合計 10000 件の関連コンテンツが見つかりました

Web サイト上の WordPress.org プラグインに関する情報を表示します。
記事の紹介:この記事の最初の部分では、組み込み関数を使用して WordPress.org と通信し、プラグインの詳細を取得する方法について説明しました。このチュートリアルでは理論を実践し、ショートコードを使用して WordPress.org でホストされているプラグインの詳細を WordPress サイトに表示できるようにする簡単なプラグインを作成します。まず、あなたがプラグイン開発者であり、基本を知っていることを前提としていますが、疑問がある場合は、次の 2 つの記事を読むことをお勧めします: WordPress プラグインを開発する 2 つの方法: 関数型プログラミング WordPress プラグインを開発する 2 つの方法: オブジェクト指向プログラミング 私たちは何をしているのか?このプラグインを使用して短いものを作成したいと思います
2023-09-03
コメント 0
1161
jquery プラグイン hiAlert は Web ページ ダイアログを実装します。
記事の紹介:hiAlert は、jQuery に基づく情報プロンプト プラグインで、成功した操作、失敗した操作、操作リマインダーの 3 つの情報プロンプト メソッドをサポートします。 hiAlert ブラウザの互換性は非常に高く、プロンプト コンテンツの変更をサポートし、プロンプト ボックスの位置をサポートし、プラグイン パラメータを構成できます。
2016-05-16
コメント 0
1410
开启phpMyAdmin高级功能的设置方法
記事の紹介:注:本文基于phpMyAdmin5.5,使用LNMP环境 问题: 登录到phpMyAdmin以后,在主界面的底部,我们发现两条提示信息:一条提示信息是“phpMyAdmin高级功能尚未完全设置,部分功能未激活。请点击这里查看原因”,另外一条信息是“配置文件现在需要一个短语密码。
2016-06-07
コメント 0
1348

Sublimeでinput関数を呼び出す方法
記事の紹介:Sublime Text で input() 関数を呼び出します。Python プラグインをインストールします。 Python ファイルで構文「user_input = input("プロンプト情報: ")」を使用して、input() 関数を呼び出します。ここで、「プロンプト情報」は、ユーザーに値の入力を求める文字列です。 Enter キーを押して値を入力すると、その値が user_input 変数に保存されます。
2024-04-03
コメント 0
1005

Golang 制御ステートメント実践ガイド: コード効率の向上
記事の紹介:Go 制御ステートメント ガイド: If/Else ステートメント: 条件に基づいてコード ブロックを実行します。例: ユーザー入力に基づいて情報を表示します。 Switch ステートメント: 値に一致する式に基づいてコード ブロックを実行します。たとえば、季節に応じてプロンプトを表示します。 For ループ: 条件が満たされなくなるまでコードのブロックを繰り返します。たとえば、配列を走査して平均を計算します。
2024-04-08
コメント 0
587

Douyin 名を確認する方法
記事の紹介:Douyin の名前認証により、アカウントの信頼性が向上し、青い V ロゴを取得できます。認定条件:アカウントのファン数、コンテンツの品質、アクティビティなどが基準を満たしており、真の身元情報を提供する必要があります。認証手順: 1. 申請の提出、2. 審査、3. 認証マークの取得 (個人または企業)。特別な注意事項: 認証情報は真実である必要があり、料金を支払う必要があり、一度認証されると取り消したり譲渡したりすることはできません。
2024-03-30
コメント 0
731

php.iniにエラーメッセージを設定する方法
記事の紹介:PHPでは、「php.ini」ファイル内の「display_errors」を使用して、エラープロンプト情報を設定できます。「display_errors」が「On」に設定されている場合、エラープロンプト情報の表示が有効になります。 「オフ」に設定すると、エラー メッセージが表示されなくなります。
2022-05-07
コメント 0
2392

Discuz プロンプト情報を変更する方法の詳細な説明
記事の紹介:タイトル: Discuz プロンプト情報を変更する方法の詳細な説明、特定のコード例が必要です Discuz フォーラムの開発プロセスでは、ユーザー エクスペリエンスと個人設定を強化するためにプロンプト情報をカスタマイズすることが必要になることがよくあります。この記事では、カスタマイズされた要件を達成するために Discuz プロンプト情報を変更する方法を詳しく紹介し、具体的なコード例を示します。 1. プロンプト情報を変更する方法 プロンプト情報ファイルの場所を見つけます: Discuz インストール ディレクトリで、プロンプト情報が保存されている言語パック フォルダーを見つけます。通常、これは
2024-03-09
コメント 0
1038

