合計 10000 件の関連コンテンツが見つかりました

uniappにカウントダウンプラグインを実装する方法
記事の紹介:UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、一度作成すれば複数の端末で実行できる効果をすぐに実現できます。実際の開発では、カウントダウンは一般的な機能要件です。この記事では、UniApp を使用してカウントダウン プラグインを実装する方法と、対応するコード例を紹介します。カウントダウンとは、一定期間内に値を徐々に減らしていくことを指し、カウントダウン機能やフラッシュセールなどでよく使われます。次の手順に従ってカウントダウン プラグインを実装できます: ステップ 1: コンポーネントを定義します。
2023-07-04
コメント 0
2436

ppt にカウントダウン アドインを追加するチュートリアル_ppt にカウントダウン アドインを追加する方法
記事の紹介:[セキュリティ センターの設定]をクリックし、[すべてのマクロを有効にする]を選択して確認します。次に、カウントダウン マクロ プラグインをダブルダウンして、[アドイン] を選択します。 カウントダウン - 時間設定を選択して、カウントダウン関連のパラメーターを設定します。 [カウントダウン] - 色設定を選択して、前景色と背景色を設定します 前景色: 時間の色 背景色: 背後の赤色写真は背景色です
2024-06-10
コメント 0
610

Vue を使用してカウントダウン効果を実装する方法
記事の紹介:Vue を使用してカウントダウン特殊効果を実装する方法. カウントダウン特殊効果は、Web 開発における一般的で実用的な機能の 1 つであり、イベントのカウントダウン、フラッシュ セールのカウントダウン、その他のシナリオの表示に使用できます。 Vue フレームワークでは、タイマーと Vue の応答機能を使用してカウントダウン効果を実現できます。この記事では、Vue を使用してカウントダウン効果を実装する方法を詳しく紹介し、具体的なコード例を示します。 1. Vue コンポーネントを作成する まず、Vue カウントダウン コンポーネントを作成する必要があります。 Vue では、コンポーネントは HTML、CSS、Java をカプセル化できます。
2023-09-21
コメント 0
1430

uniappでカウントダウンと目覚まし時計機能を実装する方法
記事の紹介:uniapp でカウントダウンと目覚まし時計機能を実装する方法 1. カウントダウン関数の実装: カウントダウン関数は実際の開発で非常に一般的であり、検証コード カウントダウン、フラッシュ セール カウントダウンなど、さまざまなカウントダウン関数を実装するために使用できます。以下では、uniapp フレームワークを使用してカウントダウン機能を実装する方法を紹介します。 uniapp プロジェクトにカウントダウン コンポーネントを作成します。Countdown.vue という名前を付けることができます。 Countdown.vue では、カウントダウン変数とタイマー フラグを定義できます。
2023-10-20
コメント 0
1927

Tomato ToDo でデスクトップのカウントダウンを設定する方法 Tomato ToDo でデスクトップのカウントダウンを設定する方法
記事の紹介:Tomato ToDo でデスクトップのカウントダウンを設定するにはどうすればよいですか? Tomato ToDo は、非常に使いやすく効率的な時間管理ソフトウェアです。このソフトウェアを使用するとき、残り何日がいつになるかを思い出させたり、準備ができているかどうかを思い出させたりするために、カウントダウンが必要になる場合があります。さらに、デスクトップのカウントダウンを設定すると、電話の電源を入れるとすぐに確認できます。 、とても便利です。では、デスクトップのカウントダウンを設定するにはどうすればよいでしょうか?以下、当サイトのSoftware Parkでは、大学受験カウントダウンを例に、デスクトップカウントダウンの設定方法を説明します。 Tomato ToDo でデスクトップのカウントダウンを設定する方法: 1. Tomato My インターフェースで、将来のスケジュールをクリックします。 2. 開いた将来の計画インターフェイスで、右上隅のプラスアイコンをクリックします。 3. ポップアップの「将来の計画の追加」ウィンドウで、計画を設定します。
2024-03-12
コメント 0
1186

