合計 10000 件の関連コンテンツが見つかりました
ワードプレスでリンク型の記事タイトルを追加する方法
記事の紹介:ワードプレスでリンクタイプの記事タイトルを追加するにはどうすればよいですか?たとえば、記事のタイトルは「csdn link」です。記事がリンク タイプではない場合は、タイトルをクリックして csdn に移動します。記事のページを背景に追加し、タイトルを「<a>」と入力します。 href=""www.csdn.net"> csdn リンク</a> "これは問題ありませんが、
2016-06-13
コメント 0
1328
前の記事と次の記事のコードをPHPで実装する
記事の紹介:PHP を使用して、前後の記事のコードを実装します。次のコードをコピーします。 ?php //----前後の記事のコードを表示します START---- $sql_former = "select * from item where id$id order by id desc " //前の記事の sql ステートメント
2016-06-13
コメント 0
1303
php クラスの入門記事
記事の紹介:phpクラスの入門記事。ホームページで更新された Class に関する記事をざっと見ました (PHPE の記事 http://www.phpe.net/articles/389.shtml を参照)。とても良い内容なので、読むことをお勧めします。 カテゴリーの探索~~I
2016-06-13
コメント 0
899
記事の内容を記事の紹介として自動的にインターセプトする方法
記事の紹介:記事の内容を記事の紹介文として自動的に取り出す方法 私が実現したいのは、記事を追加するときに、記事の内容を自動的に 100 ワード分取り込むことです。ただし、内容は書式設定されたテキストであるため、 HTML形式を削除して記事部分だけをインターセプトするにはどうすればよいですか?
共有先:
2016-06-13
コメント 0
1603
イーロード記事システム PHP
記事の紹介:イーロード記事システムPHP。 1. デモ http://www.elook.net.cn/ElookArticle_PHP/index.php 2. ダウンロード http://www.elook.net.cn/down/ElookArticle.PHP_1.0.0_GBK.rar 3. 導入テンプレート、言語パックとキャッシュが使用されます
2016-06-13
コメント 0
1271

PHPクラシックプロジェクト事例-(1) ブログ管理システム2
記事の紹介:PHP クラシック プロジェクトの事例 - (1) ブログ管理システム 2 この記事では、データベース設計、ホームページ インターフェイスの実装、および検証コードの実装コードを提供します。 5. データベース設計 1. データベーステーブル構造 2. 記事テーブル 3. 登録ユーザーテーブル 4. 写真テーブル 5. 記事コメントテーブル 6. コメント返信テーブル 7. お知らせテーブル 8. 友達テーブル 6. ホームページ認証コード実装(から学ぶ)他人の ) verifycode.php<?php /* 画像検証コード*/ session_start();
2016-06-13
コメント 0
1174
PHP 事前定義定数 _FILE_
記事の紹介:PHP 事前定義定数 __FILE__ ディレクトリ構造: --F:websitewebgisindex.php テスト コード:index.php echo "<br>テスト出力__FILE__";echo "<br>".__FILE__;ec
2016-06-13
コメント 0
1001
PHP ACCESS記事管理プログラムコード
記事の紹介:PHP ACCESS 記事管理プログラム コード。次のようにコードをコピーします: ?php session_start(); //========================== //作成者: biyuan //時刻: 2006.07 / /連絡先: QQ6010707 //========================= html 頭
2016-06-13
コメント 0
855
入門レベルのクラスの記事を推奨する
記事の紹介:入門レベルのクラスの記事をお勧めします。ホームページで更新された Class に関する記事をざっと見ました (PHPE の記事 http://www.phpe.net/articles/389.shtml を参照)。とても良い内容なので、読むことをお勧めします。 カテゴリーの探索~~I
2016-06-13
コメント 0
979

Symfony2事前登録と招待システム
記事の紹介:Symfony2:事前登録および招待システムを備えた安全なユーザー管理(パート1)
この2部構成のシリーズでは、Symfony2での認証と承認を調査し、制御されたユーザーアクセスのための事前登録招待システムに焦点を当てています。 Symfony2のロブ
2025-02-18
コメント 0
524

