合計 10000 件の関連コンテンツが見つかりました

WPSの背景を薄緑から白に変更する方法 WPSの背景を緑から白に変更する方法
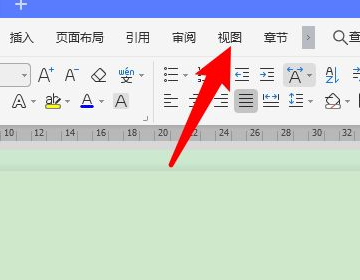
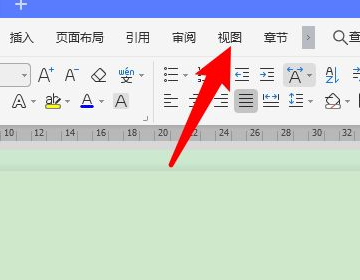
記事の紹介:WPS の背景を薄緑から白に変更するにはどうすればよいですか?最近、あるユーザーが、WPS ソフトウェアを使用しているときに、背景が薄緑色であることに気づき、デフォルトの白に戻したいと考えました。どうすればよいですか?この問題に対して、この記事では、WPS の背景を緑から白に戻す方法を詳しく紹介します。操作は簡単ですので、見てみましょう。 WPS の背景を薄緑から白に変更するにはどうすればよいですか? 1. まず、任意の wps ドキュメントを開き、[表示] オプションをクリックします。 2. ビューリストで [目の保護モード] を見つけ、クリックして閉じます。 3. 目の保護モードがオフになっていても、WPS の背景が緑色のままの場合は、通常、背景の設定に問題があります。[ページ レイアウト] をクリックします。 4. ページ レイアウト リストで [背景] オプションを見つけ、クリックして開きます。 5. カラーパネルで [ を検索します。
2024-08-21
コメント 0
1171

Ember ハンドルバー テンプレートを作成するにはどうすればよいですか?
記事の紹介:Ember.js は、複雑な Web アプリケーションの構築に広く使用されている JavaScript ベースのフレームワークです。このフレームワークを使用すると、開発者は、一般的なイディオム、ベスト プラクティス、およびフレームワーク内の他のシングル ページ アプリケーション エコシステム パターンのパターンを使用するだけで、スケーラブルなシングルページ Web アプリケーションを作成できます。その主な機能の 1 つは、動的な Web ページを作成するためのシンプルかつ強力な方法を提供する Handlebars テンプレート システムです。この記事では、ember ハンドルバー テンプレートを作成する方法を学びます。 Ember のテンプレートとは何ですか? ember のテンプレートは、Web アプリケーションのユーザー インターフェイス (UI) を定義するために使用されます。テンプレートは、シンプルなテンプレート言語である Handbars 構文を使用して作成されます。
2023-09-19
コメント 0
1474

win10でライトグリーン保護モードを解除する方法
記事の紹介:win10 システムには多くの機能があり、目の保護モードもその 1 つであるため、多くのユーザーは目の保護モードをオンにした後、オフにする方法を知りません。 win10 でライト グリーンの保護モードを削除するにはどうすればよいですか? 回答: 設定でオフにすることができます。 1. Windows の設定アプリケーションを開きます。 2. 設定で、「システム」または「個人用設定」オプションを選択します。 3. [個人用設定] で、[色と外観] 設定ページを見つけて入力します。 4. [色と外観] ページで、[カスタマイズ] オプションを見つけてクリックします。 5. [カスタマイズ] で、[ライトグリーン] オプションを見つけてキャンセルします。シャットダウンする前に、システムが通常の状態にあり、進行中のプロセスが影響を受けないことを確認してください。
2024-01-08
コメント 0
1873

vue ディレクティブの 3 つの要素は何ですか?
記事の紹介:Vue ディレクティブの 3 つの要素は、応答性、テンプレート エンジン、レンダリングです。応答性とは、データが更新または追加されるとページが応答し、対応するデータが再レンダリングされることを意味します。テンプレート エンジンは本質的に文字列であり、インスタンスの識別子として使用されます。レンダリングとは、テンプレートを次の形式に変換するプロセスを指します。他のコード。
2022-03-23
コメント 0
2662

Laravelでページを管理するにはどうすればよいですか? (スキルシェア)
記事の紹介:Laravel は、優れた機能と使いやすさで知られる人気の PHP Web アプリケーション フレームワークです。 Laravelではページをどう管理するかが非常に重要な問題となります。ページを管理する方法に関するヒントとコツをいくつか紹介します。 1. Blade テンプレート エンジンの使用 Laravel では、Blade テンプレート エンジンを使用してアプリケーションのページを管理できます。 Blade を使用すると、テンプレートを簡単に作成し、アプリケーションの他の部分とは別に作業することができます。次のような個々のページ要素を配置できます。
2023-04-13
コメント 0
517

