合計 10000 件の関連コンテンツが見つかりました

CSS で画像を中央に設定するいくつかの方法の簡単な分析
記事の紹介:画像を中央に配置する CSS 設定 Web デザインにおいて、画像は非常に重要な要素であり、ページ レイアウトの重要な部分として頻繁に使用されます。では、画像の表示位置を設定する際に、CSSで画像の中央表示を実現するにはどうすればよいでしょうか?この記事ではCSSで画像を中央揃えに設定する方法を紹介します。 1. divにbackground-imageを設定しますbackground-imageを通じて、最も単純な画像の背景設定を実現できます。まず、HTML で、
2023-04-13
コメント 0
3611

360 Browser Mac で写真を表示しないように設定する方法 - 写真を表示しない方法
記事の紹介:皆さん、Mac の 360 ブラウザで写真を表示しないように設定する方法をご存知ですか? 今日は、Mac の 360 ブラウザで写真を表示しないように設定する方法を説明します。興味がある方は、ぜひ一緒に見てください。それは誰にとっても役立ちます。ステップ 1: 360 ブラウザの環境設定を開いた後、[詳細設定] をクリックします。ステップ 2: 詳細設定で、[コンテンツ設定] をクリックします。ステップ 3: 画像設定で、[画像を表示しない] オプションを選択します。
2024-03-18
コメント 0
990

PPT再生時に全画面再生できない問題の解決手順
記事の紹介:PPT が全画面で動作しない場合の対処方法: 症状: ワイドスクリーン モニターの両側に黒い境界線が表示されます。理由: スライドをワイドスクリーン モニターに表示すると、スライドは 4:3 の比率で表示されるため、ワイドスクリーン モニターでは両側に黒い境界線が表示されます。 PPT2007 はフルスクリーンで使用できません。 方法: ① 図の赤い部分に示すように、[デザイン] タブに入り、[ページ設定] ボタンをクリックします。 ②ポップアップ[ページ設定]の[スライドサイズ]プルダウンメニューで[全画面表示(16:9)]または[全画面表示(16:10)]を選択します。後者が一般的です。ワイドスクリーンノートブックの比率。通常、これら 2 つの表示比率設定がよく使用されます。調整が完了したら、[OK] をクリックします。このとき、PPT スライドの全画面に戻って、両側の黒い境界線が消えているかどうかを確認します。
2024-04-17
コメント 0
1073

フローチャート作成ソフトEdrawで文字を縦書き表示するチュートリアル
記事の紹介:1. フローチャートを描きます。フローチャート内で文字を立たせたい場合は、プロセスの形状を狭めるだけです。プロセスを選択すると、プロセス形状の周囲にいくつかの緑色の点が表示され、これらの点をドラッグして形状の幅と高さを調整します。 2. 組織体制図の作成 組織体制図を作成する場合、氏名や役職などの情報も同時に表示する必要があるため、テキストボックスの絞り込みは適用性が低そうなので、別の方法が必要です。空の組織図を新規作成します。組織図メニューの表示オプション設定で、写真の表示の有無や表示方向などの表示内容を設定します。[サイズを変更しない]にチェックを入れる必要はありません。サイズ設定で [すべてのプロパティを非表示] を選択します。表示オプションを設定した後、「OK」をクリックすると、位置の形状が自動的に設定されます。
2024-06-03
コメント 0
1127

360 ブラウザで画像検証コードが表示できない場合はどうすればよいですか?
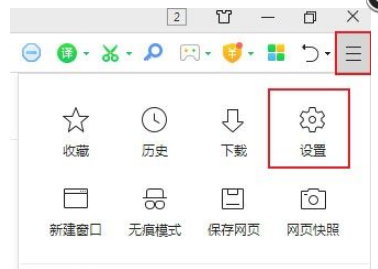
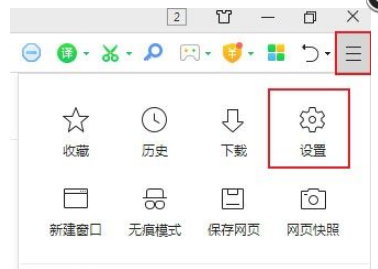
記事の紹介:360 ブラウザを使用してアカウントにログインするか、何らかの操作を実行すると、画像確認コードが表示されます。しかし、360 ブラウザで画像確認コードが表示されない場合はどうすればよいかという質問が多くのユーザーから寄せられています。ユーザーは、「設定」ボタンを直接クリックし、「詳細設定」ボタンの下にある「詳細設定」を直接選択して操作を実行できます。このサイトでは、360ブラウザで画像認証コードが表示できない問題の解決策をユーザーに丁寧に紹介します。 360 ブラウザで画像認証コードが表示できない問題の解決策 1. 360 ブラウザを開き、クリックして入力し、右上隅の 3 つの水平線の設定ボタンを選択します。 2. 「設定」ボタンをクリックします。 3. 入力後、「詳細設定」ボタンを選択します。 4. Web コンテンツの詳細設定を選択します。 5. すべての画像を表示する場合に選択します
2024-09-10
コメント 0
1037

