合計 10000 件の関連コンテンツが見つかりました

jqueryにはどのようなプラグインがありますか?
記事の紹介:よく使用されるプラグイン: jQuery フォーム検証プラグイン: Validation。 jQueryフォームプラグイン:フォーム。 jQuery UI プラグイン。動的バインディング イベント プラグイン: livequery。 Cookie を管理するためのプラグイン: Cookie。モーダルウィンドウプラグイン:SimpleModal。
2019-05-30
コメント 0
4689

jQuery を使用してフォーム検証を簡素化する
記事の紹介:前のチュートリアルでは、HTML5 のいくつかの入力属性といくつかの正規表現を使用して、基本的なフォーム検証を実装する方法について説明しました。このチュートリアルでは、jQuery プラグインを使用して Web サイトに簡単なフォーム検証を追加する方法を学びます。 jQuery プラグインを使用してフォームを検証するには、さまざまな用途があります。カスタム エラー メッセージを簡単に表示したり、jQuery フォーム検証に条件付きロジックを追加したりするなどの追加機能が提供されます。検証ライブラリは、マークアップを最小限に変更するかまったく変更せずに、HTML フォームに検証を追加するのにも役立ちます。有効性条件はいつでも簡単に追加、削除、変更できます。はじめに このチュートリアルでは jQuery 検証プラグインを使用します。このプラグインは多くの機能を提供し、次のこともできます。
2023-09-03
コメント 0
1445

Vue でフォーム検証を実装する方法
記事の紹介:Vue でフォーム検証を実装する方法 フロントエンド開発において、フォーム検証は非常に重要な機能です。ユーザーが入力したデータが期待される形式と要件に準拠していることを確認し、データの整合性と有効性を保証します。 Vue では、フォーム検証の実装が非常に簡単になりました。この記事では、Vue でフォーム検証を実装する方法と具体的なコード例を詳しく紹介します。依存関係のインストール まず、フォーム検証操作を簡素化できる Vue プラグインをインストールする必要があります。ターミナルで次のコマンドを実行します: npminst
2023-11-07
コメント 0
1216

Vue フォーム検証ソリューション
記事の紹介:Vue 開発で発生したフォーム検証の問題に対処する方法: Vue 開発では、フォーム検証は一般的かつ重要な問題です。適切なフォーム検証により、ユーザー入力の正確性と完全性が保証され、データ品質とアプリケーションの安定性が向上します。この記事では、Vue 開発で遭遇するフォーム検証の問題に対処するためのいくつかの方法とテクニックを紹介します。プラグインの使用 Vue には、Vuelidate、Vue-Validator などの優れたフォーム検証プラグインが多数あります。これらのプラグインは豊富な検証ルールと検証メソッドを提供します
2023-06-29
コメント 0
1117

HTML、CSS、jQuery を使用してフォーム検証を実装する方法
記事の紹介:HTML、CSS、jQuery を使用してフォーム検証を実装する方法 Web サイト開発において、フォームは非常に重要なコンポーネントです。ユーザーはフォームを通じて情報を処理のためにサーバーに送信します。ユーザーが入力した情報の正確性と完全性を保証するには、フォーム検証機能が不可欠です。この記事では、HTML、CSS、jQuery を使用してフォーム検証機能を実装する方法と、具体的なコード例を紹介します。フォーム検証を実装する手順は次のとおりです。 フォームの構造とスタイルを設計する まず、HTML を使用してフォームの構造を定義します。
2023-10-26
コメント 0
1331

PDFの署名を検証する方法
記事の紹介:私たちは通常、政府やその他の機関から PDF ファイルを受け取りますが、中にはデジタル署名が付いているものもあります。署名を検証すると、SignatureValid メッセージと緑色のチェック マークが表示されます。署名が検証されない場合、有効性は不明です。署名の検証は重要です。PDF で署名を検証する方法を見てみましょう。 PDF 形式の署名を検証する方法 PDF 形式で署名を検証すると、署名の信頼性が高まり、文書が受け入れられる可能性が高くなります。次の方法で PDF ドキュメントの署名を検証できます。 Adobe Reader で PDF を開きます。 署名を右クリックし、「署名プロパティの表示」を選択します。 「署名者証明書の表示」ボタンをクリックします。 「信頼」タブから信頼できる証明書リストに署名を追加します。 「署名の検証」をクリックして検証を完了します。
2024-02-18
コメント 0
1235
jquery.form.js_jqueryを使用して画像をアップロードする方法
記事の紹介:この記事では主に、jquery.form.js を使用して画像アップロードを実装する方法を紹介します。画像アップロードの送信、型検証、実行結果のコールバック表示などのテクニックに jquery のフォーム プラグイン jquery.form.js を使用する方法が含まれます。非常にシンプルで実用的で、必須です。友人が参照できます。
2016-05-16
コメント 0
1541

