合計 10000 件の関連コンテンツが見つかりました

WPSの背景を薄緑から白に変更する方法 WPSの背景を緑から白に変更する方法
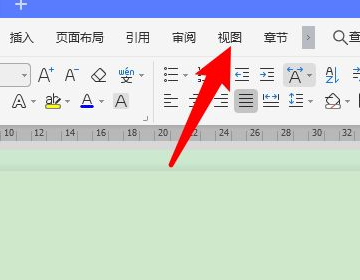
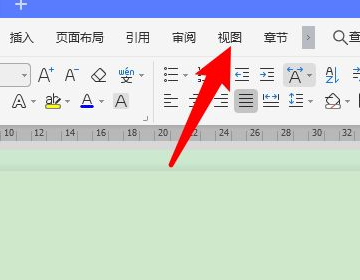
記事の紹介:WPS の背景を薄緑から白に変更するにはどうすればよいですか?最近、あるユーザーが、WPS ソフトウェアを使用しているときに、背景が薄緑色であることに気づき、デフォルトの白に戻したいと考えました。どうすればよいですか?この問題に対して、この記事では、WPS の背景を緑から白に戻す方法を詳しく紹介します。操作は簡単ですので、見てみましょう。 WPS の背景を薄緑から白に変更するにはどうすればよいですか? 1. まず、任意の wps ドキュメントを開き、[表示] オプションをクリックします。 2. ビューリストで [目の保護モード] を見つけ、クリックして閉じます。 3. 目の保護モードがオフになっていても、WPS の背景が緑色のままの場合は、通常、背景の設定に問題があります。[ページ レイアウト] をクリックします。 4. ページ レイアウト リストで [背景] オプションを見つけ、クリックして開きます。 5. カラーパネルで [ を検索します。
2024-08-21
コメント 0
1103

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1419

フローチャート作成ソフトEdrawの基本的な描画機能の使い方
記事の紹介:Edraw フローチャート作成ソフトウェアを開きます。開いたら、事前注文されたテンプレートと例を表示します。 (注: Edraw がすでに開いている場合は、[ファイル] メニューの [新規] をクリックします) テンプレート カテゴリ ディレクトリで、[基本図面] をクリックします。すべての基本的な図面のテンプレートが中央のウィンドウに表示されます。テンプレートのハイライト チャートの 1 つをダブルクリックすると、ハイライト チャートの描画ページが開きます。このページはほとんど空白の描画ページです。ハイライト チャート シンボル ライブラリ内のグラフィックをクリックし、マウスの左ボタンを押して、グラフィックを図面ページにドラッグするだけです。マウスを放すと、グラフの周囲に緑の点線の枠と緑のグリッド ポイントが表示されます。これらは選択制御点と呼ばれ、場合によっては制御点と呼ばれる黄色の菱形の点が表示されます。手順 5 と 6 を繰り返し、別のグラフィックをページにドラッグします。これらの図形を接続するには、接続線ツールを使用します。注: 接続ケーブルの正しい選択に注意してください。
2024-06-04
コメント 0
548

Layui を使用して応答性の高いナビゲーション バー メニュー機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ ナビゲーション バー メニュー機能を実装する方法 最新の Web デザインにおいて、レスポンシブ デザインは非常に重要な概念です。モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web にアクセスする人が増えています。そのため、さまざまな画面サイズに対応したナビゲーションバーのメニュー機能が必須となります。 Layui は、美しく強力な Web ページを迅速に構築するのに役立つ豊富なコンポーネントとツールを提供する軽量のフロントエンド インターフェイス フレームワークです。この記事ではLayuiを使ってインパクトを実装する方法を紹介します。
2023-10-27
コメント 0
1329

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
864

win10でライトグリーン保護モードを解除する方法
記事の紹介:win10 システムには多くの機能があり、目の保護モードもその 1 つであるため、多くのユーザーは目の保護モードをオンにした後、オフにする方法を知りません。 win10 でライト グリーンの保護モードを削除するにはどうすればよいですか? 回答: 設定でオフにすることができます。 1. Windows の設定アプリケーションを開きます。 2. 設定で、「システム」または「個人用設定」オプションを選択します。 3. [個人用設定] で、[色と外観] 設定ページを見つけて入力します。 4. [色と外観] ページで、[カスタマイズ] オプションを見つけてクリックします。 5. [カスタマイズ] で、[ライトグリーン] オプションを見つけてキャンセルします。シャットダウンする前に、システムが通常の状態にあり、進行中のプロセスが影響を受けないことを確認してください。
2024-01-08
コメント 0
1806

