合計 10000 件の関連コンテンツが見つかりました

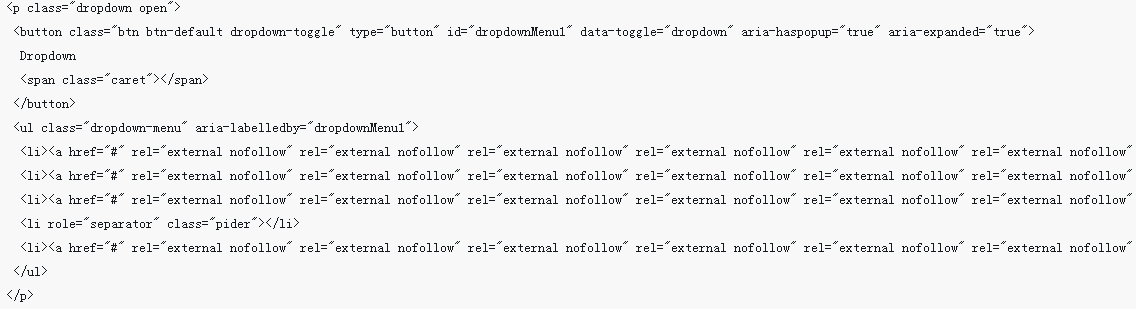
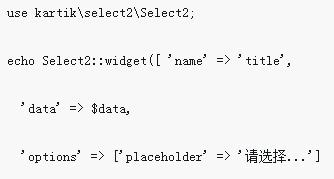
BootStrap ドロップダウン ボックス プラグイン
記事の紹介:Bootstrap FileInput プラグインは非常に強力なので、これを使用しない理由はありません。しかし、このプラグインの完全な使用方法が中国で見つかることはほとんどないため、英語のドキュメントを翻訳するために公式 Web サイトにアクセスしました。英語が苦手な学生のためにBootStrapを参考にしようと思って調べてみたら、入手できないプラグインが多かったので、苦し紛れにネットで検索したところ、プラグインの一覧を見つけました。自分で開発したいと思ったので、最も単純なドロップダウン プラグインから始めました。空いた時間に 2 日間苦労して、ようやく完成しました。完全な機能を備えており、ほとんどのニーズを満たすことができます。早速、このプラグインの使用法について説明します。 easyui または ext を使用したことがある場合は、実際に次のことがわかるでしょう。
2018-09-13
コメント 0
2593

ドロップダウンボックス変更イベントjquery
記事の紹介:ドロップダウン ボックス変更イベント jQuery は、Web 開発で広く使用されているテクノロジです。 Web デザインでは、多くの場合、ドロップダウン ボックスを使用してさまざまなオプションを選択する必要があります。 jQuery を使用すると、ドロップダウン ボックスのオプションが変更されたときに対応するイベントをトリガーし、Web ページのコンテンツをリアルタイムで更新または変更できます。 jQueryを使ってドロップダウンボックス変更イベントを実装する方法を紹介します。 1. 基本操作 jQueryでは、ドロップダウンボックスの変更イベントは主にchange()メソッドを使用して実装されます。このメソッドは、ドロップダウン ボックスのオプションが変更されたときにトリガーされ、一部の操作を実行できます。
2023-05-09
コメント 0
3285

Vueコンポーネント開発:ドロップダウンボックスコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: ドロップダウン ボックス コンポーネントの実装方法 Vue 開発では、ドロップダウン ボックス (Dropdown) が一般的な UI コンポーネントです。ドロップダウン ボックスは、一連のオプションを表示し、ユーザーが 1 つ以上のオプションを選択できるようにするために使用されます。この記事では、Vue を使用して単純なドロップダウン ボックス コンポーネントを実装する方法を、具体的なコード例を通して紹介します。まず、Dropdown.vue という単一のファイル コンポーネントを作成する必要があります。コンポーネントのテンプレートでは、Vue の命令 v-for を使用して、ドロップダウン ボックスの選択内容をループできます。
2023-11-24
コメント 0
1731