合計 10000 件の関連コンテンツが見つかりました

高度なアニメーションを使用したインタラクティブな CTA ボタンの作成
記事の紹介:この記事では、HTML、CSS、JavaScript を使用して、洗練されたアニメーションと動的な効果を備えた最新の CTA (Call-to-Action) ボタンを作成する方法を説明します。このボタンは単なる UI 要素ではなく、ユーザーの操作性を向上させるインタラクティブな目玉です。
2024-11-23
コメント 0
669

アニメーションAI特殊効果ツールとは何ですか?
記事の紹介:アニメーション AI 特殊効果ツールは、アニメーターの創造性を高め、魅力的なアニメーションを作成するための強力なテクニックを提供するために生まれました。これらのツールには次のものが含まれます。 1. DeepMotion (キャラクター アニメーション)、2. AutoTrace (ベクター アニメーション変換)、4. TensorFlow.js (インタラクティブ アニメーション)、リアルなアニメーション) アニメーション); 6. DeepDreamGenerator (抽象アニメーション) 7. RunwayML (使いやすい AI アニメーション ツール)。
2024-11-28
コメント 0
285

Canvasエンジンを使ったインタラクティブ描画の実践方法
記事の紹介:ダイナミック インタラクション: インタラクティブな描画を実現するための Canvas エンジンの実践的なヒント はじめに: 現代の Web 開発では、インタラクティブ性とアニメーション効果を必要とする Web ページ効果がますます増えており、Canvas エンジンはこれらの効果を実現するための重要なツールの 1 つです。この記事では、開発者が対話型描画を実装する Canvas エンジンの機能を習得するのに役立ついくつかの実用的なヒントとテクニックを紹介します。以下では、Canvas エンジンを使用してインタラクティブな描画を実装する方法を、具体的なコード例とともに詳しく紹介します。 1. 基本的な描画とアニメーションの作成
2024-01-17
コメント 0
969

Canvas の競合他社は何ですか?
記事の紹介:Canvas の競合他社には、SVG、Flash、WebGL、Silverlight、JavaFX などが含まれます。詳細な紹介: 1. SVG は、Web ページ上に高品質のグラフィックスとアニメーションを作成できる XML ベースのベクター グラフィックス形式です。Canvas と比較して、SVG はスケーラビリティが高く、レンダリング速度が速く、より多くのグラフィックスとテキスト属性をサポートしています。2. Flash は、アニメーション、ゲーム、インタラクティブ アプリケーションなどの作成に使用できる、広く使用されているマルチメディア テクノロジです。
2023-10-16
コメント 0
1369

Tkinter を使用した Python の Place_forget() メソッド
記事の紹介:Python 用の人気のある GUI ツールキットである Tkinter は、直観的でインタラクティブなインターフェースを設計するためのツールを豊富に提供しています。その中でも、Place_forget() メソッドは、動的 GUI レイアウト操作のための強力なツールです。このメソッドにより、開発者はウィジェットを簡単に非表示にしたり削除したりすることができます。
2023-09-03
コメント 0
1575

pycharmでインタラクティブモードに入る方法
記事の紹介:PyCharm インタラクティブ モードを使用すると、別のウィンドウで Python インタープリタを操作できます。 PyCharm インタラクティブ モードに入る手順は次のとおりです: 1. プロジェクトを開き、[ツール] メニューをクリックします。 2. [Python インタラクティブ ウィンドウの開始] を選択します。 3. プロンプトの後に Python コードを入力し、Enter キーを押して実行します。インタラクティブ モードの機能には、コード スニペットの実行、結果の表示、オブジェクトの探索、オートコンプリート、履歴の記録が含まれます。インタラクティブモードを終了するには、「X」ボタンをクリックするか、Ctrl + D (Windows)/Cmd + D (macOS) を押します。
2024-04-25
コメント 0
1276

なぜCSSフレームワークにJSが必要なのか
記事の紹介:CSS フレームワークが JS を必要とする理由は、「インタラクティブ機能」、「レスポンシブ デザイン」、「アニメーション効果」、「フォーム検証」、「互換処理」の 5 つです。 1. インタラクティブな動作、イベント処理、ユーザーの実装には JavaScript が必要です。フィードバックなど; 2. さまざまな画面サイズやデバイスの種類に適応するために、ページ要素のレイアウトとスタイルを調整するのに役立ちます; 3. CSS クラスを動的に追加、削除、または変更して、複雑なアニメーション効果を実現します; 4. いくつかのツールとスタイルを提供しますフォームの検証など。
2024-01-02
コメント 0
1419