レスポンシブなページ レイアウトがユーザー エクスペリエンスに与える影響
記事の紹介:応答性の高いページ レイアウトがユーザー エクスペリエンスに与える影響 モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web を閲覧することに慣れている人が増えています。この場合、ページのレスポンシブなレイアウトが設計と開発における重要な考慮事項になります。ページ応答型レイアウトの設計により、Web ページがさまざまなデバイスの画面サイズと解像度に自動的に適応できるため、より優れたユーザー エクスペリエンスが提供されます。レスポンシブ ページ レイアウトの目標は、携帯電話、タブレット、デスクトップ コンピューターなど、あらゆるデバイスで Web ページに簡単にアクセスして閲覧できるようにすることです。これには必要です
2024-01-27
コメント 0
1214

レスポンシブ レイアウトの実装にはどのユニットが適していますか?
記事の紹介:レスポンシブ レイアウトにはどの単位を選択すればよいですか?モバイル デバイスやタブレットの普及により、さまざまなデバイスを使用して Web を閲覧する人が増えています。 Web ページの読みやすさとさまざまなデバイスでのユーザー エクスペリエンスを確保するために、レスポンシブ レイアウトは設計と開発において徐々に重要な考慮事項になってきました。レスポンシブ レイアウトを実装する場合、適切なユニットを選択することが非常に重要です。この記事では、読者がレスポンシブ レイアウトを実装するための適切なユニットを選択できるように、いくつかの一般的なユニットを分析します。ピクセル (px): ピクセルは最も一般的な長さの単位であり、
2024-01-27
コメント 0
507

Kuaishou で「おやすみモード」をオフにする方法_Kuaishou で「おやすみモード」をオフにする方法
記事の紹介:1. 携帯電話のプログラムアイコンをダブルクリックして、[Kuaishou] アプリを開きます。 2. プログラムのホームページで、左上隅にある [3 本の横線] アイコンをクリックします。 3. パーソナルセンターページで、[設定] を見つけます。 4. [設定] ページに入り、[全般] オプション グループの下の [通知設定] オプションをクリックします。 5. [通知設定] ページに入ったら、[サイレント] をクリックします。 6. [おやすみモード] ページで、 をクリックします。 [おやすみモード] の後ろにある機能スイッチが灰色になり、機能がオフになります。
2024-04-18
コメント 0
561

Golang とテンプレート パッケージ: リクエストとレスポンスの効率的な処理
記事の紹介:Golang と Template パッケージ: リクエストとレスポンスを効率的に処理する 最近の Web アプリケーションでは、リクエストとレスポンスを処理することは非常に一般的なタスクです。 Golang は効率的なプログラミング言語として、HTTP リクエストとレスポンスを処理するためのシンプルかつ強力な方法を提供します。 Golang の Template パッケージは、開発者にリクエストとレスポンスのデータを処理する便利な方法を提供します。 Template パッケージは、開発者が事前定義されたテンプレートを定義できる Golang 用のテンプレート エンジンです。
2023-07-19
コメント 0
760

HTML と CSS を使用してレスポンシブなモーダル レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いモーダル ボックス レイアウトを作成する方法現代の Web デザインでは、モーダル ボックス (ModalBox) は、プロンプト、ログイン ボックス、画像表示などの追加コンテンツを Web ページに表示するために使用される一般的な要素です。 . .この記事では、HTML と CSS を使用してレスポンシブなモーダル レイアウトを作成する方法を学び、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。簡単なモーダルの例を次に示します: <!DOCTYPE
2023-10-21
コメント 0
876

レスポンシブなページレイアウトを備えた Web サイトをデザインする方法
記事の紹介:レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法 モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web を閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するには、応答性の高いページ レイアウトを備えた Web サイトを設計することが特に重要です。この記事では、レスポンシブなページ レイアウトを備えた Web サイトをデザインする方法を説明し、いくつかの具体的なコード例を示します。メディア クエリの使用 メディア クエリは、さまざまなデバイス (画面幅やデバイス タイプなど) に基づいてさまざまなスタイルを適用できる CSS3 の重要な機能です。を使用して
2024-01-27
コメント 0
676

個人プロフィールページでのCSS Flexエラスティックレイアウトの適用の詳細な説明
記事の紹介:個人プロフィール ページでの CssFlex エラスティック レイアウトの適用の詳細な説明 はじめに: 現在の Web 開発では、レスポンシブ デザインが必須のスキルとなっています。 Flexbox は、開発者が応答性の高いユーザー インターフェイスを簡単に実装できるようにする CSS3 の強力なレイアウト モードです。この記事では、個人プロフィール ページでの Flexbox のアプリケーションを詳しく紹介し、具体的なコード例を示します。 FlexContainer: まず、プロファイル ページを変更する必要があります
2023-09-27
コメント 0
980

インペリアルCMSウェブサイトテンプレートとは何ですか?
記事の紹介:Empire cms は、企業、電子商取引、ニュース、個人、モバイル、コミュニティ、学校のテンプレートを含む、さまざまな Web サイト テンプレートを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、ユーザー エクスペリエンス、レスポンシブ デザイン、機能、カスタマイズ オプションを考慮してください。
2024-04-17
コメント 0
707

