合計 10000 件の関連コンテンツが見つかりました

JavaScriptフロントエンドデータの複数条件フィルタリング機能の実装コード
記事の紹介:インタラクティブなエクスペリエンスを向上させるために、フロントエンドでデータをフィルタリングする必要がある場合もあります。データの絞り込み条件が多数ある場合、ロジックをハードコーディングすると後のメンテナンス時に支障をきたします。以下は私が作成した簡単なフィルターです。フィルター条件はデータに含まれるフィールドに基づいて動的に設定できます。
2018-02-01
コメント 0
9229

PHP と UniApp を使用してデータの検索とフィルタリングを実装する方法
記事の紹介:PHP および UniApp を使用してデータの検索とフィルタリングを実装する方法の概要: モバイル アプリケーションを開発する場合、多くの場合、データの検索とフィルタリングが必要になります。この記事では、PHP と UniApp フレームワークを使用してデータの検索とフィルタリング機能を実装する方法を紹介します。まずサーバー側で PHP コードを記述し、次に UniApp を通じてこれらのインターフェイスを呼び出して、データの検索とフィルタリングを実装します。サーバー側 PHP コードの作成 まず、データ検索とフィルター要求を処理するためにサーバー側で PHP ファイルを作成します。以下であり
2023-07-05
コメント 0
886

Global Academic Express でグループを削除する方法を紹介します。
記事の紹介:1. Global Academic Express を開きます。 2. グループをフィルタリングします。 3. 削除するグループを選択します。 Global Academic Express CNKI 製品システムのモバイル クライアントは、モバイル デバイスを通じてより多くのユーザーに Academic Express リソースを提供します。読者はいつでもどこでもモバイル クライアントを通じて学習できるようになります。
2024-06-21
コメント 0
1046

Vue 開発におけるフィルタリングと保存の問題を解決する方法
記事の紹介:Vue 開発で発生するフィルター条件の保存の問題に対処する方法. インターネット技術の継続的な発展に伴い、フロントエンド開発の重要性はますます高まっています. 人気のあるフロントエンド開発フレームワークとして、Vue は開発中にさまざまな問題に遭遇することがよくあります。開発プロセス。その中でも、フィルター条件の保存の問題への対応は、Vue 開発でよくある問題です。多くのアプリケーション シナリオでは、ユーザーが選択したフィルター条件に基づいてデータをフィルターして表示する必要があります。しかし、ユーザーがページを切り替えたり、ページを更新したりすると、フィルタリング条件が失われ、ユーザーの期待を満たさないデータが表示されることがよくあります。
2023-06-30
コメント 0
1692

Win10システムでスマートスクリーンフィルターをオフにする方法
記事の紹介:Win10システムでスマートスクリーンフィルターをオフにする方法は?最近、一部の Win10 システム ユーザーは、特定のプログラムをダウンロードまたは実行すると、システムから次のメッセージが表示されると述べています: Windows がコンピューターを保護し、スマートスクリーン フィルターにより未確認のアプリケーションの起動が防止されました。これは、スマートスクリーン フィルターがオフになっていないためです。このため、この記事では、Win10 システムでスマートスクリーン フィルターをオフにするガイドを共有しますので、見てみましょう! Win10 システムでスマートスクリーン フィルターをオフにするガイド 1. WIN+X または右キーを押します。 - [スタート] メニューをクリックし、図に示すように [コントロール パネル] を開きます。
2023-07-02
コメント 0
2103

Vue でデータのフィルタリングと並べ替えを実装する方法
記事の紹介:Vue でデータのフィルタリングと並べ替えを実装する方法 はじめに: Vue.js は、開発プロセスを簡素化するための多くの強力なツールと機能を提供する、人気のある JavaScript フロントエンド フレームワークです。一般的な要件の 1 つは、データのフィルターと並べ替えです。この記事では、Vue でこれらの関数を実装する方法を紹介し、いくつかの具体的なコード例を示します。 1. データ フィルタリング Vue でデータ フィルタリングを実装するには、計算されたプロパティを使用して、特定の条件を満たす要素のみを含む新しい配列を動的に生成できます。以下は例です
2023-10-15
コメント 0
1810

Vue コンポーネント通信におけるデータ フィルタリング スキームの分析
記事の紹介:Vue コンポーネント通信におけるデータ フィルタリング スキームの分析 Vue アプリケーション開発において、コンポーネント間のデータ通信は重要なトピックです。アプリケーションが複数のコンポーネントで構成されている場合、異なるコンポーネント間のデータ転送と相互作用は避けられません。ただし、実際の開発ではデータの一部のみを送受信する必要があるため、データを選別してフィルタリングする必要があります。この記事では、Vue コンポーネント通信におけるいくつかの一般的なデータ フィルタリング スキームを紹介し、対応するコード例を示します。 1. Vue の props によるデータのフィルタリング
2023-07-17
コメント 0
1148

