合計 10000 件の関連コンテンツが見つかりました

Vue を使用して MacBook のようなページ デザインを実装するにはどうすればよいですか?
記事の紹介:近年、Vue とも呼ばれる Vue.js は、最も人気のあるフロントエンド フレームワークの 1 つとなり、そのシンプルさ、使いやすさ、強力なビュー制御機能が高く評価されています。同時に、Mac デバイスの人気に伴い、多くの Web サイト デザイナーが Mac デバイスのページ デザイン効果を模倣したいと考えています。この記事では、Vueを使ってMacBook風のページデザインを実現する方法を紹介します。ステップ 1: 基本的なビュー構造とスタイルを構築する MacBook のようなページ デザインを実現するために、
2023-06-25
コメント 0
1353
jqueryは新浪微博のコメントスクロール効果を実装しますeffect_jquery
記事の紹介:この記事では主に、新浪微博のコメントを模倣したスクロール効果を実現するための jquery を紹介します。jquery に基づいてページのグラフィックとテキストのタイミングスクロール効果を実装します。これには、jquery ページ要素のトラバーサルとスタイルの動的操作スキルが含まれます。スクロール効果は非常に便利で、困っている友達はそれを参照できます。
2016-05-16
コメント 0
1397

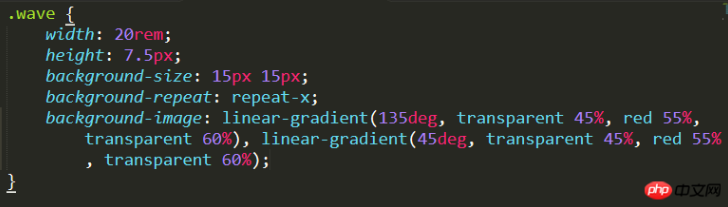
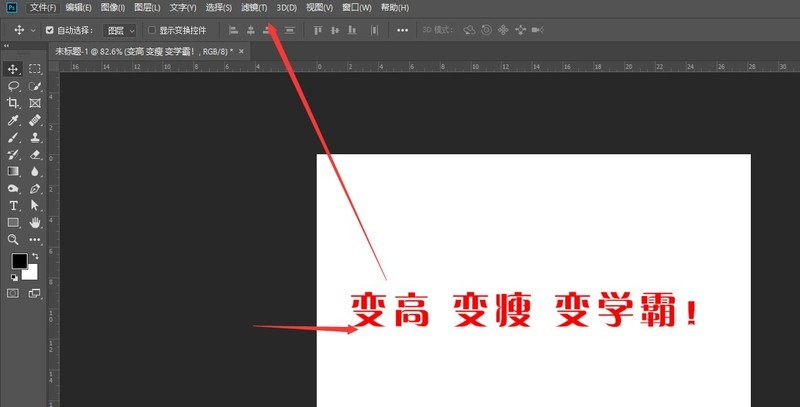
テキストに波線効果を追加する
記事の紹介:今回は、文字に波線効果を加える方法を紹介します。実際の事例を見てみましょう。
2018-03-22
コメント 0
3307

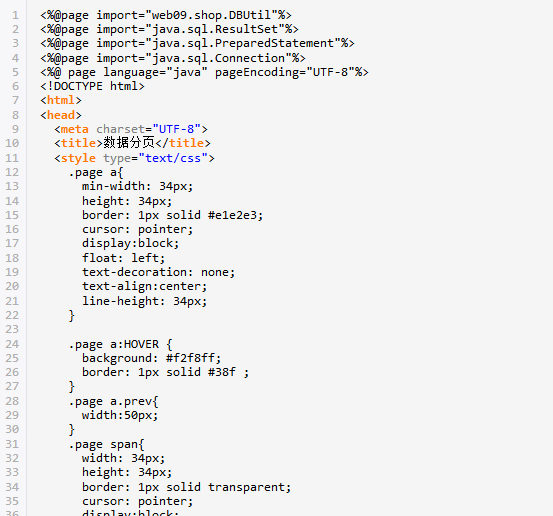
jqueryの模倣京東製品ページのコード共有
記事の紹介:jquery模倣京東製品ページ
JD.com ページにアクセスして画像の横にマウスを置くと、拡大効果が表示されます。次に、その方法を説明します。 ! ! !
JD.comの商品ページを真似した効果! ! !
JDの商品ページのCSSコードを真似してみよう! ! !
*{
マージン: 0;
パディング: 0;
}
.da{
幅: 360ピクセル;
高さ: 418ピクセル;
フロート: 左;
}
2017-06-26
コメント 0
3431

