合計 10000 件の関連コンテンツが見つかりました

DedeCMS カスタム マクロ タグの使用法
記事の紹介:DedeCMS チュートリアル: DedeCMS V5.3 の新バージョンでは、テンプレートの断片化機能と同様に、Dreamweaver タグを自動的に生成および追加できるカスタム マクロ タグが追加されています。 1つ目はタグを直接追加する方法で、[テンプレート]-[カスタムマクロタグ]をクリックしてカスタムマクロタグ管理ページに入り、タグを追加できます。
2019-11-15
コメント 0
3049

WordPress プラグインにタグ管理機能を追加する方法
記事の紹介:WordPress プラグインにタグ管理機能を追加する方法 はじめに: WordPress は世界で最も人気のあるコンテンツ管理システムの 1 つであり、その機能を拡張するためのプラグインが多数あります。そして、タグ管理機能は非常に一般的な要件です。この記事では、WordPress プラグインにタグ管理機能を追加する方法を学びます。概要: WordPress プラグインにタグ管理機能を追加すると、プラグインの柔軟性とカスタマイズ性が大幅に向上します。ユーザーはプラグインにタグを追加し、これらのタグを使用して
2023-09-05
コメント 0
1566

2 つの Chrome 効率化プラグインを全員にお勧めします
記事の紹介:Chrome にはバージョン 48 以降、メモリを節約するために長期間非アクティブだったタブを自動的に一時停止する新機能が追加されました。このタブをクリックすると、Chrome はタブをアクティブにするためにページを更新する必要があります。
2021-05-13
コメント 0
3025

HTMLにおけるメタタグの役割を詳しく解説
記事の紹介:多くの人は HTML タグ META の強力な効果を無視しています。META タグを適切に設計すると、個人の Web サイトが検索される可能性が大幅に高まります。META タグについてもう一度理解してみましょう。
2017-06-29
コメント 0
1424

JavaScript を使用してラベル入力ボックス機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用してタグ入力ボックス機能を実装する方法 タグ入力ボックスは、ユーザーが複数のタグを入力し、動的にタグを追加および削除できるようにする一般的なユーザー インタラクション コンポーネントです。この記事では、JavaScript を使用して簡単なラベル入力ボックス機能を実装します。以下は具体的な実装コードの例です: HTML 構造 まず、HTML で入力タグの <input> 要素と表示タグの <div を作成する必要があります。
2023-10-18
コメント 0
1316

macOS Monterey の新しいリマインダー アプリ機能の使用方法
記事の紹介:リマインダーの新機能 まず、macOS Monterey のリマインダー アプリは、タグをサポートする最初のバージョンです。名前が示すように、ラベルを使用すると、リマインダーやタスクを整理して分類できます。つまり、タスクに情報をタグ付けして、カテゴリやグループなどを追跡できるようになります。タグは、リマインダーを整理するための迅速かつ柔軟な方法です。リマインダーに 1 つ以上のタグ (#errands など) を追加すると、リマインダー リスト内でタグを簡単に検索してフィルタリングできます。 macOS Monterey では、タスクを作成するときにタスクにラベルを追加できます。新しいリマインダーを作成するときは、「ラベルの追加」フィールドを探すだけです。しかし、ラベル自体はリマインダー アプリへの注目に値する追加機能ではありますが、スマートな機能とは一致しません。
2023-04-18
コメント 0
888

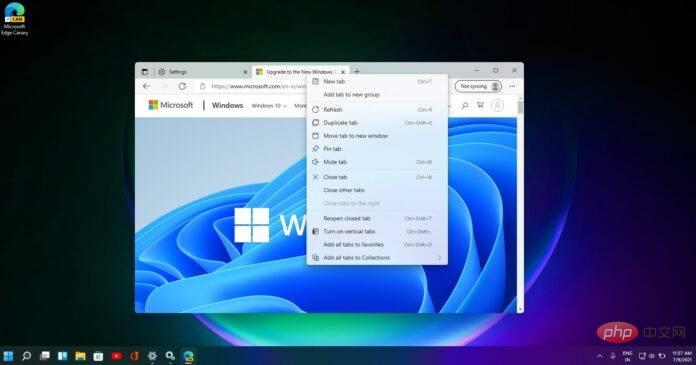
Microsoft、ブラウザの安定性を向上させるために Edge Dev 119.0.2151.2 のプレビュー バージョンをリリース
記事の紹介:10月13日のニュースによると、Microsoftは最近、タブの自動グループ化やビデオオーバーレイなどの3つの重要な機能の最適化に焦点を当てた、Microsoft Edgeブラウザのプレビューバージョンアップデート(バージョン番号は119.0.2151.2)をリリースしました。この最新の EdgeDev119.0.2151.2 アップデートには、次の変更が含まれています。 新機能: ユーザーは、推奨バブルが表示されるときにタブを自動的にグループ化するための新しい機能スイッチを追加できるようになりました。次のように書き換えることができます: レコメンデーション バブルが表示されるときに、ユーザーはタブを自動的にグループ化するための新しい機能スイッチを追加できるようになりました 2. ビデオ オーバーレイ (VideoOverlay) 検索サポートの導入、強化
2023-10-13
コメント 0
629

