合計 10000 件の関連コンテンツが見つかりました

uniappにカウントダウンプラグインを実装する方法
記事の紹介:UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、一度作成すれば複数の端末で実行できる効果をすぐに実現できます。実際の開発では、カウントダウンは一般的な機能要件です。この記事では、UniApp を使用してカウントダウン プラグインを実装する方法と、対応するコード例を紹介します。カウントダウンとは、一定期間内に値を徐々に減らしていくことを指し、カウントダウン機能やフラッシュセールなどでよく使われます。次の手順に従ってカウントダウン プラグインを実装できます: ステップ 1: コンポーネントを定義します。
2023-07-04
コメント 0
2507

ppt にカウントダウン アドインを追加するチュートリアル_ppt にカウントダウン アドインを追加する方法
記事の紹介:[セキュリティ センターの設定]をクリックし、[すべてのマクロを有効にする]を選択して確認します。次に、カウントダウン マクロ プラグインをダブルダウンして、[アドイン] を選択します。 カウントダウン - 時間設定を選択して、カウントダウン関連のパラメーターを設定します。 [カウントダウン] - 色設定を選択して、前景色と背景色を設定します 前景色: 時間の色 背景色: 背後の赤色写真は背景色です
2024-06-10
コメント 0
665

jQueryでカウントダウンを記述する方法
記事の紹介:インターネットの急速な発展に伴い、カウントダウン機能は Web サイト開発における一般的な要件の 1 つになりました。フロントエンド ページにカウントダウンを実装する最も一般的な方法は、JavaScript ライブラリの jQuery プラグインを使用することです。この記事では、jQueryプラグインを使ってWebページにカウントダウン機能を実装する具体的な方法を紹介します。 ## 1. HTML でカウントダウン ブロックを作成します。まず、HTML ページでカウントダウン ブロックを作成する必要があります (例: ```<div id="countdown"> <div clas)
2023-05-28
コメント 0
1236

Java カウントダウン タイマー
記事の紹介:Java カウントダウン タイマーのガイド。ここでは、Java でカウントダウン時間がどのように機能するかについて、メソッドと例とともに説明します。
2024-08-30
コメント 0
1095

JavaScriptで数字をカウントダウンする方法
記事の紹介:インターネットの発展に伴い、カウントダウン機能は、休日のカウントダウン、イベントのカウントダウンなど、さまざまな Web アプリケーションで広く使用されるようになりました。このような場面ではカウントダウンの時間表示が非常に重要となるため、JavaScriptを使用したデジタルカウントダウンの実装は必須の技術となっています。この記事では、JavaScript でデジタル カウントダウンを実装する方法を紹介します。 JavaScript は、Web ページに含まれるさまざまな対話型 Web アプリケーションで使用される非常に人気のあるプログラミング言語です。 JavaScript と HTM
2023-05-16
コメント 0
681

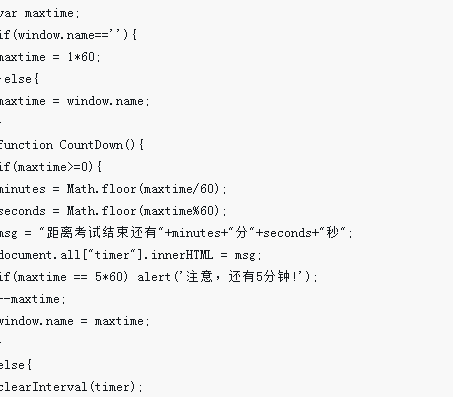
JavaScriptでカウントダウンを設定する方法
記事の紹介:JavaScript のカウントダウンタイマー設定は非常に興味深く実用的な機能です。ウェブサイトでは、セール時期やラッシュセール時期など、特定の重要なイベントの到来をユーザーに通知するために使用できます。この記事では、JavaScript を使用してカウントダウンを設定する方法を学びます。ステップ 1: 現在時刻を取得する 現在時刻を取得することは、カウントダウン機能を実装するための最初のステップです。現在時刻を取得するには、JavaScript の組み込み関数を使用できます。現在時刻を取得するサンプルコードは次のとおりです: ```javascriptvar
2023-04-05
コメント 0
3387

PHPでカウントダウンを実装する方法
記事の紹介:PHP でカウントダウンを実装する方法: 1. date_default_timezone_set を使用してタイム ゾーンを設定します; 2. 毎日のアクティビティの期間を構成します; 3. サーバーとクライアント間の時差を計算します; 4. 「関数 GetRTime() を使用してカウントダウンを実装します」 {...}" メソッド。できます。
2021-11-02
コメント 0
5428

PHPでカウントダウンを計算する方法
記事の紹介:PHP でカウントダウンを実装する方法: 1. 毎日のアクティビティ期間を構成する; 2. サーバーとクライアント間の時差を計算する; 3. 「if(nMS>5*59*1000&&nMS<=5*60*1000) を通じて」 {... }" コードを使用してカウントダウンを実装できます。
2021-12-07
コメント 0
2433

js は更新カウントダウンを防止します
記事の紹介:今回は更新カウントダウンを防ぐための js について紹介します。以下は実際のケースです。
2018-04-18
コメント 0
1733