Google Chrome で画像が表示されない場合はどうすればよいですか? Google Chrome で画像が表示されない場合の問題分析
記事の紹介:Google Chromeを使用していると多くのユーザーが写真が表示されないと感じますが、何が起こっているのでしょうか?ユーザーは設定でプライバシー設定とセキュリティを直接選択し、Web サイト設定をクリックして操作できます。このサイトでは、Google Chrome で画像が表示されない問題について詳しく紹介します。 Google Chrome で画像が表示できない問題の分析 1. 図に示すように、コンピュータ上で Google Chrome をダブルクリックして開きます。 2. 図に示すように、右上隅にある 3 点アイコンをクリックし、サブオプションの [設定] をクリックします。 fenye3. 図に示すように、インターフェイスの左側にある [プライバシー設定とセキュリティ] をクリックし、[Web サイトの設定] をクリックします。 4. 図に示すように、下にスワイプして画像を見つけてクリックします。 5. Web サイトを選択して、表示された写真を確認します
2024-08-26
コメント 0
478

win11のサムネイルが表示されない問題の解決方法
記事の紹介:一般に、コンピュータ上の画像はサムネイル形式で表示されるため、非常に読みやすくなっています。ただし、一部の友人は最近、Win11 の画像にサムネイルが表示されないという問題に遭遇しました。これは、最高のパフォーマンスをオンにしているためである可能性があり、詳細なシステム設定でオフにすることで解決できます。 Win11 の画像にサムネイルが表示されない: まず、[この PC] を右クリックして [プロパティ] を開き、次に、関連リンクの [システムの詳細設定] をクリックし、最後に、[パフォーマンス] の下の [設定] ボタンをクリックします。 4番目のステップは、「最適な設定」または「最適な外観」をチェックし、「OK」をクリックして保存することで、問題を解決できます。
2024-01-04
コメント 0
1291

HTML で画像が繰り返し表示されるのを防ぐ方法
記事の紹介:HTML での画像の繰り返し表示を防ぐ方法 Web デザインでは、ページ上に複数の画像を表示する必要があることがよくありますが、場合によっては、これらの画像が繰り返し表示されないようにする必要があります。この場合、HTML のいくつかの属性とテクニックを使用してこれを実現できます。この記事ではHTMLで画像を繰り返し表示させないようにする方法を紹介します。 1. CSS のbackground 属性を使用する HTML では、CSS スタイルを使用して要素の背景画像を設定できます。背景画像の繰り返しを制御するには、background-repeat 属性を使用します。
2023-04-25
コメント 0
7751

CSS画像の背景が表示されない問題の解決策の簡単な分析
記事の紹介:CSS 画像の背景が表示されない場合の解決策 Web 開発では、通常 CSS を使用して Web ページのスタイルを設定します。背景画像の設定は非常に一般的な操作です。しかし、背景画像が正常に表示されないという問題が発生し、困ってしまうこともあります。この記事ではCSS画像の背景が表示されない場合の解決方法を紹介します。 1. 画像のリンク アドレスを確認する まず、背景画像のリンク アドレスが正しいかどうかを確認し、パスの問題に特に注意してください。ローカル イメージの場合、パスは CSS ファイルと同じディレクトリにある必要があります。外部リソースを参照している画像の場合、
2023-04-13
コメント 0
3300