CMSシステムの記事タグレコメンド機能をPythonで開発する方法
記事の紹介:Python を使用して CMS システムの記事タグのレコメンド機能を開発する方法 要約: コンテンツ管理システム (CMS) の人気とパーソナライズされたレコメンデーションに対するユーザーの需要の増加に伴い、自動的にレコメンドできる機能を開発することがますます重要になっています。記事の内容に基づいたタグの重要性がますます高まっています。この記事では、Python を使用して CMS システムの記事タグのレコメンデーション機能を開発する方法と、関連するコード例を紹介します。 1. 記事タグのレコメンド機能を実現するには、単語の分割と単語の頻度統計が重要な役割を果たします。
2023-08-04
コメント 0
1624

Microsoft Excelグラフにデータラベルを追加およびカスタマイズするにはどうすればよいですか?
記事の紹介:Microsoft Excel には、今でも人々を驚かせる多くの機能があります。人は毎日何か新しいことを学びます。今日は、Excel グラフにデータ ラベルを追加およびカスタマイズする方法を学びます。 Excel のグラフには大量のデータが含まれているため、一目で理解するのが難しい場合があります。データ ラベルの使用は、重要な情報を指摘する優れた方法です。データ ラベルは、縦棒グラフまたは棒グラフの一部として使用できます。円グラフを作成するときに吹き出しとして使用することもできます。データ ラベルの追加 データ ラベルを追加する方法を示すために、例として円グラフを使用します。ほとんどの人は凡例を使用して円グラフのコンテンツを表示しますが、データ ラベルを使用する方がはるかに効率的です。データラベルを追加するには、円グラフを作成します。それを開いて、「チャートデザインを表示」をクリックします。
2023-05-07
コメント 0
131475

Microsoft Edge ブラウザー開発バージョン: 115.0.1843.0 アップデート
記事の紹介:最近のニュースによると、Microsoft Edge ブラウザーの開発バージョン 115.0.1843.0 がパブリック テスターに公開されました。このバージョンでは、リンクをドラッグして垂直タブ モードで新しいタブを開く機能が追加され、検出パネルのサイズを変更できるようになり、AV1 メディアの再生が修正されました。問題とその他のいくつかの改善。新機能には次のものが含まれます。垂直タブ領域内で、リンクを任意の場所にドラッグして、リンクされた新しいタブを開くことができます。 Discovery パネルのサイズを変更できるようになりました。 macOS: スペルチェック修正カードを開くための Control+Option+Command+Down ショートカット キーを追加しました。エンタープライズ: DiscoverPageContextEnabled 戦略を追加しました。新しい
2024-03-04
コメント 0
1295

HTMLの書き方
記事の紹介:HTML (Hypertext Markup Language) は、Web ページの構築に使用されるマークアップ言語であり、Web ページ構築の基礎です。この記事では、HTML を記述し、Web サイトにスタイルと機能を追加する方法について説明します。 1. HTML 文書を作成する HTML 文書はタグで構成されており、タグは入れ子にすることができます。各タグには開始タグと終了タグがあります。例: ```html<html><head> <title>これは Web ページのタイトルです</title><
2023-05-21
コメント 0
879

クリックして Vue 入力ボックスのラベルをキャンセルします
記事の紹介:Vue 開発では、入力ボックスは非常に重要なコンポーネントです。多くの場合、より良いユーザー エクスペリエンスを実現するには、入力ボックスをカスタマイズする必要があります。一般的な要件の 1 つは、入力ボックスにラベルを追加することです。タグは、入力ボックスで非常に優れたプロンプトおよび分類機能を果たします。ユーザーはタグから必要な情報を素早く見つけることができ、利用効率が向上します。しかし、入力ボックスにタグを追加するときに、追加したタグをどのようにキャンセルするかという問題に遭遇することがよくあります。今日はこの問題について議論します。 1. ラベルの追加方法
2023-05-25
コメント 0
688

PHPで複数の画像アップロードプレビューを削除する方法
記事の紹介:インターネットの継続的な発展に伴い、複数画像のアップロード機能をサポートする必要がある Web サイトがますます増えており、Web サイトでは複数画像のアップロード機能を実装しながら、プレビュー機能や削除機能もサポートする必要があります。ユーザーのニーズ。この記事では、PHP を使用して複数の画像のアップロード、プレビュー、削除機能を実装する方法を紹介します。 1. マルチ画像アップロード機能の実装 1. HTML コード HTML コードでフォームを作成し、input タグを追加します。type 属性は file です。このタグにより、ユーザーはアップロードする画像を選択できます。 eを追加
2023-04-21
コメント 0
856