Tomato ToDo でデスクトップのカウントダウンを設定する方法 Tomato ToDo でデスクトップのカウントダウンを設定する方法
記事の紹介:Tomato ToDo でデスクトップのカウントダウンを設定するにはどうすればよいですか? Tomato ToDo は、非常に使いやすく効率的な時間管理ソフトウェアです。このソフトウェアを使用するとき、残り何日がいつになるかを思い出させたり、準備ができているかどうかを思い出させたりするために、カウントダウンが必要になる場合があります。さらに、デスクトップのカウントダウンを設定すると、電話の電源を入れるとすぐに確認できます。 、とても便利です。では、デスクトップのカウントダウンを設定するにはどうすればよいでしょうか?以下、当サイトのSoftware Parkでは、大学受験カウントダウンを例に、デスクトップカウントダウンの設定方法を説明します。 Tomato ToDo でデスクトップのカウントダウンを設定する方法: 1. Tomato My インターフェースで、将来のスケジュールをクリックします。 2. 開いた将来の計画インターフェイスで、右上隅のプラスアイコンをクリックします。 3. ポップアップの「将来の計画の追加」ウィンドウで、計画を設定します。
2024-03-12
コメント 0
1246

カウントダウンおよびスケジュールされたタスクのための UniApp 実装スキル
記事の紹介:カウントダウンとスケジュールされたタスクに関する UniApp 実装のヒント モバイル アプリケーションを開発する場合、カウントダウンとスケジュールされたタスクは一般的な要件です。カウントダウンでは認証コードのカウントダウン機能やフラッシュセール活動のカウントダウン表示などを実装でき、スケジュールタスクでは定期的なデータ更新やUIの定期更新などの機能を実装できます。この記事では、UniApp フレームワークを使用してこれらの機能を実装する方法と、対応するコード例を紹介します。 1. カウントダウンの実装 UniApp では、Vue.js の計算プロパティを利用してカウントダウンを実装できます。
2023-07-06
コメント 0
4303

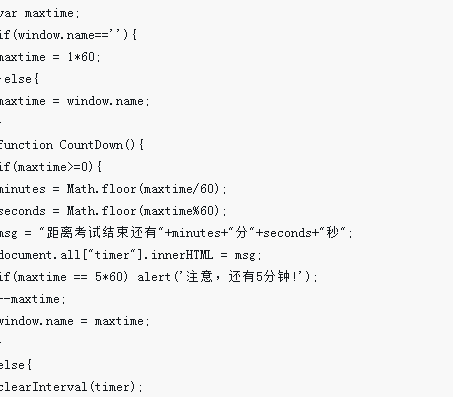
PHPで10秒のカウントダウンを実装する方法
記事の紹介:最近、PHP プログラミング言語を学習していて、Web サイトのページでカウントダウンできるカウントダウンを実装する方法を見つけましたので、今日はそれを共有します。カウントダウンは、Web ページ制作、ゲーム デザイン、その他の分野を問わず、一般的なエフェクトです。カウントダウンにより、ユーザーは特定のタスクやアクティビティの開始時刻と終了時刻を知ることができ、ゲームの緊迫感を高めることもできます。では、PHP 言語を使用してカウントダウン効果を実現するにはどうすればよいでしょうか?具体的な導入方法についてお話していきます。 1. 現在のタイムスタンプを取得するには、まず現在のタイムスタンプを取得する必要があります。
2023-04-11
コメント 0
1172

Pygameでカウントダウンタイマーを作成するには?
記事の紹介:Pygame のカウントダウン タイマーPygame は、Python でゲームを作成するための人気のあるライブラリです。ゲームに含めると便利な機能の 1 つはカウントダウン タイマーです。
2024-12-02
コメント 0
451

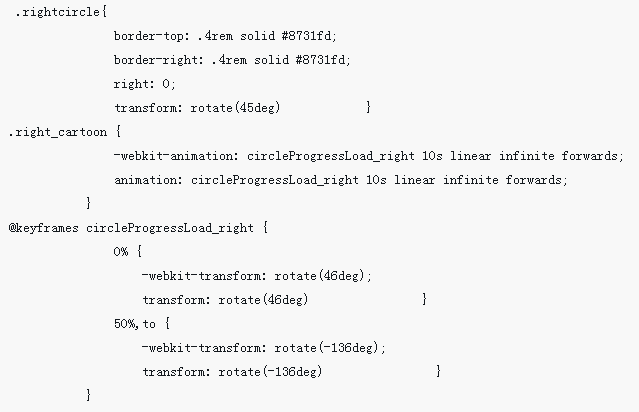
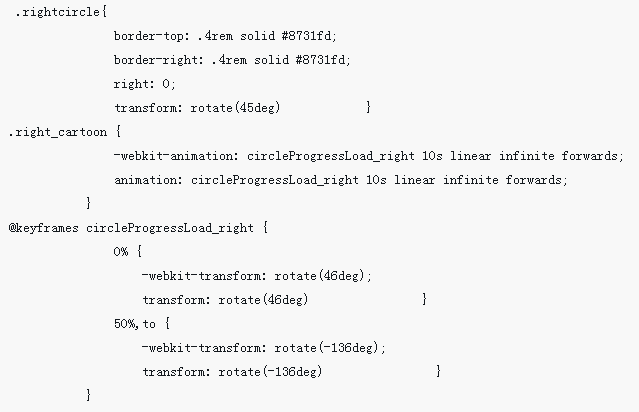
CSS3で反時計回りのカウントダウンを作成する方法
記事の紹介:今回はCSS3で左回りのカウントダウンを作る方法を紹介します。 CSS3で左回りのカウントダウンを作る際の注意点は何ですか?実際のケースを見てみましょう。
2018-03-16
コメント 0
2051