キャンバスは一般的にどこで使用されますか?
記事の紹介:Canvas は一般に、ゲーム開発、データ視覚化、広告およびアニメーション制作、画像編集および処理、インタラクティブ描画ツールなどの分野で使用されます。詳細な説明: 1. ゲーム開発 (Canvas を通じて)、開発者は JavaScript を使用してゲーム シーン、キャラクター、小道具、その他の要素を描画し、インタラクションやアニメーション効果を実現できます; 2. データの視覚化 (Canvas を通じて)、開発者はデータをチャート、グラフに変換できます。 3. 広告とアニメーション 開発者は Canvas を通じてさまざまなアニメーション効果などを実現できます。
2023-09-01
コメント 0
1704

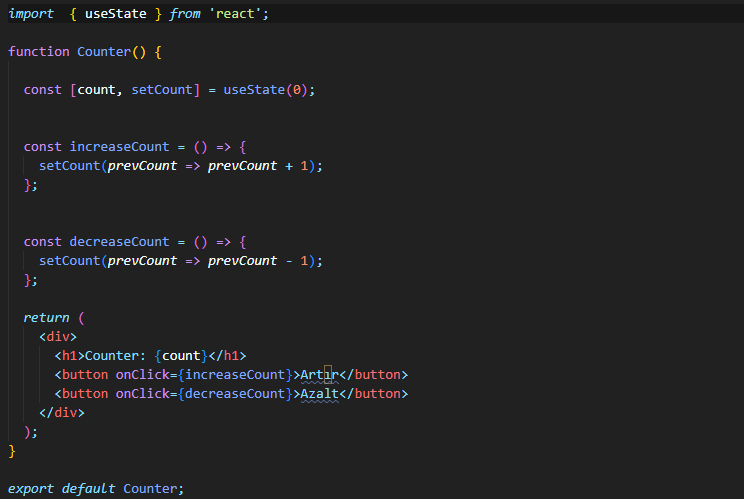
フロントエンドに React を使用して PHP をバックエンドとして使用する方法
記事の紹介:導入
動的でインタラクティブな Web アプリの開発は、動的で常に変化する Web 開発の世界において非常に重要です。ユーザー インターフェイスを作成するための JavaScript ツールキットである React の速度と多用途性により、非常に人気が高まっています。
2024-07-17
コメント 0
1044

Adobe animateとはどのようなソフトウェアですか?
記事の紹介:Adobe animate は、Adobe が作成した 2D アニメーション制作ソフトウェアです。マルチメディア作成およびベクトル アニメーション制作ソフトウェアです。ベクトル グラフィックスやアニメーションをデザインし、それらを TV 番組、ビデオ、Web サイト、ネットワーク アプリケーションなどに公開するために使用できます。プログラムやビデオ ゲームなどのインターネット アプリケーションを拡張します。 Animate を使用すると、本物のような短編アニメーション フィルムを作成できると同時に、フロントエンド エンジニアがアニメーション インタラクションを実装するために不可欠なツールでもあります。
2022-06-30
コメント 0
11360

インタラクティブな太陽系シミュレーションの構築: ステップバイステップ ガイド
記事の紹介:視覚的に魅力的でインタラクティブなプロジェクトを作成することは、フロントエンド開発で最もやりがいのある側面の 1 つです。今日は、動的なセルを備えた、完全にアニメーション化されたインタラクティブな太陽系シミュレーションを構築するプロセスについて説明します。
2024-11-27
コメント 0
192

データ ストーリーテリングの達人: Python による動的視覚化
記事の紹介:Python の動的視覚化ツール Python では、動的視覚化を作成するためのさまざまなライブラリが提供されており、その中で最も人気のあるライブラリは次のとおりです。 Seaborn: Matplotlib 上に構築された高度なデータ視覚化ライブラリで、折れ線グラフや棒グラフなどの一連の対話型プロット タイプを提供します。そして散布図。 Matplotlib: Python で最も広く使用されているプロット ライブラリの 1 つで、幅広いプロット機能と高度なカスタマイズ オプションを提供します。 Plotly: インタラクティブで応答性の高いビジュアライゼーションを作成するために設計された WEB ベースのプロット ライブラリで、さまざまなチャート タイプとインタラクティブ機能をサポートします。動的ビジュアライゼーションを作成する手順 Python を使用して動的ビジュアライゼーションを作成する手順は次のとおりです。 必要なライブラリのインポート: 選択したライブラリに応じて、
2024-03-09
コメント 0
1266