C++ で簡単なカウントダウン プログラムを作成するにはどうすればよいですか?
記事の紹介:C++ は広く使用されているプログラミング言語で、カウントダウン プログラムを作成するのに非常に便利で実用的です。カウントダウン プログラムは、非常に正確な時間計算とカウントダウン機能を提供する一般的なアプリケーションです。この記事では、C++ を使用して簡単なカウントダウン プログラムを作成する方法を紹介します。カウントダウン プログラムを実装する鍵は、タイマーを使用して時間の経過を計算することです。 C++ では、time.h ヘッダー ファイル内の関数を使用してタイマー関数を実装できます。以下は、単純なカウントダウン プログラムのコードです。
2023-11-03
コメント 0
2421

カウントダウンデスカウントダウンフォンフラッシュの説明
記事の紹介:カウントダウン 死へのカウントダウン 何人かの友人が携帯電話の点滅に問題を抱えています。何が起こっていますか?以下のエディターがカウントダウン携帯フラッシュの紹介をしますので、ぜひご覧ください。
カウントダウンデスカウントダウンの電話フラッシュで何が起こっているのですか?
カウントダウンは、恐怖の雰囲気を引き出すために、携帯電話を振動させ、音、音楽、懐中電灯を点滅させて恐怖を作り出します。
カウントダウンデスカウントダウンソフトウェアは、心臓の弱いユーザーには適していません。ソフトウェアは真っ黒で、突然狂ってしまうため(ソフトウェアは意図的に設計されています)、プレイヤーは非常に恐怖を感じます。
2024-07-11
コメント 0
1058

Vue を使用して検証コードのカウントダウン効果を実装する方法
記事の紹介:Vue を使用して検証コードのカウントダウン効果を実装する方法 インターネットの発展に伴い、検証コードはユーザーのセキュリティを保護する重要な手段の 1 つになりました。ユーザー エクスペリエンスを向上させるために、カウントダウン効果を使用して、確認コードを取得するまでの残り時間をユーザーに思い出させることができます。この記事では、Vue を使用して検証コードのカウントダウンの特殊効果を実装する方法と、具体的なコード例を紹介します。まず、検証コードのカウントダウン機能を実装するための Vue コンポーネントを作成する必要があります。このコンポーネントでは、残りの秒数を保存するカウントダウン時間変数を定義できます。
2023-09-19
コメント 0
753

PHP を使用して簡単なオンライン カウントダウン関数を作成する方法
記事の紹介:PHP を使用して単純なオンライン カウントダウン関数を記述する方法には、特定のコード サンプルが必要です。インターネットの発展に伴い、オンライン カウントダウン関数は多くの Web サイト、アプリケーション、アクティビティで広く使用されています。カウントダウン機能を使用すると、特定の時点またはイベントに到達するまでにどれくらい時間がかかるかを明確に知ることができます。この記事では、PHP を使用して簡単なオンライン カウントダウン関数を作成する方法を紹介し、具体的なコード例を示します。まず、カウントダウンの目標時間を明確にする必要があります。将来の目標時間を指定したカウントダウン機能を実装したいとします。
2023-09-27
コメント 0
1115

カウントダウン日の設定方法
記事の紹介:カウントダウンデーアプリは、日付を計算するために特別に使用されるツールです。便利なカウントダウンに加えて、日付を計算するために正の日数を設定することもできます。以下は、エディターが用意したカウントダウン日のカウントダウン方法です。必要な場合は、 、勉強することができます。カウントダウン日のカウントダウン設定方法 1. 右上隅の[+]をクリックして、新しいカウントダウンイベントを追加します。 2. 設定インターフェースで時間を過去の時間に調整すると、タイマーは正の日数になります。 3. ユーザーが記念日時間を設定する場合、過去の時間に設定されている場合は、正の日数になります。未来に設定した場合はカウントダウンデーとなります。 4. ユーザーは自分のニーズに応じて時間を選択および調整できます。
2024-04-12
コメント 0
790

