは、一般的な 3 列レイアウトです。
2023-10-19
コメント 0
1387

WordPress セルフサービス Web サイト構築とは何ですか?
記事の紹介:WordPress セルフサービス Web サイト ビルダーは、コーディングの知識がなくても独自の Web サイトを作成および管理できるプラットフォームです。使いやすさ、低コスト、豊富なテンプレートと拡張機能、初心者、ビジネスオーナー、ブロガー、非営利団体、愛好家に適したコミュニティサポートと機能を備えています。手順には、ドメイン名の登録、WordPress のインストール、テーマの選択、コンテンツの追加、レイアウトのカスタマイズ、プラグインと拡張機能のインストール、Web サイトの公開が含まれます。
2024-04-15
コメント 0
816

フレックスがエラスティック レイアウトと呼ばれるのはなぜですか?
記事の紹介:Flex が Elastic Layout と呼ばれる理由は、より柔軟で効率的な Web ページ レイアウトを実現でき、伸縮性があり、さまざまな画面サイズやデバイスの種類に適応できるためです。このレイアウト方法の登場により、多くの従来のレイアウト方法が解決されました。垂直方向のセンタリング、項目の配置、行の折り返しなど、対処が難しいもの。柔軟なレイアウトには、主軸と交差軸、位置合わせと分布、フレックス項目のプロパティ、折り返しと反転、空間分布とサイズ設定が含まれます。さまざまな画面サイズやデバイスの種類に適応し、より柔軟で効率的な Web ページ レイアウトを可能にします。
2023-11-21
コメント 0
827

いくつかのメディア クエリ @media を共有して、適応型キー解決を実現します
記事の紹介:解像度やウィンドウ サイズが異なるデバイスでは、レイアウトがずれるために頭痛がすることがよくあります。@media screen を使用して Web ページのレイアウトを調整することはできますが、すべての主流デバイスと互換性を持たせるにはどうすればよいかが問題になります。設定時の解像度はどれくらいですか?
2018-09-15
コメント 0
5958

国内優良WordPress有料テーマおすすめ8選
記事の紹介:この記事では、お金をかける価値のある優れた中国製の有料 WordPress テーマをいくつか紹介します。テーマ作成者の Web サイトでは、彼らが開発した WordPress テーマを使用しています。これらのテーマは、シンプルで絶妙なデザイン、完全な機能、優れた互換性、応答性の高いレイアウト、さまざまなガジェット、強力なバックエンドを備えています。最も重要なことは、これらの WordPress 中国語テーマの作成者は、さまざまな市場環境や技術的背景の下でテーマを継続的に更新および保守し、その後、テーマをアップグレードするためにさまざまなテクノロジーやデザインを使用することになります。
2017-04-02
コメント 0
11492

DL.DT.DD は、左右のレイアウトの簡単な例を実装します。
記事の紹介:これは、誰かが今日尋ねるために電子メールを送った質問です。元のアイデアは、UL リストを使用して実装することでした。しかし、この方法で使用すると、面倒な場所が 2 つあります: 1. レイアウトに UL を使用する場合、右側の列2. テキストの外枠を調整するのがさらに面倒; 3. 高さを固定する必要がある可能性が高いため、このレイアウトをよく見て考えてみると、DL を使用するのが合理的です.DT.DD: 1. レイアウトがより合理的である; 2. 将来の拡張が容易である; 3. CSS が非常に少ないこと。
2016-05-16
コメント 0
1807

XMind で自由な位置を許可するようにテーマを設定する方法_XMind で自由な位置を許可するようにテーマを設定する方法
記事の紹介:ステップ 1: まず XMind を開いてホームページに入り、最近編集したマインド マップをダブルクリックして編集を続けることもできます。また、新しい空のマインド マップを作成することも、[テンプレート] 列にある既存のテンプレートをダウンロードして編集することもできます。以下の図に示されています。ステップ 2: 編集インターフェイスに入ったら、次の図に示すように、右上の [フォーマット] アイコンをクリックしてサイドバーを開きます。ステップ3:次に、下図に示すように、[キャンバス]バーの[詳細レイアウト]の[ブランチフリーレイアウト]と[フレキシブルフリーテーマ]をクリックしてチェックします。ステップ 4: 必要に応じて、下の図に示すように、上の [自動バランス レイアウト、同レベルのテーマの配置、コンパクト レイアウトなど] をクリックしてチェックすることもできます。ステップ 5: 次に、次のように、デフォルトのフォント、虹の枝の効果、デフォルトの枝の太さ、その他の効果を設定することもできます。
2024-04-22
コメント 0
775