Google Chrome Tieba で写真が表示されない場合はどうすればよいですか?
記事の紹介:現在、多くのユーザーが Google Chrome を使用してコンテンツにアクセスしています。最近、友人が Tieba を読んでいるときに、写真が表示されず、何度もクリックしても読み込めないことがわかりました。この問題はどのように解決すればよいですか? 今日のソフトウェア チュートリアルエディターは、大多数のユーザーに解決策を共有するためにここにいます。詳細な手順を見てみましょう。 Google Chrome Tieba で写真が表示されない場合の対処方法: 1. ブラウザに入り、右側の 3 つの点をクリックして、[設定] を選択します。 2. 次に、設定内の「詳細設定を表示」をクリックします。 3. 詳細設定の「コンテンツ設定」をクリックします。 4. 入力後、画像の下にある「表示」をクリックします。
2024-03-15
コメント 0
1077

Google Chromeで画像が表示できない場合はどうすればいいですか? Google Chromeの写真が表示できない原因を詳しく解説
記事の紹介:Google Chromeは多くのユーザーが使用しているオンラインブラウジングツールですが、多くのユーザーは使用中にGoogle Chromeの写真が表示されないことに気づきました。このサイトでは、Google Chrome の画像が表示されない問題について詳しく紹介します。 Google Chrome の画像が表示できない原因の詳細な説明 1. 図に示すように、コンピュータ上で Google Chrome をダブルクリックして開きます。 2. 図に示すように、右上隅にある 3 つの点のアイコンをクリックし、サブオプションの [設定] をクリックします。 3. 図に示すように、インターフェイスの左側にある [プライバシー設定とセキュリティ] をクリックし、次に [Web サイトの設定] をクリックします。 4.下にスライドさせます
2024-07-18
コメント 0
416

jQueryでの画像の背景表示の問題を解決する方法
記事の紹介:タイトル: jQuery の画像背景表示の問題に対処する方法 フロントエンド開発では、画像の背景表示を制御するために jQuery が使用される状況によく遭遇します。ただし、画像表示の異常、サイズの歪みなどの問題が発生する場合があります。この記事では、jQuery 画像の背景表示の問題に対処するいくつかの方法と具体的なコード例を紹介します。問題分析 jQuery を使用して画像の背景を設定する場合、一般的な問題には次のようなものがあります: 画像サイズの歪み、不完全な画像表示
2024-02-25
コメント 0
1236

Revitでリンクファイルの表示範囲を個別に設定する方法
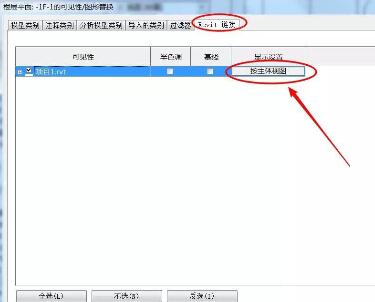
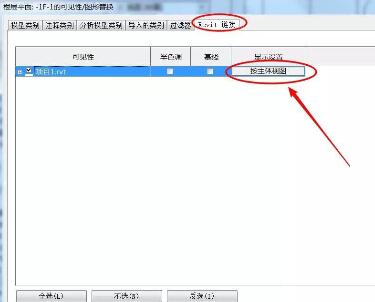
記事の紹介:まず、各フロアの表示範囲内の要素の表示を建物構造モデルで調整し、電気機械プロジェクト モデルにリンクする必要があります。 [表示/グラフィックス]置換ダイアログ ボックスを開き、[Revit Link]ウィンドウに切り替え、リンクされたファイルを見つけ、[表示設定]の[メイン ビュー別]ボタンをクリックして、[Revit Link表示設定]ダイアログ ボックスに入ります。 。 [基本]画面で[カスタム]を選択し、[表示範囲]欄を探し、[表示範囲]の表示を[リンクで表示]に変更し、[OK]をクリックすると設定は完了です。平面図ビューでは、リンク モデルのビュー スコープが独自のビュー スコープに従って設定され、プロジェクト ビュー スコープの影響を受けなくなっていることがわかります。
2024-04-23
コメント 0
653

画像をWebページに表示できません
記事の紹介:多くの友人が Web ページを開くと、Web ページ上の画像を読み込むことができず、× 記号が表示されることに気付きました。何が起こっていますか? インターネットの速度が遅すぎる可能性があります。しばらくお待ちください。または設定で写真を表示するチェックが入っていない可能性がありますので、以下で具体的な解決方法を見ていきましょう。 Web 画像の表示方法 1. まずブラウザを起動し、右上隅にある 3 本の水平線をクリックします。 2. 次に、下の「オプション」をクリックします。 3. オプションメニューで、左側の「詳細設定」をクリックします。 4. 次に、右側の「コンテンツ設定」をクリックします。 5. 最後に、「すべての写真を表示」にチェックを入れます。
2023-12-26
コメント 0
1289