Empire CMS 有料可視化プラグインの使用方法
記事の紹介:Imperial CMS 有料可視化プラグインを使用するには、次の 6 つの手順に従う必要があります。 プラグインを購入してインストールします。コンテンツの公開設定を構成し、メンバーシップ レベルの表示権限を設定します。メンバーシップ レベルを作成し、レベルごとに権限と料金を設定します。支払い方法を設定し、サポートされている支払いゲートウェイを追加します。プラグインを有効にします。プラグインパラメータを設定し、プロンプト情報、ジャンプアドレス、返金ポリシーをカスタマイズします。
2024-04-16
コメント 0
1077

データを挿入した後、MySQL は何を返しますか?
記事の紹介:データを挿入した後、MySQL はデータが正常に挿入されたかどうかを通知し、いくつかの有用な情報を提供するメッセージを返します。挿入が成功すると、MySQL は挿入された行数やその他の関連情報を含む成功メッセージを返します。挿入が失敗した場合、MySQL は失敗の理由と考えられる解決策を示すエラー メッセージを返します。以下は、データの挿入後に MySQL がどのようにメッセージを返すかを示す具体的なコード例です。 まず、MySQL で「example」という名前のファイルを作成します。
2024-03-01
コメント 0
1229

Amap API ドキュメント: Java で交通事故情報クエリを実装する方法の紹介
記事の紹介:Amap API ドキュメント: Java で交通事故情報をクエリする方法の紹介 はじめに: Amap は、国内の主要な地理情報サービス プロバイダーとして、交通事故情報のクエリ機能を含む豊富な API インターフェイスを開発者に提供します。この記事では、例として Java 言語を使用して、Amap API を通じて交通事故情報をクエリする方法を紹介し、対応するコード例を示します。 1. 準備 開始する前に、次の 2 つの条件を準備する必要があります。 Amap 開発者アカウントを取得する: 公式 Web サイトにログインし、登録する
2023-08-01
コメント 0
982

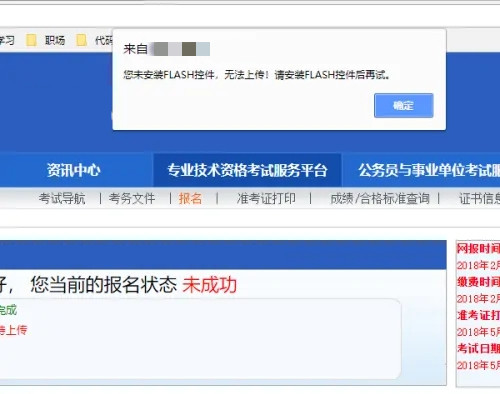
ブラウザにフラッシュコントロールがインストールされていない旨のメッセージが表示される問題の解決方法
記事の紹介:ブラウザを使用すると、FLASH コントロールがインストールされていないことを示すプロンプトが表示される場合があります。何が起こっていますか?この問題が発生する場合は、コンピュータに FLASH プラグインがインストールされていないか、ブラウザで FLASH プラグインが無効になっている可能性があります。以下のエディターは、Chrome ブラウザーと Edge ブラウザーでこの問題が発生した場合の解決方法を示します。 Chrome ブラウザ: 1. オンラインでビデオを視聴したり、ゲームをプレイしたり、下の図に示すように写真をオンラインに登録してアップロードしたりすると、FLASH コントロールをインストールするように求めるプロンプト メッセージが表示される場合があります。下の図は、Chrome ブラウザーでのプロンプト メッセージです。エディターは以前に FLASH コントロールをインストールしましたが、操作前にインストールを求めるメッセージが表示されます。これは、Chr が原因です。
2024-08-28
コメント 0
602

WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?
記事の紹介:WordPressプラグインのインストールに失敗した場合のエラーメッセージへの対処方法は?現在最も人気のあるコンテンツ管理システムの 1 つである WordPress には豊富なプラグイン ライブラリがあり、ユーザーにさまざまな機能拡張とカスタマイズ オプションを提供します。しかし、WordPressを使用していると、プラグインのインストールに失敗したり、エラーメッセージが表示されたりして、ユーザーが混乱したり不安になったりすることがあります。この記事では、WordPress プラグインのインストールに失敗する一般的なエラー メッセージとその対処方法を紹介します。 1. 報告
2024-03-04
コメント 0
1343

ヘッダーとフッターは何のためにあるのでしょうか?
記事の紹介:ヘッダーは文書の各ページの上部にあります。文書に関する追加情報を表示するためによく使用されます。時間、グラフィックス、会社のロゴ、文書のタイトル、ファイル名、作成者名などを挿入できます。フッターは、文書の各ページの下部にあります。この領域は、文書に関する追加情報を表示するためによく使用されます。フッターには、テキストまたはグラフィックを挿入できます。
2022-01-06
コメント 0
51006