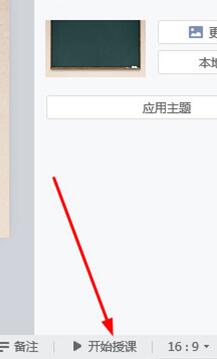
seewoホワイトボードのカウントダウン機能の使い方
記事の紹介:1. Seewo ホワイトボードのメインインターフェイスにタイマーを直接追加することはできません。追加したい場合は、コースウェアを入力し、下の [授業開始] オプションをクリックしてください。 2. ティーチングモードに入った後、下の機能バーの[詳細]オプションをクリックし、一般インターフェイスで[タイミング]機能を見つけてクリックします。 3. タイミングインターフェイスが表示されたら、[カウントダウン] と [タイマー] の 2 つの異なる機能列に分かれています。ユーザーは [カウントダウン] で特定の時間を設定できます。ソフトウェアのデフォルトは 5 分間のカウントダウン時間です。[開始] をクリックします。カウントダウン機能をオンにすることができ、タイマーが開始したら、クリックして一時停止し、時間をリセットします。授業中のテスト中に使用するのに非常に適しています。 4. [タイマー]機能は、スタートをクリックするだけで簡単になります。
2024-04-10
コメント 0
1286

時間企画局で誕生日カウントダウンを設定するには? 設定方法の紹介
記事の紹介:Time Planning Bureau は、非常に優れた時間管理および計画ソフトウェアです。このソフトウェアを通じて、毎日の時間を簡単に計画できます, カウントダウンを設定することもできます。また、指定した時間に通知します。ソフトウェアを使用するとき、一部のユーザーは、誕生日のカウントダウンの設定方法がわからないので、設定方法を紹介します。 【操作手順】 1. まずタイムプランニングビューローソフトを開き、ホームページに入り、右上隅の[プラス記号]アイコンをクリックします; 2. 追加されたページで[誕生日カウントダウン]を選択します; 3. 最後に、新しい誕生日カウントダウンページ タイトルや時刻などを設定し、操作が完了したら[完了]をクリックします。このようにして、誕生日のカウントダウンを簡単に設定できます。
2024-02-14
コメント 0
448

カウントダウン日をプラスの日に設定する方法
記事の紹介:カウントダウン アプリはカウントダウンを計算するだけでなく、証明書に日数を設定して日付を計算することもできるため、他の人が質問したときにスムーズに答えることができます。 ?カウントダウンにプラスの日数を設定する方法 1. 右上隅の「+」をクリックして、新しいカウントダウン イベントを追加します。 2. 設定インターフェースで時間を過去の時間に調整すると、タイマーは正の日数になります。 3. ユーザーが記念日時間を設定する場合、過去の時間に設定されている場合は、正の日数になります。未来に設定した場合はカウントダウンデーとなります。
2024-04-02
コメント 0
1067

JavaScript を使用してオンライン カウントダウン アプリを構築する
記事の紹介:JavaScript を使用してオンライン カウントダウン アプリケーションを構築する 現代社会では、カウントダウン アプリケーションは非常に一般的な機能です。これは、アクティビティの終了時間をカウントダウンするために使用したり、ユーザーが時間を追跡するのに役立つリマインダー機能として使用したりできます。この記事では、JavaScript を使用してシンプルで実用的なオンライン カウントダウン アプリケーションを構築する方法を紹介します。まず、アプリケーション インターフェイスを構築するには HTML ファイルが必要です。以下は、カウントダウンを表示するコンテナといくつかの基本スタイルを含む、基本的な HTML 構造です。 &
2023-08-09
コメント 0
594

カウントダウン ウィジェットをデスクトップに追加する方法。デスクトップに追加するための最新の操作テクニック。
記事の紹介:デスクトップに追加されたカウントダウン日ウィジェットは、ユーザーが直感的なカウントダウン表示を通じて時間を管理し、今後のイベントに注意を払うのに役立ちます。デスクトップに追加する方法 1. まず、電話機の電源を入れ、電話機のデスクトップの空白スペースを長押しして、[プラグイン] をクリックします。 2. 次に、プラグインの選択ページでカウントダウンを見つけます。 [ウィジェット] をクリックします。 3. デスクトップ ウィジェットを追加するページに移動し、[ホーム画面に追加] をクリックします。 4. 最後のクリック後、デスクトップが表示されます。ここでは[完了]をクリックします。
2024-06-12
コメント 0
1172