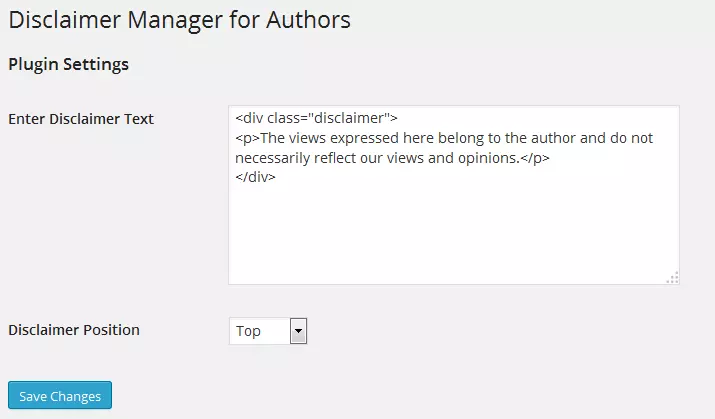
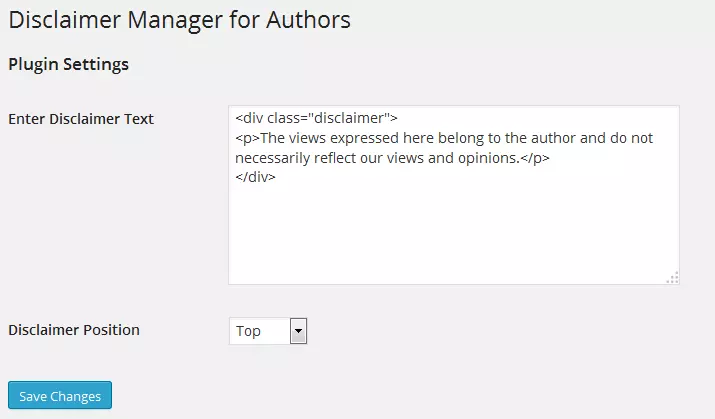
マルチオーソルブログ用の免責事項通知プラグインを構築します
記事の紹介:キーテイクアウト
この記事では、WordPressのマルチオーソルブログ用の免責事項通知プラグインの構築に関するガイドを紹介します。これにより、すべての投稿に免責事項を自動的に追加できるため、すべての投稿に免責事項を追加する手動タスクを排除できます。
2025-02-19
コメント 0
630
PHP記事コレクションの通常コード
記事の紹介:PHP記事コレクションの通常コード。コードをコピーします。 コードは次のとおりです。 //Collect html function getwebcontent($url){ $ch =curl_init() $timeout = 10;curl_setopt($ch, CURLOPT_RETURNTRANSFER);
2016-06-13
コメント 0
1197
PHP 配列は記事にキーワード リンクを追加し、記事コンテンツへのリンクを自動的に追加します。
記事の紹介:PHP配列 記事にキーワードリンクを追加し、記事内容へのリンクを自動追加します。次のようにコードをコピーします。 ?php $keys =array( array('Web ページの効果','/js_a/js.html'), array('seo','/seo/seo.html'), array(' php' ,'/phper/php.html')、array('jsp','/jsp/jsp.html')、arr
2016-06-13
コメント 0
953
日付(月日)ごとの PHP 記事 SQL アーカイブ ステートメント
記事の紹介:PHP 記事 SQL は日付 (月日) ごとにステートメントをアーカイブします。次のようにコードをコピーします。 select FROM_UNIXTIME(pubtime, '%Y-%m') as pubtime、count(*) as cnt from items group by FROM_UNIXTIME(pubtime, '%Y-%m') PHP 記事 by date (日) ) SQL 戻り値
2016-06-13
コメント 0
1217
Breeze 記事管理システム v1.0.0 正式リリース
記事の紹介:Breeze 記事管理システム v1.0.0 が正式リリースされました。 10 日間以上のテストを経て、Breeze 記事管理システム v1.0.0 が正式にリリースされました。Breeze をサポートし、私を助けてくれたすべてのネチズンに感謝します^_^。バージョン 1.0.0 はベータ版に基づいています
2016-06-13
コメント 0
1041

事前定義されたストリームとバイト ストリームの使用
記事の紹介:事前定義されたフロー:
System クラス: java.lang パッケージは、Java ランタイム環境を表す System クラスを自動的にインポートします。
ストリーム変数: System.in、System.out、および System.err の 3 つの事前定義ストリームが含まれます。
システムアウト
2024-11-04
コメント 0
495
PHP 記事内のリモート画像がローカル コードに収集される
記事の紹介:PHP 記事内のリモート イメージはローカル コードに収集されます。最初のステップでは、正規表現を使用して記事からすべての画像を抽出します。次のコードをコピーします。 $message //記事の内容//正規表現 (これはまだです) $reg = "/img[^] *src= "(http://(. )/(.
2016-06-13
コメント 0
990