合計 10000 件の関連コンテンツが見つかりました
php を書いてクールな検証コードを生成する、php クールな検証コード_PHP チュートリアル
記事の紹介:php を書いてクールな検証コード、php クールな検証コードを生成します。クールな検証コードを生成する php を記述します。 php クールな検証コード 1? php 2 $im =imagecreate(200,100);//キャンバス 3 を生成します imagecolorallocate($im,0,0,0);//背景色 4 $white = imagecolorallocate (
2016-07-12
コメント 0
773

マンホールの蓋はなぜ丸いのですか?
記事の紹介:マンホールの蓋が丸い理由は、1.安全性、2.安定性、3.均一な力、4.利便性、5.強い排水能力、6.構造が簡単、7.規格の統一です。詳細な紹介: 1. 安全性. マンホール カバーは主に安全性を確保するために丸いです. マンホール カバーで覆われた坑口は丸いです. どのように配置されても, マンホール カバーは井戸に落ちず, 安全性をよりよく保護できます. ; 2. 安定性 円形のマンホール蓋に応力が加わると、圧力が周囲に広がります 均一に拡散するため、亀裂や崩壊が起こりにくくなります 円形の構造は、サポートやエッジなしで使用できますサポートなど
2024-01-19
コメント 0
8235

小さなプログラムで画像に丸い角を追加する方法
記事の紹介:ミニ プログラムで画像に丸い角を追加する方法: CSS と同様に、ミニ プログラムは border-radius を通じて画像の丸い角を設定できます。具体的なコードは次のとおりです: "image{border-radius:5px;overflow:hidden; }"。
2020-03-25
コメント 0
8952

なぜコンテンツは丸い角を超えて広がるのでしょうか?
記事の紹介:丸い境界線はコンテンツの可視性に影響しますか?質問:丸い境界線 (border-radius) を持つ要素のコンテンツが境界線を超えて広がるのはなぜですか?
2024-11-10
コメント 0
834

CSS設定テーブルの角丸枠が機能しないのはなぜですか?
記事の紹介:CSS でテーブルの角丸枠を設定できない理由は、プロパティ border-collapse:collapse とプロパティ border-radius に互換性がないためです。正しい方法は [border-collapse: Separate;border-spacing:0] です。
2020-11-27
コメント 0
4791

CSS3で作った綺麗な丸いボタンコード
記事の紹介:CSS3で作成した丸いボタンです。非常にシンプルな効果に見えますが、実際の演出も主に放射状のグラデーションと @font-face による ICON 効果を使用しています。もちろん、その他の属性による装飾効果も含まれていません。ボックスシャドウで作られたもの、トランジションで生成されたアニメーション効果など。
2017-03-27
コメント 0
3343
PHP丸め関数の具体的な使い方の紹介_PHPチュートリアル
記事の紹介:PHPの丸め関数の具体的な使い方を紹介します。強力な ceil -- 丸めメソッドの説明 float ceil (float value) は、value に小数部分がある場合、1 桁ずつ切り上げられます。 ceil() によって返されるクラス
2016-07-15
コメント 0
859

Edgeブラウザの右クリックメニューの角が丸くない問題の解決方法
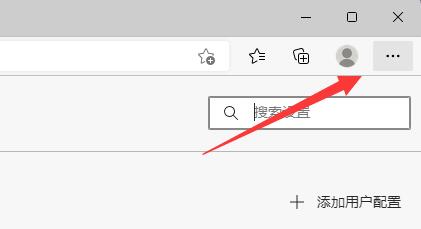
記事の紹介:Microsoft は以前、Edge ブラウザを最適化およびアップグレードし、角が丸くなった右クリック メニューをデザインしましたが、一部のユーザーは、コンピュータのブラウザにまだ角が丸まっていないことが原因である可能性があります。最新バージョンの問題を解決するために、具体的な解決策を共有し、一緒に学びましょう。解決策は次のとおりです。 1. Microsoft は、最新バージョンの Edge で丸いメニューを使用します。 2. したがって、角が丸くなっていない場合は、最新バージョンに更新されていないことが原因であると考えられます。 3. この時点で、Edge ブラウザを開いて、右上隅にある 3 つの点をクリックします。 4. 次に、ドロップダウン メニューで [ヘルプとフィードバック] をクリックします。 5. 次に、「Microsoft Edge について」を開きます。 6. 開くと、自動的に
2024-08-21
コメント 0
974