Vue を使用してボタンのカウントダウン効果を実装する方法
記事の紹介:Vue を使用してボタンのカウントダウン効果を実装する方法 Web アプリケーションの人気が高まるにつれて、ユーザーがページを操作するときのユーザー エクスペリエンスを向上させるために、動的効果を使用する必要がよくあります。その中でもボタンのカウントダウンエフェクトは非常に一般的で実用的なエフェクトです。この記事では、Vue フレームワークを使用してボタンのカウントダウン効果を実装する方法と、具体的なコード例を紹介します。まず、ボタンとカウントダウン関数を含む Vue コンポーネントを作成する必要があります。 Vue では、コンポーネントは再利用可能な Vue インスタンスであり、ビューは
2023-09-21
コメント 0
1122

uniappでタイマーを使用してページカウントダウン効果を実現する方法
記事の紹介:Uniapp は、アプレット、H5、Android、iOS など、さまざまな種類のアプリケーションの開発に使用できるクロスプラットフォーム開発フレームワークです。 Uniapp では、タイマーを使用してページのカウントダウン効果を実現できます。タイマーは時間間隔を設定し、各時間間隔内で指定されたコードを実行して、ページ カウントダウン効果を実現できます。以下は、タイマーを使用してページカウントダウン効果を実現する方法を示す例です。まず、カウントダウンを表示する必要があるページの .vue ファイルに次のコードを追加します。
2023-10-18
コメント 0
933

デスクトップでカウントダウンを設定する方法 必読: コンピューターでカウントダウンを設定する方法
記事の紹介:職場のほとんどの人は、仕事をするときに、コンピュータのデスクトップにカウントダウンを表示するカウントダウン ソフトウェアを使用します。カウントダウン ソフトウェアを使用すると、時間の感覚が得られ、時間の管理がうまくなります。もう 1 つは、自分に緊張感を与え、次のことを思い出させることです。指定された時間まであとどれくらいありますか?最近では付箋を使ってデスクトップにカウントダウンを設定する人もいますが、どうやって設定するのでしょうか?どのコンピュータのメモ作成ソフトウェアを使用する必要がありますか?私は皆さんに、コンピュータのデスクトップノートソフトウェア、Jingye Note をお勧めします。仕事のタスク、会議の内容、スケジュールなどの重要な情報を誰もが記録するのに役立ちます。作業時間を合理的に活用し、タスクを効率的に完了し、作業効率を向上させます。情報コンテンツを記録するときに、タイムリマインダー機能を使用して自分に思い出させることができます。 JingyeSheng は、単回リマインダーや繰り返しリマインダーなど、さまざまなタイプのリマインダーを提供します。
2024-02-06
コメント 0
2423


フローティングクロックでチケットを取得するためのカウントダウンを設定する方法 フローティングクロックでカウントダウンを開始してチケットを取得する方法に関するチュートリアルのリスト。
記事の紹介:フローティング クロック アプリのカウントダウン機能は、ユーザーに便利で実用的な時間管理ツールを提供し、時間をより適切に管理し、効率を高め、集中力を高めるのに役立ちます。コンサートのチケットを取得する多くの友人は、このソフトウェアを見逃すことはありません。カウントダウン リマインダーは、ユーザーが事前にチケットを取得する準備を整えるのに役立ちます。 操作方法は次のとおりです。 フローティング クロックでチケット取得のカウントダウンを設定する方法 1.フローティング時計アプリをクリックして時計を入力します。 2. Damai のチケット購入リンクをここにコピーします。 3. フラッシュセール時間と通知時間を選択し、カレンダーに保存機能をオンにします。 4. カウントダウンを見つけて、右側のスイッチをオンにします。 5. クリックしてピクチャー・イン・ピクチャーを開始します。 6. チケットを取得するには、カウントダウン リマインダーを待ちます。
2024-07-03
コメント 0
1068