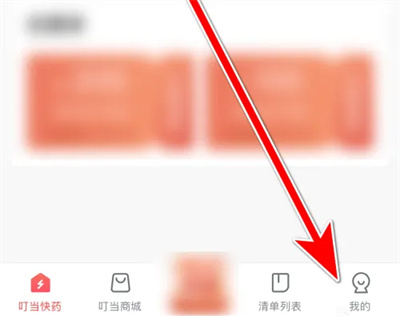
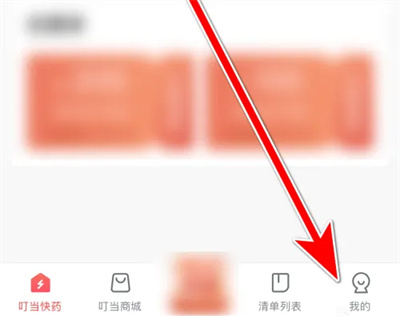
Dingdang Kuaiyao メッセージ リマインダーの使用方法
記事の紹介:Dingdang Kuaiyao ソフトウェアを使用する場合、インタラクティブ メッセージの見逃しを避けるために、メッセージ リマインダー機能を設定できます。以下に有効にする方法を紹介します。 1. クリックして携帯電話で Dingdang Kuaiyao ソフトウェアを開き、ホームページに入り、下部のオプション バーの右端にある「My」をクリックして切り替えます。 2. パーソナルセンターページの右上に六角形のアイコンがあるので、クリックして開きます。 3. 設定ページに移動したら、「メッセージリマインダー設定」を見つけてクリックして入力します。 4. 最後に、メッセージ設定ページに「インタラクティブメッセージ」があるので、その後ろにある対応するスイッチボタンをクリックして設定します。ボタンの色がオンになっていると、新しいインタラクティブ メッセージを受信したときに通知されます。
2024-03-01
コメント 0
701

2022 年の最高の Windows 11 ターミナル エミュレーターのリスト: 推奨事項トップ 15
記事の紹介:端末エミュレータを使用すると、標準のコンピュータ端末の機能をエミュレートできます。これを使用すると、データ転送を実行したり、別のコンピュータにリモートでアクセスしたりできます。 Windows 11 などの高度なオペレーティング システムと組み合わせると、これらのツールの創造的な可能性は無限大になります。ただし、サードパーティ製の端末エミュレータが多数提供されています。したがって、適切なものを選択するのは困難です。ただし、必須の Windows 11 アプリと同様に、お客様が使用して生産性を向上できる最適なターミナルを選択しました。最適な Windows 11 ターミナル エミュレーターを選択するにはどうすればよいですか?このリストのツールを選択する前に、当社の専門家チームはまず Windows 11 との互換性をテストしました。私たちもチェックしました
2023-04-24
コメント 0
6729

PHP でデータベース クエリ関数と結果フィルタリング関数を使用してデータ条件をクエリおよび並べ替えるにはどうすればよいですか?
記事の紹介:PHP でデータベース クエリ関数と結果フィルタリング関数を使用してデータ条件をクエリおよび並べ替えるにはどうすればよいですか? Web アプリケーションを開発する場合、多くの場合、データベースを使用してデータを保存および取得する必要があります。人気のあるサーバーサイド プログラミング言語として、PHP には、データベースと簡単に対話するための多くの組み込み関数と拡張機能が用意されています。この記事では、PHP でデータベース クエリ関数と結果フィルター関数を使用して、条件付きクエリとデータの並べ替えを実行する方法に焦点を当てます。デモンストレーションの例として MySQL データベースを使用し、PDO 拡張機能を使用します。
2023-07-24
コメント 0
1031

vue と Element-plus を使用してデータをフィルターおよび並べ替える方法
記事の紹介:Vue と ElementPlus を使用してデータのフィルタリングと並べ替えを実装する方法現代の Web アプリケーション開発では、データのフィルタリングと並べ替えは非常に一般的で不可欠な機能です。 Vue は、インタラクティブなフロントエンド アプリケーションの構築をシンプルかつエレガントにする人気の JavaScript フレームワークです。 ElementPlus は、Vue に基づく UI コンポーネント ライブラリのセットであり、豊富なカスタマイズ可能なコンポーネントを提供し、開発者がさまざまな機能を迅速に実装できるようにします。この記事ではVueの使い方を紹介します。
2023-07-19
コメント 0
1761

Weili Loan で当月の返済を手動で返済するにはどうすればよいですか?
記事の紹介:Weili Loan は当月の延滞金の手動返済をサポートしており、WeChat、公式アカウント、またはアプリを通じて操作できます: WeChat 側: 「自分」 > 「支払い」 > 「Weili Loan」 > 「返済」をクリックし、金額を入力します; 公開アカウント側:「Weilidai」公式アカウントをフォローし、「マイ」>「すべてのローン」>「返済」をクリックし、金額を入力します; APP側:Weilidai APPをダウンロードしてログインし、「返済」を選択して金額を入力します。
2024-03-30
コメント 0
501

