合計 10000 件の関連コンテンツが見つかりました

「このウィンドウを閉じますか」という確認プロンプトをバイパスする方法
記事の紹介:ブラウザウィンドウを閉じるときに「このウィンドウを閉じますか?」というプロンプトを抑制する ブラウザでは、window.close(); を使用してウィンドウを閉じるときに、確認を求めるプロンプトが表示されることがよくあります。関数。このプロンプトを抑制するには、次のテクニックを使用できます。
2024-10-20
コメント 0
944

確認プロンプトを表示せずにブラウザ ウィンドウを正常に閉じる方法
記事の紹介:ブラウザ ウィンドウを正常に閉じる window.close() 関数を使用してブラウザ ウィンドウを閉じると、「このウィンドウを閉じますか?」というプロンプトが表示され、不便な場合があります。この問題は、勝利したという事実から生じています。
2024-10-20
コメント 0
1122
PHP を使用して Flash アニメーションをすばやく生成する方法
記事の紹介:PHP を使用して Flash アニメーションをすばやく生成する方法。 Ming ライブラリを使用して Flash アニメーションを動的に構築する リッチ インターネット アプリケーションは Web 2.0 の新しいバズワードであり、Web 2.0 の性質上、重要なコンポーネントは Adobe Flash です。方法を理解する
2016-06-13
コメント 0
1306