Reactでdelete関数を実装する方法
記事の紹介:React で削除関数を実装する方法: 1. 「<li key= {index} onClick={this.handleItemClick.bind(this,index)}>{value}」のようなコードを使用して、クリック イベントを li タグに追加します。 </li>" ; 2. リストクリックイベント「handleItemClick(index) {...}」を使用して削除機能を実装します。
2023-01-06
コメント 0
2871

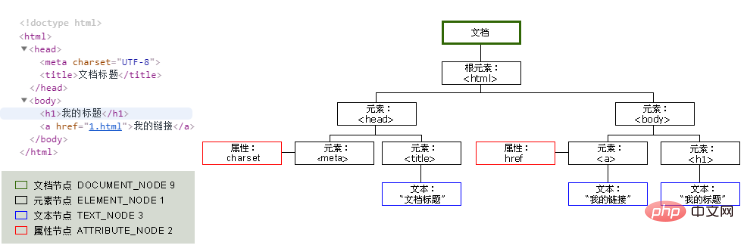
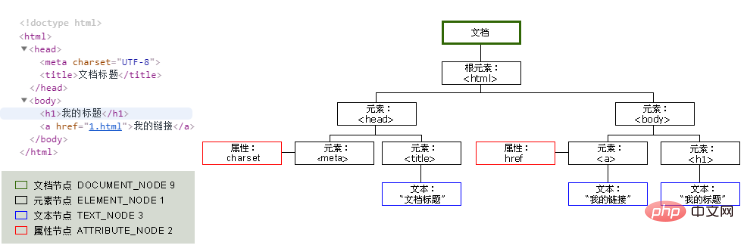
Python Web クローラー入門: Web ページの基本を理解する
記事の紹介:1. Web ページの構成 Web ページは主に HTML、CSS、JavaScript の 3 つの部分で構成されます。 Web ページを人間の顔にたとえると、これら 3 つの部分は人間の目、鼻、口に相当します。以下にこれら3つの機能を紹介します。 HTMLHTML (HyperTextMarkupLanguage) は、Web ページの構築に使用されるマークアップ言語です。標準のユニバーサル マークアップ言語に基づくサブセットです。Web ページ作成の標準として HTML1.0 に代わるものです。HTML2.0 では、いくつかの新しい要素が追加されています。 Web ページのパフォーマンス機能が強化されました。 HTML 構文には、Web ページの構造、コンテンツ、スタイルを定義するために使用されるタグとタグ構文が含まれます。
2023-04-22
コメント 0
1679

Angularでのタブ変更時のスクロール状態の保持
記事の紹介:マルチタブの Angular アプリケーションを開発しているときに、ユーザーがタブ間を切り替えたときにスクロールを維持する方法という課題に遭遇しました。この機能は、ユーザー エクスペリエンスを向上させ、ユーザーがタブ間を移動するときに中断したところから続行できるようにするために不可欠です。
このブログ投稿では、この機能をプロジェクトに追加する方法を段階的に説明します。これは、個々のタブのスクロール位置を維持するためのシンプルかつ効果的な方法です。
質問
デフォルトでは、通常、タブを切り替えるとコンテンツが再ロードされ、スクロール位置がリセットされます。この動作は、特に長いリストやデータ量の多いページを閲覧する場合に、ユーザーにとってイライラする可能性があります。この問題を解決するには、次のものが必要です。
切り替える前に現在のタブのスクロール位置を保存します。
ユーザー
2025-01-17
コメント 0
188

Chromeのタブグループに対するMicrosoft Edgeのワークスペースが間もなく復活する可能性がある
記事の紹介:Microsoft Edge の Canary バージョンでは、新しい機能を試すことがよくあります。 EdgeCanary は実験的な機能で更新されており、一部の機能は正式な確認なしにブラウザから静かに消えています。まさにそれが、2021年に導入されるEdgeの実験的な「ワークスペース」機能で起こっていることだ。 2021 年初頭以来、Microsoft 開発者は Microsoft Edge 向けの「ワークスペース」と呼ばれる新機能の開発に取り組んできました。 Google のタブ グループと同様、Microsoft Edge のワークスペースは、仕事、遊び、または個人的な使用のためにブラウザー タブのグループを管理するための優れた方法です。ブラウザ内の乱雑さを排除し、仕事と個人のコンピューティングのバランスをとる際に役立つように設計されています。
2023-04-18
コメント 0
1691

PHP を使用して簡単な記事のラベル付けおよび分類機能を開発する方法
記事の紹介:PHP を使用して簡単な記事のラベル付けおよび分類機能を開発する方法 Web サイト開発のプロセスでは、記事のラベル付けおよび分類機能は非常に一般的な要件です。記事にタグやカテゴリを追加することで、ユーザーは必要に応じて記事を閲覧したりフィルタリングしたりできます。この記事では、PHP を使用して簡単な記事タグと分類機能を開発する方法を、具体的なコード例を通して紹介します。 1. データベースの設計 まず、記事と、対応するタグおよび分類情報を格納するデータベース テーブルを設計する必要があります。 3 つのテーブルを設計できます。article テーブル (article)、
2023-09-20
コメント 0
945