5億年にわたる進化の情報をシミュレートし、タンパク質の配列、構造、機能を同時に推測する初めての大規模な生物学的モデルです。
記事の紹介:編集者 | **30 億年の**長い**自然進化の中で、**既存**タンパク質の**形**が形成され、長い自然選択プロセスを経ました。進化は、ランダムな突然変異と選択メカニズムを通じて、タンパク質の配列、構造、機能に従って選別する、地質学的時間スケールで行われる並行実験のようなものです。 、ここでEevolutionaryScaleの研究者らは、進化によって生成されたマーカーで訓練された言語モデルが、既知のタンパク質配列とは異なる機能的なタンパク質を生成するための進化シミュレーターとして機能できることを示しています。 、研究者らは、タンパク質について推論できる **最先端** マルチモーダル生成言語モデルである **最先端** ESM3 を提案しています
2024-06-26
コメント 0
998

Vue はバックエンド データを取得するためにクエリ条件をどのように実装しますか?
記事の紹介:Web 開発では、通常、フロントエンド ページはバックエンドからのデータと対話する必要があります。クエリ条件による情報のフィルタリング機能を実装する場合、要件を満たすデータを取得するには、ユーザーが入力したクエリ条件に基づいてフロントエンドからバックエンドにリクエストを送信する必要があることがよくあります。この記事では、Vue.jsを使ってこの機能を実装する方法を紹介します。まず、フロントエンドとバックエンドの基本的な概念を理解する必要があります。フロントエンドは通常、HTML、CSS、JavaScript コードなど、ユーザーが見る Web ページを指します。バックエンドとは、サーバー上で実行されているプログラムを指し、各リクエストを処理し、リクエストに従って関連情報を返す責任があります。
2023-04-11
コメント 0
1324

PHP と phpSpider を使用してオンライン教育 Web サイトからコース情報をクロールするにはどうすればよいですか?
記事の紹介:PHP と phpSpider を使用してオンライン教育 Web サイトからコース情報をクロールするにはどうすればよいですか?現在の情報化時代において、オンライン教育は多くの人にとって好まれる学習方法となっています。オンライン教育プラットフォームの継続的な開発により、高品質のコース リソースが多数提供されています。ただし、これらのコースを統合、フィルタリング、または分析する必要がある場合、コース情報を手動で取得するのは明らかに面倒な作業です。現時点では、PHP と phpSpider を使用することでこの問題を解決できます。 PHP は非常に人気のあるサーバーサイド スクリプト言語です。
2023-07-21
コメント 0
1054

botvs が JavaScript を使用する理由
記事の紹介:BOTVS チームは、BOTVS 取引システムを開発する際に、さまざまな要因に基づいて JavaScript プログラミング言語を使用することを選択しました。まず、JavaScript は今日のインターネット分野で最も人気があり重要なプログラミング言語の 1 つであり、主に Web ページのフロントエンドにインタラクティブな効果を記述するために使用され、バックエンド サーバーにも適用できます。 -サイドプログラミング、デスクトップアプリケーション開発、モバイルアプリケーション開発、ゲーム開発、その他多くの分野。 BOTVS 取引システムは、Web バージョンとモバイル APP バージョンを含むさまざまな端末で実行する必要があるため、選択してください
2023-05-29
コメント 0
1031

mobile-select-area プラグインの使用方法
記事の紹介:mobile-select-area プラグインはその名の通り、モバイル端末上で地域を選択するためのプラグインですが、使い方は簡単です。 1. 準備: まず、プラグインに対応する css+js ファイルをダウンロードする必要があります。これらをダウンロードしたら、準備は完了です。必要なのは、East Wind -> コードを書くことだけです。 。 。 。まず、これはモバイル端末で使用するプラグインです。モバイル端末で視野角を制御しないと、ブラウザで見るには快適かもしれませんが、モバイルでは見栄えが良くありません。ターミナル<メタ名。
2018-05-10
コメント 0
2729

jQuery の属性セレクターを学ぶ: 例と使用法分析
記事の紹介:jQuery の属性セレクターを学ぶ: 例と使用法の分析 フロントエンド開発において、jQuery は広く使用されている JavaScript ライブラリであり、ページ操作、イベント処理、アニメーション効果などのコード記述を簡素化できます。中でも属性セレクターは要素の属性値に基づいてフィルタリングや操作を行うことができるjQueryの重要なメソッドです。この記事では、jQuery の属性セレクターの例と使用法を紹介し、具体的なコード例を示します。 1. jQuery の属性セレクターの基本構文
2024-02-27
コメント 0
1194