navicatを使用してデータベースを作成する方法
記事の紹介:Navicat を使用してデータベースを作成するにはどうすればよいですか? MySQL サーバーに接続し、接続情報を入力して接続を確認します。接続を右クリックし、「新しいデータベース」を選択し、データベース名を入力します。オプション: データベースを右クリックし、「プロパティ」を選択してデータベースのプロパティを設定します。データベースを右クリックし、「新しいテーブル」を選択し、テーブル名、フィールド、データ型を入力します。テーブルをダブルクリックし、「挿入」ボタンをクリックしてフィールドに入力し、データを挿入します。テーブルを右クリックし、[テーブルのクエリ] を選択し、データをクエリするための SQL クエリを入力します。
2024-04-06
コメント 0
617

Vue における ref の役割
記事の紹介:Vue の Ref は、JavaScript を通じて DOM 要素またはコンポーネント インスタンスにアクセスするために使用され、直接 DOM アクセス、コンポーネント内対話、フォーム検証機能を提供します。使用する場合は、テンプレート内での使用、パフォーマンスへの影響、オブジェクトのフリーズを避けることに注意してください。他のシナリオには、イベント処理、コンポーネント通信、非同期リクエストが含まれます。
2024-05-02
コメント 0
771

PHP データ構造: 正規表現の構文と適用、柔軟なデータ マッチングの制御
記事の紹介:正規表現は、PHP でテキスト データを処理するための強力なツールです。構文は主に文字クラス、通常のメタ文字、および一致値のグループ化と参照に使用できる量指定子で構成されます。実際のアプリケーションには、電子メール アドレスの検証、URL からのドメイン名の抽出、重複する単語の検索、数字の置換などがあります。正規表現をマスターして、複雑なテキスト データを効率的に処理し、入力を検証して必要な情報を抽出します。
2024-05-31
コメント 0
1013

WordPressログイン登録+決済インターフェースの操作方法
記事の紹介:WordPress ログインおよび登録ガイド: ユーザー登録プラグインをインストールして登録を有効にします。ログイン ページと登録ページを作成し、メニューにリンクします。ログイン フォームをカスタマイズして、ソーシャル ログインなどの機能を追加できます。支払いインターフェース ガイド: 適切な支払いゲートウェイを選択し、API キーを取得します。互換性のある WordPress プラグインをインストールし、ゲートウェイの認証情報を構成します。製品またはサービスを作成し、支払いオプションを指定します。支払いプロセスをテストして、正しく機能することを確認します。
2024-04-15
コメント 0
1276