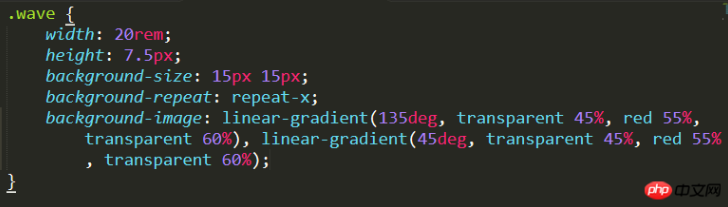
css3とH5で波及効果を実装するサンプルコード
記事の紹介:CSS3 にはダイナミック リップル エフェクトが実装されているため、CSS3 を使用してダイナミック ウェーブ エフェクトを実現するのは非常に簡単です。translateX オフセットを作成することで、ループ ダイナミック エフェクトを実現できます。継続的に実現されるため、従来のフラッシュよりも実装が簡単です。また、ページにも比較的優しいです。
2018-02-02
コメント 0
1750

HTML5 Canvas を使用したクールなビッグウェーブ進捗グラフエフェクトの例 (デモ付き)
記事の紹介:この記事では、クールなビッグウェーブ進行グラフ効果を再生するための HTML5 キャンバスを紹介します。詳細は次のとおりです。 上の図でわかるように、この記事は上記の効果を実現することを目的としています。 AlloyTouch は最近、プルダウン更新によるクールなローディング効果を記述する必要があるためです。したがって、大きな波の進行図が好まれます。まず、Big Wave Picture Progress コンポーネントをカプセル化する必要があります。基本的な原理は、Canvas を使用してベクター グラフィックスや画像素材を描画し、波の効果を合成することです。
2017-02-22
コメント 0
2104

jQuery はクリック水の波紋を実装します anime_jquery
記事の紹介:今回はjqueryを使ってマウスをクリックしたときに現れる水の波のエフェクトを紹介します。マウスでページをクリックすると、ページ上に水の波紋のエフェクトが常に表示されていることがわかります。そして、水の波紋は徐々に消えていきました。効果はとても良いです
2016-05-16
コメント 0
1802

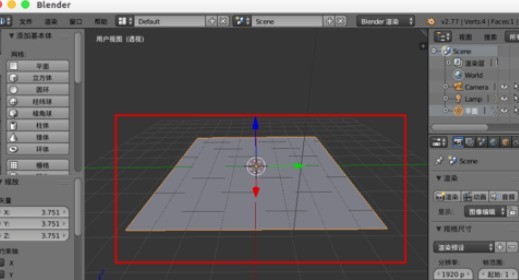
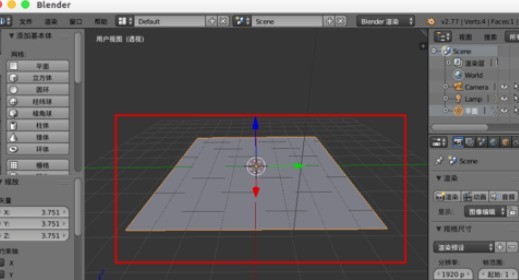
ブレンダーを使用して水の波効果を作成する詳細な方法
記事の紹介:ブレンダーを開いて水面となる平らな面を作ります。 [Plane]を選択し、[Surface Subdivision]モディファイアを追加します。 [シンプル]→[表示]設定[6]→[適用]を選択します。プレーンに[マテリアル]カラーを追加します。平面に[波]モディファイアを追加します。 [レート]を[0.01]、[幅]を[0.08]、[高さ]を[0.05]、[狭さ]を[1.5]に設定し、[alt+a]でアニメーションを再生すると、 from 真ん中の小さな波。 [アクション]の[X]のチェックを外すとY方向に波が発生します。 [アクション]の[Y]のチェックを外すとX方向に波が発生します。 [位置]の[X]が[1]、[Y]が[1]に設定されます。から取得するだけです
2024-04-18
コメント 0
1199