w3c 標準はどの言語に適用されますか?
記事の紹介:w3c 標準は、HTML、CSS、JavaScript、XML、SVG、WebAssembly およびその他の言語で使用されます。詳細な説明: 1. HTML、Web ページの作成に使用される標準言語、2. CSS、Web ページのスタイルの制御に使用される標準言語、3. JavaScript、対話性とアニメーション効果を追加するために使用されるスクリプト言語、4. XML , データを交換するための標準言語; 5. SVG、ベクター グラフィックスなどを作成するための標準言語。
2023-10-26
コメント 0
650

グラフィックデザインにおけるキャンバスの重要な役割を認識する
記事の紹介:グラフィック デザインにおけるキャンバスの重要な役割を理解するには、具体的なコード例が必要です。HTML と CSS を使用して Web ページや Web アプリケーションを構築する場合、通常はページ上に要素を配置し、そのサイズと位置を調整し、特定のスタイルやアニメーションを使用してさまざまなスタイルを適用できます。効果。ただし、より複雑なグラフィックスやインタラクティブな要素を作成するには、キャンバスを使用する必要があります。 Canvas は HTML5 の新機能の 1 つで、グラフィックの描画、アニメーションの作成、インタラクティブな要素の実装に使用されるツールです。キャンバスが提供するもの
2024-01-17
コメント 0
1306

html5の特徴は何ですか
記事の紹介:HTML5 の機能は次のとおりです。 セマンティック タグ: ドキュメントの構造とアクセシビリティを強化します。マルチメディアのサポート: ネイティブのビデオおよびオーディオ要素を提供します。 Canvas および WebGL: グラフィックの描画とインタラクティブなアニメーションの作成に使用します。ローカル ストレージ: Web ページがユーザーのデバイスにデータを保存できるようにします。 Web Socket: 双方向のリアルタイム通信を可能にします。 Geolocation API: ユーザーの位置情報にアクセスします。ドラッグ アンド ドロップ API: ユーザー インターフェイスのインタラクションを強化します。 SVG: スケーラブルなベクター グラフィックスをサポートし、より高品質で柔軟なグラフィックスを提供します。
2024-04-22
コメント 0
840

AIデザインテンプレートツールとは何ですか?
記事の紹介:人気のある AI デザイン テンプレート ツールには次のものがあります。 Canva: 豊富なテンプレート ライブラリと使いやすいインターフェイス。 Adobe Express: プロフェッショナルなテンプレートと Creative Cloud との統合。 Stencil: ソーシャル メディア画像テンプレートおよびテキスト編集ツール。 Crello: アニメーション テンプレートおよびビデオ エディター。 Snappa: ソーシャル メディア グラフィック テンプレートおよび画像編集ツール。
2024-11-29
コメント 0
622

家具シーン向けのAIツールとは何ですか?
記事の紹介:Furniture Scene AI ツールは、人工知能テクノロジーを使用して現実的な家具シーンを作成し、デザイナーや愛好家が家具のレイアウトを視覚化および設計できるようにします。これらのツールには次のものが含まれます。 Autodesk Homestyler: インタラクティブな 3D ホーム デザインと広範な家具ライブラリを提供するオンライン プラットフォーム。 IKEA Place: 拡張現実を使用して、ユーザーが物理的な環境で IKEA の家具を体験できるようにするモバイル アプリです。 Room Planner: 間取り図の作成と家具の追加を簡単に行うための、豊富な家具とデザイン ツールを提供するオンライン プラットフォームです。 Panaroma: 広範なマテリアル ライブラリを使用してフォトリアルな 3D シーンを作成できるデスクトップ ソフトウェア。 3ds Max: プロフェッショナルな 3D モデリングおよびアニメーション ソフトウェア
2024-11-28
コメント 0
1046

グラフィックおよびテキストのインタラクティブ AI ツールとは何ですか?
記事の紹介:グラフィック テキスト インタラクティブ AI ツールを使用すると、ユーザーは画像とテキストを通じて対話してタスクを完了できます。これらのツールには以下が含まれます。 画像の認識と分類 画像の編集と処理 テキストの理解と生成 画像の検索と取得 画像のセグメント化と注釈 これらのツールの利点には、直観的、効率的、正確、アクセスしやすい、革新的であることが含まれます。
2024-11-29
コメント 0
346