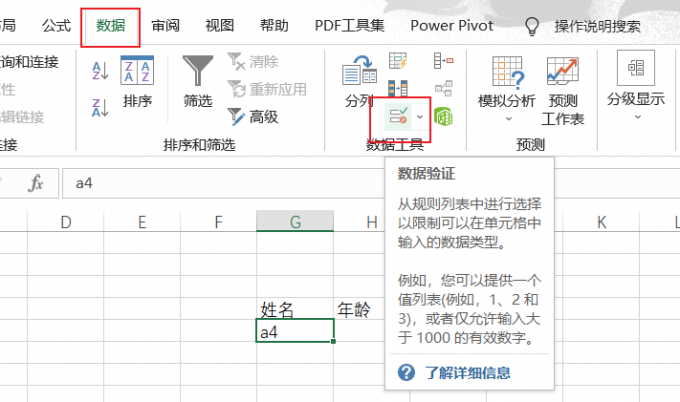
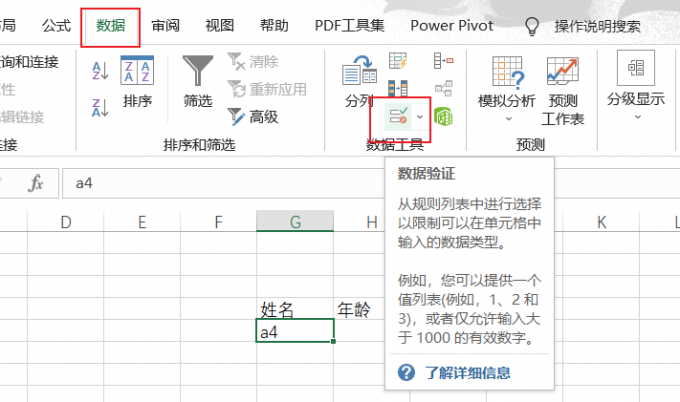
入力した内容が制限を満たしていないことが Excel に表示された場合はどうすればよいですか? 詳細なチュートリアル
記事の紹介:Excel は非常に実用的なデータ処理ソフトウェアです。コンテンツを入力すると、入力したコンテンツが制限を満たしていないというメッセージが表示されることがあります。これは、Excel にはデータ検証と呼ばれる機能があり、セル内のデータにデータ型、長さ、範囲、リストなどの制限や仕様を課すことができるためです。入力したデータがデータ検証設定に準拠していない場合、このエラー メッセージが表示されます。 Excel で入力した内容が制限を満たしていないというエラーが表示されます。 1. エラー メッセージが表示されるセルまたは範囲を見つけて選択します。 2. メニュー バーの [データ] タブをクリックし、[データ ツール] グループの [データ検証] ボタンをクリックして、[データ検証] ダイアログ ボックスをポップアップ表示します。 3. ここで、データ検証が表示されます。
2024-08-26
コメント 0
678

PHP フォーム処理の迷路: その複雑さを乗り越える
記事の紹介:PHP フォームの処理は、WEB 開発者がユーザーから情報を収集し、サーバーと対話できるようにする重要な側面です。フォーム処理は単純に見えるかもしれませんが、その背後には複雑な操作とベスト プラクティスが隠されています。 1. フォーム要素と入力チェック フォームは、テキストボックス、チェックボックス、ラジオボタンなどのさまざまな要素で構成されています。これらの要素により、ユーザーはデータを入力できます。データの整合性を確保するには、空でないフィールドのチェック、電子メール形式の有効性、文字範囲の指定など、入力を検証する必要があります。 2. フォームの送信とサーバー側の処理 ユーザーがフォームを送信すると、データは HTTP リクエストを通じてサーバーに送信されます。 php スクリプトは、リクエストの処理、フォーム データの抽出、必要なビジネス ロジックの実行を担当します。フォームの目的に応じて、これは
2024-03-17
コメント 0
833

phpの便利な機能は何ですか?
記事の紹介:PHP の便利な機能には、データベース接続、フォーム処理、画像処理、ファイル処理、ユーザーの認証と認可、キャッシュ、データのフォーマット、エラー処理とデバッグ、セキュリティ、サードパーティの統合などが含まれます。詳細な紹介: 1. データベース接続機能、組み込みのデータベース拡張機能またはサードパーティのライブラリを使用することで、開発者はデータベースのクエリ、挿入、更新、削除などの操作を簡単に実行できます; 2. フォーム処理機能、フォームの検証とデータ用処理、PHP は幅広い組み込み関数とライブラリを提供します; 3. 画像処理関数など
2023-07-21
コメント 0
1106

PHP は電子メール インジェクション攻撃をどのように防御しますか?
記事の紹介:PHP を使用して電子メール インジェクション攻撃を防御する方法 概要: 情報技術の発展に伴い、電子メールは人々の日常生活や仕事に不可欠な部分になりました。しかし、悪意のあるユーザーが電子メール インジェクション攻撃を使用してユーザーの機密情報を入手することは、一般的なサイバーセキュリティの脅威となっています。この記事では、PHP プログラミング言語を使用して電子メール インジェクション攻撃を防御する方法を紹介します。電子メール インジェクション攻撃について 電子メール インジェクション攻撃は、入力検証が不完全な電子メール フォームを悪用して悪意のあるコードを挿入する攻撃です。アタッカー
2023-06-30
コメント 0
846