「Bilibili」で色覚異常モードを設定する方法
記事の紹介:Bilibili は人気のあるオンライン ビデオ プラットフォームであり、色覚異常ユーザーを容易にするために、Bilibili は色覚異常モードを提供しています。色覚異常モードの設定は非常に簡単です。ユーザーは、Bilibili アプリを開いて個人設定ページに入り、「アクセシビリティ」オプションで「色覚異常モード」オプションを見つけてオンにするだけです。エディターで学ぼう! Bilibili で色覚異常モードはどこで設定できますか? 1. まず、Bilibili を開いて横画面に切り替え、下の図に示すように、右上隅の三点マークをクリックします。 2. ここで色覚最適化オプションが表示されます。下の図に示すように、それをクリックします。 3. 下の図に示すように、赤と緑、緑と赤、青と黄の 3 つのオプションがあります。 4. 下の図に示すように、一度クリックすると正常に開きます。
2024-02-26
コメント 0
1133

HTML、CSS、jQuery を使用してレスポンシブなモーダル ボックスを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して応答性の高いモーダル ボックスを作成する方法現代の Web デザインでは、モーダル ボックス (モーダル) は、追加のコンテンツ、フォーム、またはプロンプト情報を表示するために使用できる一般的な対話型要素です。モーダル ボックスは、ユーザーがボタンまたはリンクをクリックした後にポップアップし、現在のページを覆い、背景のコンテンツを暗くしてユーザーの注意を集中させることができます。この記事では、HTML、CSS、jQuery を使用してレスポンシブ モーダル ボックスを作成し、Web ページで柔軟に使用できるようにする方法を紹介します。
2023-10-27
コメント 0
1206

フロントエンド開発において vue はどのような役割を果たしますか?
記事の紹介:Vue.js は、主にフロントエンド開発プロセスを簡素化するために使用される進歩的な JavaScript フレームワークです。その機能には、読みやすさを向上させる宣言型テンプレート構文、インターフェイスとデータを自動的に同期する応答性の高いデータ バインディング、保守性を向上させるコンポーネント開発、状態管理を簡素化する状態管理 (Vuex)、単一ページ アプリケーションの管理、ルーティング (Vue Router) が含まれます。開発を加速するためのツールとエコシステム。
2024-04-06
コメント 0
1203

win10で緑の目保護モードをオンにする方法
記事の紹介:win10 システムを使用しているユーザーは多いと思いますが、win10 システムには多くの機能があり、目の保護モードもその 1 つですが、このモードをオンにする方法を知りたいユーザーは多いのではないでしょうか。記事を見てみましょう。 Windows 10 で緑目保護モードをオンにする方法は? 回答: Windows 10 で緑目保護モードをオンにする方法は 2 つあります。最初の方法: 1. スタート メニューから設定ページに入ります。 2. 次に、システム オプションで夜間モードをオンにし、画面の明るさ設定の横にあるドロップダウン メニューをクリックします。 3. 「夜間モードをオンにする」を選択すると、背景とウィンドウの色が緑豆色に変わります。 2 番目の方法: 1. コマンドを実行してレジストリ エディターに入ります。 2. 特定のフォルダーを見つけて次のように入力します。
2024-01-07
コメント 0
972

さまざまな画面サイズに適応するユニットを選択することは、レスポンシブ レイアウトのベスト プラクティスです。
記事の紹介:さまざまな画面サイズに適応するには、レスポンシブ レイアウトでどの単位を使用する必要がありますか?今日のユビキタスなモバイルデバイスの時代において、Web 開発者は、さまざまな画面サイズで Web ページを適切にレンダリングする方法という重要な問題に直面しています。この問題を解決するために登場したのがレスポンシブレイアウト(ResponsiveDesign)です。レスポンシブ デザインは、さまざまな画面サイズや解像度に自動的に適応する Web デザイン方法です。端末の画面サイズや向きに合わせてWebページのレイアウトやレイアウトを自動調整できるため、
2024-01-27
コメント 0
514

クロスプラットフォーム レイアウト: さまざまなデバイスでの Web ページの適応性を最適化します。
記事の紹介:レスポンシブ レイアウト: Web ページをさまざまなデバイスに適応させる利点には、特定のコード サンプルが必要です モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web コンテンツを閲覧する人が増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーはレスポンシブ レイアウト テクノロジを使用して、さまざまなデバイス上での Web ページの適応性を確保します。レスポンシブ レイアウトでは、CSS メディア クエリやフレックスボックス モデルなどのテクノロジーを使用して、デバイスの画面サイズと解像度に応じて Web ページのレイアウトとコンテンツを自動的に調整できます。レスポンシブ レイアウトの利点は、さまざまなデザインに適応することだけに反映されるわけではありません。
2024-01-05
コメント 0
1006