合計 10000 件の関連コンテンツが見つかりました

CSSで作成した小さな三角ボタンと丸いボタンのコード
記事の紹介:この記事では主に、CSS で作成された三角形と丸い小さなボタンの例を紹介します。すべて灰色の共通ボタン スタイルでデザインされています。必要な方は以下を参照してください。
2018-06-25
コメント 0
2069

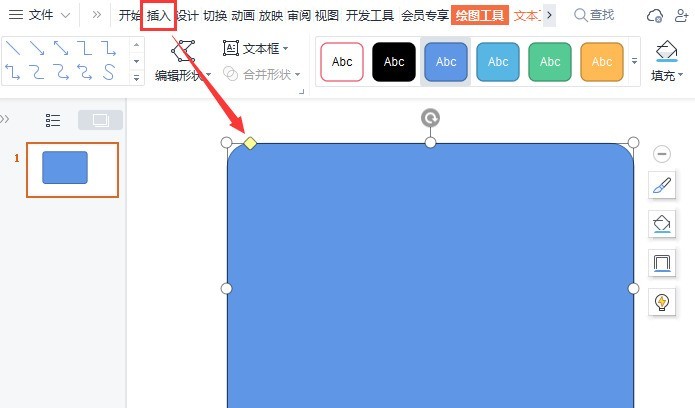
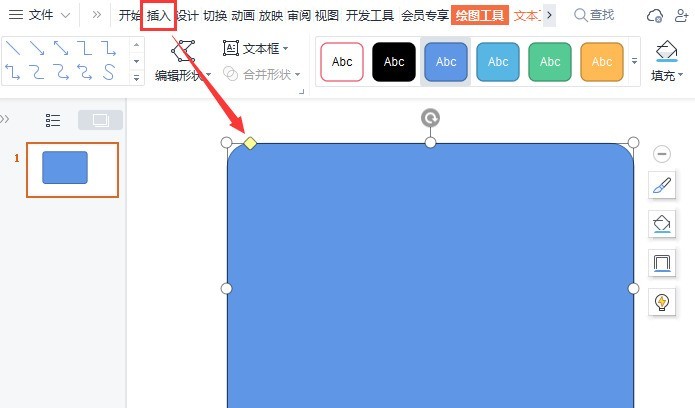
WPS で立体的な枠線を設定する方法_WPS で角の丸い立体的な枠線を作成する手順のリスト
記事の紹介:1. インターフェースを開いた後、上の挿入メニューをクリックし、角丸長方形パターンを描画します。 2. 角丸長方形のパターン塗りつぶし効果を変更します。 3. 次に、塗りつぶしと線のオプションで、幅の広い上対角スタイルを選択します。 4. 塗りつぶしパターンを変更します。前景色と背景色を濃い緑と明るい緑に順に設定し、線をなしに設定します。 5. 編集した角丸四角形内に小さな角丸四角形を描画し、両方の角丸四角形を同時に選択し、結合形状で [切り取り] をクリックします。メニュー ボタン 6. 最後に、形状効果列で影オプションを見つけ、境界線の内部中央にある影効果を設定して、丸い 3 次元境界線の作成を完了します。
2024-04-18
コメント 0
584
PHP丸め関数の具体的な使い方の紹介_PHPチュートリアル
記事の紹介:PHPの丸め関数の具体的な使い方を紹介します。強力な ceil -- 丸めメソッドの説明 float ceil (float value) は、value に小数部分がある場合、1 桁ずつ切り上げられます。 ceil() によって返されるクラス
2016-07-15
コメント 0
860

CSSを使ったボタンの作り方
記事の紹介:今回は、普通の四角いボタン、丸いボタン、立体的なボタン、簡単なアニメーション付きのボタンの4つのボタン実装方法を紹介します。具体的な内容を見ていきましょう。
2018-12-06
コメント 0
4805

Xiaomi 車の謎の赤いボタンの真実を解明し、新しい高速運転感覚を体験してください
記事の紹介:Xiaomi Motorsは、待望のステアリングホイールの赤いボタン機能を初めて明らかにしました。 Xiaomi SU7モデルのBoostモードアクティベーションキーは赤いボタンデザインを採用していると報告されています。このボタンは追い越し時などに素早く速度を上げる必要があるドライバー向けに設計されており、タップするだけでブーストモードを起動できます。このモードでは、Xiaomi SU7 車両は最大 20 秒間連続して過剰なトルクを出力でき、ドライバーにより強力なパワー体験を提供します。同時に、計器画面の速度表示と大型の中央コントロール画面の独創的なデザインにより、あらゆる加速がレーシングトラックにいるような感覚となり、スピードのスリルをもたらします。編集者の理解によると、赤いブースト ボタンのデザインは、人気のレーシング ゲームの「窒素加速」機能からインスピレーションを得たものであるとのことです。このボタンは、重要な瞬間に車両に追加の電力を注入できます。
2024-01-13
コメント 0
1502

5年前のOPPO Findモデルが暴露:本体にはボタンがなく、刃のように薄い
記事の紹介:OPPOのフラッグシップ携帯電話「Find」シリーズは、売上の柱とは言えませんが、常に究極のデザインと技術を探究し追求する精神があり、どの世代の製品も大きな注目を集めています。 CNMO によると、OPPO Find シリーズのプロダクトマネージャー、Zhou Yibao 氏は最近、ボタンのないデザインと刃のように薄いボディが特徴の Find 携帯電話の 5 年前のモデルを発表しました。 fenye1. OPPO Find モデル機 周一宝氏は机の上の散らかったものを整理していたときに、突然自分が 5 年前に作った Find 製品モデルを見つけたと Weibo で発言したと報じられています。同氏によると、このFindモデルの携帯電話は非常に薄くて軽く、穴のないスクリーンデザイン、本体にボタンがなく、突き出たカメラもありません。スピリットを見つけなさい、と彼はまた言いました:
2024-08-21
コメント 0
963

ブートストラップ ボタンのスタイルとは何ですか?
記事の紹介:ブートストラップ ボタン スタイルには、.btn の丸い灰色のボタン、.btn-default のデフォルト/標準ボタン、.btn-lg の大きなボタン、.btn-sm の小さなボタン、.btn-xs の超小さなボタンなどが含まれます。
2019-07-31
コメント 0
9454