合計 10000 件の関連コンテンツが見つかりました

Microsoft Edge でダウンロード ボタンを設定する場所 - Microsoft Edge でダウンロード ボタンを設定する方法
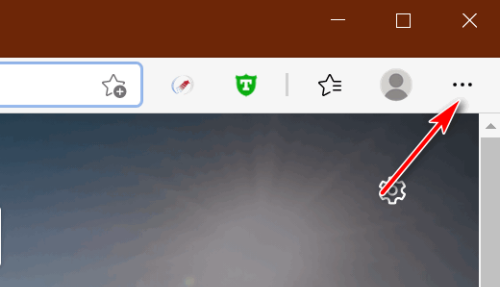
記事の紹介:Microsoft Edge で表示されるダウンロード ボタンを設定する場所をご存知ですか? 以下では、エディターが Microsoft Edge で表示されるダウンロード ボタンを設定する方法を説明します。お役に立てば幸いです。エディターに従って学習しましょうステップ 1: まず、Microsoft Edge ブラウザを開き、下の図に示すように、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、次の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。上記は、エディターが Microsoft Edge でダウンロード ボタンを設定する方法を説明する場所です。
2024-03-06
コメント 0
1304

Edge ブラウザでダウンロード ボタンを見つけるにはどうすればよいですか?
記事の紹介:Edge ブラウザはユーザーに優れたエクスペリエンスをもたらし、ユーザーに深く愛されています。最近、ユーザーが Edge ブラウザで何かをダウンロードするときに、ブラウザのダウンロード ボタンが見つからないことがわかりました。では、Edge ブラウザのダウンロード ボタンはどこにありますか? Edgeにダウンロードボタンを表示するエディターのメソッドを見てみましょう。 Edge でダウンロード ボタンを表示する方法: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 次に、新しいインターフェースで「外観」オプションを選択します。 4. 最後に「ダウンロードボタンを表示」オプションを見つけて、その右側にあるスイッチボタンをオンにします。
2023-12-29
コメント 0
1397
FCKeditor のダウンロード FCKeditor はカスタム ボタンを追加します
記事の紹介:fckeditor のダウンロード: fckeditor のダウンロード FCKeditor カスタム ボタンの追加: FCKeditor ディレクトリの fckconfig.js を開き、FCKConfig.ToolbarSets["Default"] を見つけます。 ここでの設定は、必要なものを残し、不要なものを削除するための機能ボタンです。コメントアウトすることもできます。 複数の構成が必要な場合は、複数の FCKConfig.ToolbarSets["name Yourself"] を設定し、その後に構成の詳細を設定できます。エディターを参照するときは、PHP を例として取り上げます。fckeditor.php をコピーし、fck という名前を付けます。
2016-07-29
コメント 0
982

Edge にダウンロード ボタンが表示されない場合はどうすればよいですか? Edgeブラウザにダウンロードボタンを表示する方法の紹介
記事の紹介:EdgeブラウザはWindowsに付属しているブラウザですが、利用中にダウンロードボタンが表示されず、毎回ファイルのダウンロード状況を確認するのが面倒な方もいらっしゃいます。それは? ソフトウェア設定を通じて有効にすることができます。次に、編集者が解決策を共有します。今日のソフトウェア チュートリアルの内容が大多数のユーザーに役立つことを願っています。 Edge ブラウザでダウンロード ボタンを表示する方法の紹介: 1. ソフトウェアを開き、「...」ボタンをクリックします。 2. ドロップダウンメニューリストから「設定」を選択して入力します。 3. 新しいインターフェースで「外観」オプションを選択します。
2024-03-13
コメント 0
657

Microsoft Edgeでダウンロードボタンを設定する方法 Microsoft Edgeでダウンロードボタンを設定する方法
記事の紹介:ステップ 1: まず、次の図に示すように、Microsoft Edge ブラウザーを開き、右上隅にある [...] ロゴをクリックします。ステップ 2: 次の図に示すように、ポップアップ メニューで [設定] をクリックします。ステップ 3: 次に、以下の図に示すように、インターフェイスの左側にある [外観] をクリックします。ステップ 4: 最後に、[ダウンロード ボタンを表示] の右側にあるボタンをクリックすると、下図に示すように、灰色から青色に変わります。
2024-05-09
コメント 0
859

Huaweiのブラウザでダウンロードボタンを表示する方法
記事の紹介:Huawei Browser PC バージョンは、Chrome コアに基づいて開発された Web ブラウザで、Huawei Honor アカウントにログインし、モバイル ブラウザとデータを同期できます。 Huaweiのブラウザでダウンロードボタンを表示する方法を知っている人はいますか? ここでは、Huaweiのブラウザでダウンロードボタンを表示する方法を詳しく紹介します。操作方法: 1. ダブルクリックしてソフトウェアを開き、右上隅の三点ボタンをクリックします。 2. 次に、下のオプションリストで「設定」を選択します。 3. 開いたウィンドウインターフェイスで、左側の「外観設定」オプションをクリックし、右側の「ホームボタンを表示」を見つけて、そのスイッチボタンをオンにします。
2024-08-22
コメント 0
364

HTML ボタンまたは JavaScript をクリックしたときにファイルのダウンロードをトリガーするにはどうすればよいですか?
記事の紹介:現在、多くのアプリケーションでユーザーはファイルをアップロードおよびダウンロードできます。たとえば、盗作検出ツールを使用すると、ユーザーはテキストを含むドキュメント ファイルをアップロードできます。次に、盗作がないかチェックし、ユーザーがダウンロードできるレポートを生成します。 inputtypefile を使用してファイル アップロード ボタンを作成する方法は誰もが知っていますが、JavaScript/JQuery を使用してファイル ダウンロード ボタンを作成する方法を知っている開発者はほとんどいません。このチュートリアルでは、HTML ボタンまたは JavaScript がクリックされたときにファイルのダウンロードをトリガーするさまざまな方法を説明します。 HTML の <a> タグと download 属性を使用して、ボタンがクリックされたときにファイルのダウンロードをトリガーします。
2023-09-12
コメント 0
1333
Bootstrap でのボタン プラグインの使用法
記事の紹介:前述したように、ボタン プラグインは、ボタンの無効状態、読み込み状態、通常状態など、ボタンの複数の状態を制御できる一連の関数を提供します。この記事では、Bootstrap ボタン プラグインの読み込みステータスについて詳しく説明します。ボタンをクリックすると、読み込みステータスの情報が表示されるようにステータス プロンプトを設計できます。たとえば、「Loading」ボタンをクリックすると、data-loading-text="Loading... を追加することで、ボタンの読み込み状態がトリガーされます。
2017-07-21
コメント 0
1520

ボタン
記事の紹介:ボタンは、クリックされるとアクション イベントをトリガーするコントロールです。 JavaFX には、通常のボタン、トグル ボタン、チェック ボックス ボタン、およびラジオ ボタンが用意されています。これらのボタンの共通機能は、Fi に示すように ButtonBase クラスと Labeled クラスで定義されています。
2024-07-16
コメント 0
1318