PotPlayer左上の再生時間表示を消す詳細操作手順
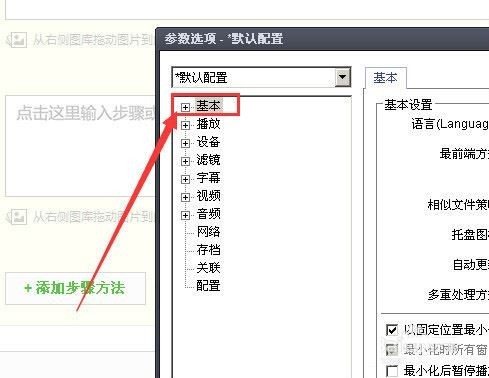
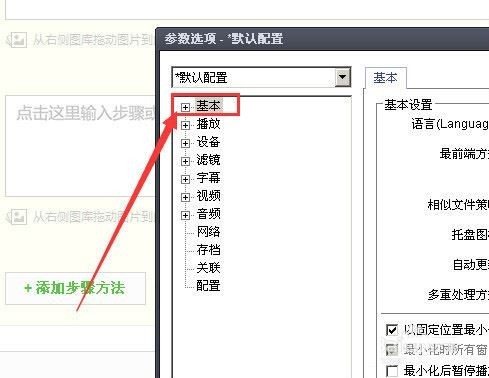
記事の紹介:まず、プレーヤー画面でマウスをクリックし、F5 キーを 1 回押して選択設定を開きます。キーボードの F5 キーが壊れている場合は、画面上でマウスを右クリックします。選択は問題ありません。それを開くために。次に、オプションで [Basic] の前にある + 記号をクリックして展開します。動画再生時に時刻を表示するのは基本的な設定なので。次に、基本設定では、下図のように基本設定の右側にある[メッセージ]をクリックし、再生情報表示設定ボックスの[再生時間/すべての時間]をクリックします。再生タイムラインの元の選択範囲が「表示しない」に変更され、[OK]ボタンをクリックします。これを設定した後、オプションをオフにすると、ビデオ画面に再生時間が表示されなくなります。または私たち
2024-06-03
コメント 0
1187

PHP および GD ライブラリを使用して画像を拡大縮小し、比率を維持する方法
記事の紹介:PHP および GD ライブラリを使用して画像を拡大縮小し、比率を維持する方法。現代の Web デザインでは、画像は不可欠な部分です。画像をさまざまな表示サイズやレイアウトに適応させるために、多くの場合、画像を拡大縮小する必要があります。画像の比率を維持するために、通常は幅と高さの比率を変更せず、縮尺も変更しません。この記事では、PHP と GD ライブラリを使用して画像の拡大縮小を実現し、比率を維持する方法を紹介します。 GD ライブラリは、PHP に組み込まれたオープンソースのグラフィック ライブラリであり、画像を処理するための一連の関数を提供します。
2023-07-12
コメント 0
698

PS を使用して 2 インチの写真を作成する方法
記事の紹介:PS を使用して 2 インチの写真を作成する方法 1. 2 インチの写真のサイズ: 幅 3.5 cm、高さ 5.3 cm。 2.Photoshopで開くにはポートレートが必要ですが、サイズが規定を満たしていないため、トリミングツールを使用してトリミングしてください。ツールボックスでトリミング ツールを見つけるか、C キーを押して、プロパティ バーで設定を微調整します。2 インチの写真のサイズに従って、幅を 3.5 cm、高さを 5.3 cm に設定します。 、一般的な印刷結果を得るには、印刷解像度を 300 に設定します。 3. 次に、切り抜きツールを使用して画像内の構成をドラッグし、表示する必要がある部分を保持します。トリミングされた画像サイズが 2 インチ写真のサイズであるかどうかを確認するには、画像メニューの「画像サイズ」コマンドをクリックします。 「原稿サイズ」では、
2024-01-17
コメント 0
8308