PHP プログラムのレスポンシブ デザイン パターンのベスト プラクティス
記事の紹介:インターネットの急速な発展に伴い、ますます多くの Web サイトやアプリケーションを、コンピューター、タブレット、携帯電話などのさまざまなデバイスに同時に適合させる必要があります。この問題を解決するために登場したのがレスポンシブ デザイン パターンです。 PHP プログラムでは、レスポンシブ デザイン パターンをどのように使用するかが非常に重要な問題となるため、PHP プログラムにおけるレスポンシブ デザイン パターンのベスト プラクティスについて説明します。レスポンシブデザインパターンとは何ですか?レスポンシブ デザイン モードとは、さまざまなデバイスで最高のユーザー エクスペリエンスを提供し、それによって適応型 Web デザインを実現する機能を指します。
2023-06-06
コメント 0
1531

レスポンシブ HTML5 ウェブサイト テンプレート 15 選を画像とテキストで詳しく解説
記事の紹介:2015 年の最高の無料レスポンシブ HTML5 テンプレートは、トレンディな Web サイトの作成によく使用されます。 HTML5 は、最新の Web サイトの作成に使用される HTML の最新バージョンです。この最新のマークアップ言語の出現により、Web サーフィンの傾向はよりスマートでクールになりました。ほぼすべての Web 開発者がこのマークアップ言語に注目しており、HTML5 と CSS3 の知識があれば簡単に編集およびカスタマイズできる無料のレスポンシブ HTML5 テンプレートを探しています。 これらの無料のレスポンシブ HTML5 テンプレートは、ユーザーのニーズに基づいて専門家によって注意深く作成されています。 HTML5 CSS3 テンプレートには、非常に優れた機能がいくつか付属しています。
2017-03-07
コメント 0
2047

「Bilibili」で色覚異常モードを設定する方法
記事の紹介:Bilibili は人気のあるオンライン ビデオ プラットフォームであり、色覚異常ユーザーを容易にするために、Bilibili は色覚異常モードを提供しています。色覚異常モードの設定は非常に簡単です。ユーザーは、Bilibili アプリを開いて個人設定ページに入り、「アクセシビリティ」オプションで「色覚異常モード」オプションを見つけてオンにするだけです。エディターで学ぼう! Bilibili で色覚異常モードはどこで設定できますか? 1. まず、Bilibili を開いて横画面に切り替え、下の図に示すように、右上隅の三点マークをクリックします。 2. ここで色覚最適化オプションが表示されます。下の図に示すように、それをクリックします。 3. 下の図に示すように、赤と緑、緑と赤、青と黄の 3 つのオプションがあります。 4. 下の図に示すように、一度クリックすると正常に開きます。
2024-02-26
コメント 0
1203

HTML5レスポンシブレイアウトの要点を深く理解する
記事の紹介:HTML5 レスポンシブ レイアウトの中心的な概念を理解するには、具体的なコード サンプルが必要です。モバイル デバイスの普及とインターネットの急速な発展に伴い、携帯電話やタブレットを使用して Web を閲覧する人がますます増えています。より良いユーザー エクスペリエンスを提供するために、Web デザイナーと開発者はレスポンシブ レイアウトの概念に注目し始めました。 HTML5 レスポンシブ レイアウトは、デバイスや画面サイズに応じて Web ページのレイアウトとコンテンツ表示を自動的に調整できる適応型 Web デザイン方法です。簡単に言えば、レスポンシブ レイアウトは、さまざまなデバイス上で Web ページが不完全に表示される問題を解決できます。
2024-01-27
コメント 0
930

Laravelでさまざまなテンプレートを選択する方法
記事の紹介:Laravel は、開発者が Web アプリケーションをより効率的に開発できるようにする最新のツールとテクノロジーを使用する、人気のあるオープンソース PHP Web アプリケーション フレームワークです。 Laravel は、開発者が優れた Web アプリケーションを迅速に構築できるエレガントでシンプルな構文を提供します。 Laravel では、テンプレートは Web アプリケーションのコアコンポーネントの 1 つです。テンプレートは、開発者が Web ページを迅速に構築できるようにする事前定義された HTML ファイルです。これらは、開発者がコードの重複を減らし、
2023-04-23
コメント 0
773

thinkphp と Smarty とは何ですか
記事の紹介:thinkphp は、エンタープライズ アプリケーション開発とアジャイル WEB アプリケーション開発を簡素化するために使用されるオープン ソースの軽量 PHP フレームワークであり、開発者は ThinkPHP を使用することで、アプリケーションをより便利かつ迅速に開発および展開できます。 Smarty は、開発者がプログラム ロジックとページ表示を分離 (ビジネス ロジックと表示ロジックの分離) するのに役立つ PHP テンプレート エンジンで、プログラマーはフロントエンド スタッフのページ デザインに影響を与えることなくプログラムのロジック コンテンツを変更できます。フロントエンドスタッフはページを再変更できますが、プログラムのプログラムロジックには影響しません。
2022-06-14
コメント 0
2483