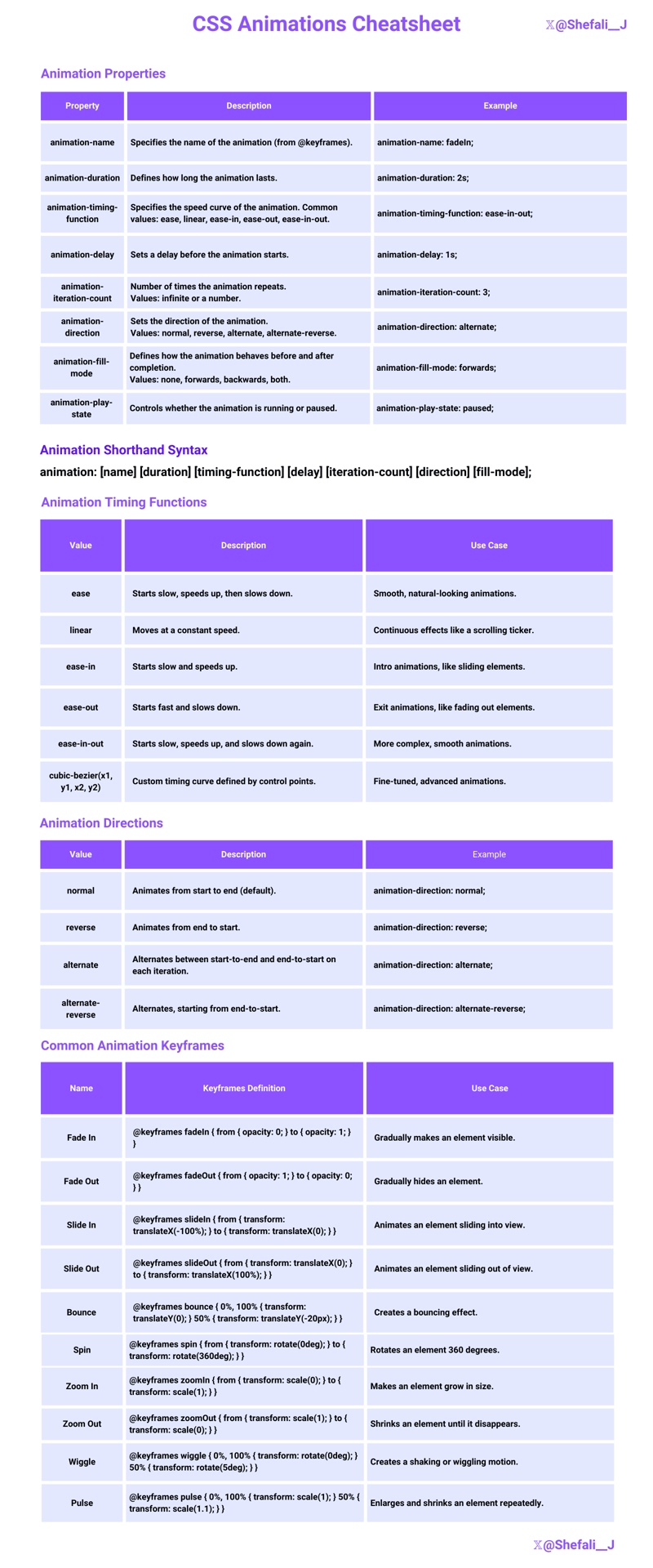
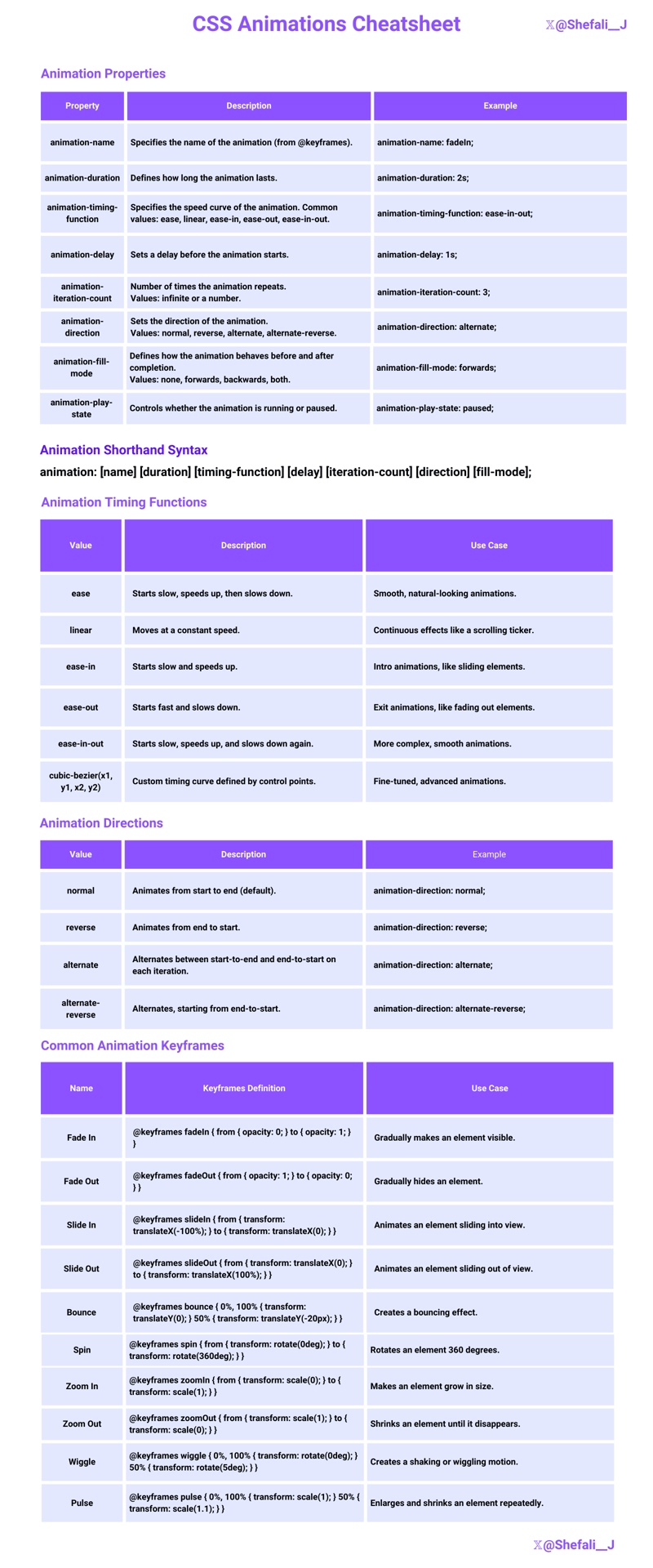
CSS の基本的なアニメーション概念をマスターする
記事の紹介:CSSアニメーション:ウェブサイトに活力とダイナミクスを与える魔法
CSSアニメーションは魔法のようなもので、ウェブサイトをよりエネルギッシュで魅力的にします。アニメーションを通じて、ウェブサイト要素を簡単に移動し、色を変更し、サイズをスムーズに調整できます。
アニメーションをよりインタラクティブでスムーズにするために、まず基本的なアニメーションの概念を理解する必要があります。この記事では、アニメーションの動作を制御するためのアニメーションの基本的なルールとアニメーション属性を学びます。
始めましょう!それ以上は何ですか?
CSSアニメーションの使用を開始するには、2つの基本コンポーネントを知る必要があります。
@KeyFrames:アニメーションの青写真。
アニメーション属性:アニメーションの設定を制御します。
@KeyFrames
@KeyFramesはアニメーションロードマップです。その中のアニメーションを定義できます
2025-01-25
コメント 0
246

Java のスキャナーと System.in を使用したリソース リークの処理
記事の紹介:Java のスキャナーを使用したことがある場合は、特にファイルから読み取る場合、リソースのリークを避けるためにスキャナーを閉じることが重要であることをご存知でしょう。しかし、System.in に関しては異なります。
System.in を閉じるべきですか?
通常はそうしたくないでしょう
2024-10-19
コメント 0
346