パソコンの画面が激しく点滅する
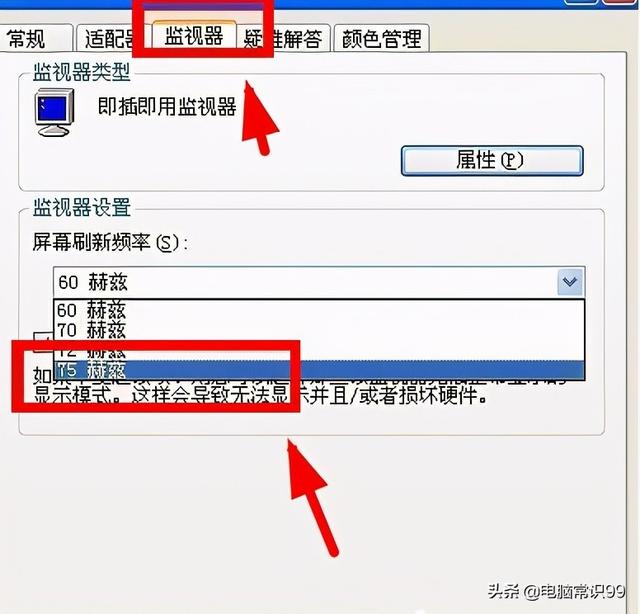
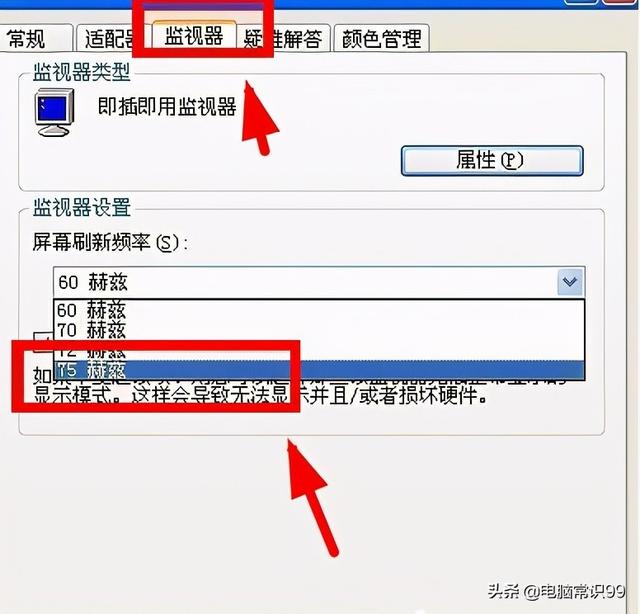
記事の紹介:WinXP システムを搭載したコンピュータを使用すると、理由はわかりませんが、コンピュータ画面がちらつくことがあります。コンピュータに問題がありますか?この問題を解決するにはどうすればよいですか?エディタを使用してこの問題を解決し、WinXP コンピュータ モニタの画面がちらつく解決策を見てみましょう。方法は次のとおりです。 1. デスクトップ上でマウスを右クリックし、「プロパティ」をクリックして、プロパティ設定ページに入ります。 [詳細設定] タブに入った後、[モニター] タブをクリックし、画面のリフレッシュ レートを 75Hz として選択します。 75Hz を選択しても 60Hz でちらつきが発生するわけではないことに注意してください。 Baidu APP を開いて高解像度の画像を表示します。 3. [システム ツール] - [デバイス管理] - [ディスプレイ カード] をクリックし、ディスプレイ カードの下のインターフェイスをダブルクリックして設定オプションを入力します。 4. ハードウェア更新ウィザードでソフトウェアを自動的にインストールすることを選択します。
2024-02-15
コメント 0
1266

Visual Studio Web ページに検証コード ラベルを挿入する方法
記事の紹介:検証コードラベルの全体的なフォーマットをレイアウトします。レイアウト内のキャプチャ ラベル全体の高さは 33 ピクセル、幅は 260 ピクセルです。認証コードを入力するテキストボックスを定義し、input属性で設定します。入力テキスト ボックスのタイプは text で、識別子は ma です。イベントのフォーカスとフォーカスの解除を行い、入力テキスト ボックスのテキスト値を code に設定します。検証コード入力テキストボックスの枠線、フォント、高さ、幅を定義します。イメージ タグを使用して、Web ページに検証コード ラベルを表示するコードを挿入します。認証コードラベルの表示文字列をalt属性で設定しますので、内容が不明瞭な場合は変更してください。 src 属性を使用して、検証コードの生成に使用されるツール フォルダー内のファイル Gain.ashx を参照します。 [検証コード] ボタンをクリックして検証コードを生成します。確認コードラベルの幅を1に設定します。
2024-06-01
コメント 0
409