レスポンシブ レイアウトの実装にはどのユニットが適していますか?
記事の紹介:レスポンシブ レイアウトにはどの単位を選択すればよいですか?モバイル デバイスやタブレットの普及により、さまざまなデバイスを使用して Web を閲覧する人が増えています。 Web ページの読みやすさとさまざまなデバイスでのユーザー エクスペリエンスを確保するために、レスポンシブ レイアウトは設計と開発において徐々に重要な考慮事項になってきました。レスポンシブ レイアウトを実装する場合、適切なユニットを選択することが非常に重要です。この記事では、読者がレスポンシブ レイアウトを実装するための適切なユニットを選択できるように、いくつかの一般的なユニットを分析します。ピクセル (px): ピクセルは最も一般的な長さの単位であり、
2024-01-27
コメント 0
557

cssで色を変更する
記事の紹介:CSS (Cascading Style Sheet) は、Web デザインで広く使用されているスタイルシート言語で、デザイナーがページの色、フォント、レイアウトなどにさまざまな変更を加えることができます。その中でも色の変更はCSSの最も基本的な機能の1つです。色は Web デザインにとって非常に重要であり、ユーザー エクスペリエンスとページの視覚効果に直接影響を与える可能性があります。 CSS にはさまざまな色変更方法が用意されていますが、一般的に使用されるいくつかの方法を読者の参考のために以下に紹介します。 1. RGB カラーモディフィケーション RGB (赤、緑、青) は、異なる赤、緑を組み合わせた光ベースのカラーデザインモデルです。
2023-05-27
コメント 0
965

PHP 入門: テンプレート メソッド パターン
記事の紹介:PHP は、動的な Web ページや Web アプリケーションを構築するために広く使用されている人気のある Web 開発言語です。 PHP は、オブジェクト指向プログラミング、関数型プログラミング、デザイン パターンなど、さまざまなプログラミング パターンをサポートしています。その中でも、テンプレート メソッド パターンは、開発者が保守可能で拡張可能なコードを構築するのに役立つ一般的な設計パターンです。テンプレートメソッドパターンとは何ですか?テンプレート メソッド パターンは、1 つ以上のテンプレート メソッドを含む抽象基本クラスを定義する動作設計パターンです。これらのテンプレート メソッドはアルゴリズムを定義します
2023-05-22
コメント 0
1185

Golang と Template パッケージ: 保守可能な Web アプリケーションの構築
記事の紹介:Golang とテンプレート パッケージ: 保守可能な Web アプリケーションの構築 はじめに: 最新の Web アプリケーション開発では、テンプレート エンジンが非常に重要な役割を果たします。これにより、開発者はデータを HTML テンプレートに動的にレンダリングして視覚的な Web ページを簡単に作成できるようになります。この記事では、Golang の Template パッケージと、保守可能な Web アプリケーションの構築におけるそのアプリケーションについて紹介します。 1. Template パッケージの概要 Golang の Template パッケージは、強力で柔軟なテンプレートです。
2023-07-18
コメント 0
863

Layui を使用して応答性の高いナビゲーション バー メニュー機能を実装する方法
記事の紹介:Layui を使用してレスポンシブ ナビゲーション バー メニュー機能を実装する方法 最新の Web デザインにおいて、レスポンシブ デザインは非常に重要な概念です。モバイル デバイスの普及に伴い、携帯電話やタブレットを使用して Web にアクセスする人が増えています。そのため、さまざまな画面サイズに対応したナビゲーションバーのメニュー機能が必須となります。 Layui は、美しく強力な Web ページを迅速に構築するのに役立つ豊富なコンポーネントとツールを提供する軽量のフロントエンド インターフェイス フレームワークです。この記事ではLayuiを使ってインパクトを実装する方法を紹介します。
2023-10-27
コメント 0
1415

インペリアルCMSウェブサイトテンプレートとは何ですか?
記事の紹介:Empire cms は、企業、電子商取引、ニュース、個人、モバイル、コミュニティ、学校のテンプレートを含む、さまざまな Web サイト テンプレートを提供します。 Empire CMS テンプレートを選択するときは、Web サイトのタイプ、ユーザー エクスペリエンス、レスポンシブ デザイン、機能、カスタマイズ オプションを考慮してください。
2024-04-17
コメント 0
779

個人プロフィールページでのCSS Flexエラスティックレイアウトの適用の詳細な説明
記事の紹介:個人プロフィール ページでの CssFlex エラスティック レイアウトの適用の詳細な説明 はじめに: 現在の Web 開発では、レスポンシブ デザインが必須のスキルとなっています。 Flexbox は、開発者が応答性の高いユーザー インターフェイスを簡単に実装できるようにする CSS3 の強力なレイアウト モードです。この記事では、個人プロフィール ページでの Flexbox のアプリケーションを詳しく紹介し、具体的なコード例を示します。 FlexContainer: まず、プロファイル ページを変更する必要があります
2023-09-27
コメント 0
1042

Pug と Express で動的 HTML を提供する
記事の紹介:シングル ページ アプリケーションが普及する前は、開発者がクライアントに送信する前にサーバー側でページをレンダリングできるため、Pug のようなテンプレート言語が非常に人気がありました。 Express は最も人気のあるバックエンド アプリケーションです
2024-07-31
コメント 0
1172