合計 10000 件の関連コンテンツが見つかりました

pptフォントの傾きのショートカットキー
記事の紹介:ppt フォントの傾きのショートカット キーは Ctrl+I (テキストの傾きを適用 (削除)) です。ショートカット キーを使用して ppt のフォントの傾きを設定することも、メニュー バーの傾きボタンを使用してフォントの傾きを設定することもできます。
2019-10-21
コメント 0
6969

PHP でフォントを傾ける
記事の紹介:この記事では、PHP での特定のフォントの傾きについて詳しく解説しますが、編集者が非常に実践的だと考えたので、参考として共有します。 PHP を使用してフォントを斜体にする方法 PHP では、HTML タグを使用してテキストを斜体にすることができます。この方法を使用する手順は次のとおりです: 斜体にしたいテキストの周囲にラベルを配置します: $text="Italic Text"; echo ステートメントを使用して斜体テキストを出力します: echo$text; 斜体テキストの代替案 何らかの理由がある場合それは機能しません HTML タグを使用する他の方法もあります
2024-03-21
コメント 0
372

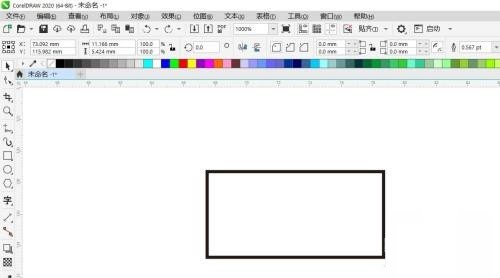
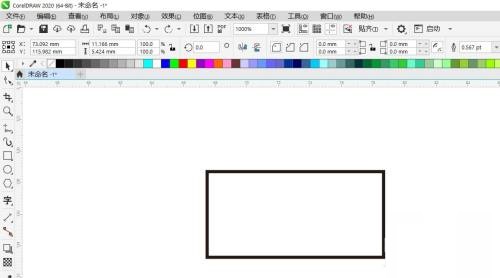
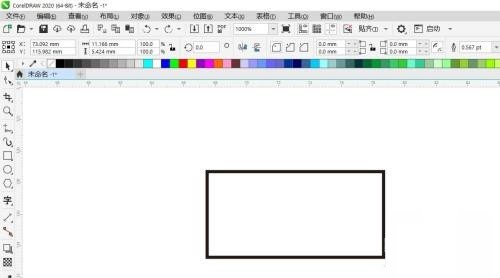
coreldraw でオブジェクトを傾ける方法 coreldraw でオブジェクトを傾けるに関するチュートリアル
記事の紹介:今日、エディターは coreldraw でのオブジェクトの傾斜に関するチュートリアルを提供します。その方法を知りたい場合は、次の記事を参照してください。 coreldraw でオブジェクトを傾ける方法は? Coreldraw 傾斜オブジェクト チュートリアル 1. 図に示すように、まずファイルを開きます。 2. 次に、図に示すように、ツールバーの [ツールの選択] をクリックしてグラフィックを選択します。 3. 次に、ツールボックスの [ツールを選択] をクリックします。は右下の小さな三角形で、図に示すように、ポップアップ オプションで [自由変形ツール] が選択されます。 4. 図に示すように、プロパティ バーの [自由傾斜] ボタンをクリックします。 5. 最後に、プロパティ バーの傾き角度ボックスに値を入力します (オブジェクトを水平または垂直に傾ける角度を指定します)。つまり、図に示すように [はい] になります。
2024-08-08
コメント 0
1163

css3で画像を傾けることはできますか?
記事の紹介:CSS3 では画像を傾けることができます。画像を傾けるには、skew() メソッドでtransform 属性を使用できます。transform 属性を使用すると、要素を傾けることができます。skew() メソッドは、要素の傾き変換を設定するために使用されます。構文「画像要素 {transform:skew(x 軸角度, y 軸角度)}」。
2022-04-28
コメント 0
2590

CSSでtilt属性を削除する方法
記事の紹介:CSS でスラント属性を削除する方法: 1. 対応する HTML ファイルを開き、スラント効果のあるラベルのコンテンツを見つけます。 2. スラント効果のあるラベルに CSS 属性「font-style:normal」を追加して、傾きを削除します。効果。
2023-01-30
コメント 0
2335

パインコーントークはどのように注文を受けますか? パインコーントークの注文方法の紹介
記事の紹介:Songguo Talk アプリのページで、右下隅にある [My] をクリックし、リスナーになることを選択します。関連手順を読んで同意し、今すぐお申し込みください。基本情報を入力し、お申込みください。注文を受けてもよいコンテンツを選択し、注文を受けて話を聞いてお金を稼ぎ始めましょう。
2024-06-26
コメント 0
1073

HTML5で文字の傾きをキャンセルする方法
記事の紹介:HTML5 では、style 属性を使用して、傾いたテキスト要素に「font-style:normal」スタイルを追加し、テキストの傾き効果をキャンセルできます。構文は「<element style="font-style:normal">slanted text<」です。 /要素> "。
2021-12-17
コメント 1
2454

coreldraw_coreldraw でオブジェクトを傾ける方法 チルト オブジェクト チュートリアル
記事の紹介:1. 図に示すように、まずファイルを開きます。 2. 次に、図に示すように、ツールバーの [ツールの選択] をクリックしてグラフィックを選択します。 3. ツールボックスの下部に小さな三角形が表示されます。図: 4 に示すように、[ツール選択] の右側にあるポップアップ オプションで [自由変形ツール] が選択されます。 図: 5 に示すように、プロパティ バーの [自由傾斜] ボタンをクリックします。 最後に、値を入力します。図 に示すように、プロパティ バーの傾斜角度ボックス (オブジェクトを水平または垂直に傾ける角度を指定します)。
2024-04-07
コメント 0
722

CSS3で傾斜効果を実現する方法
記事の紹介:CSS3 で傾き効果を実現する方法: 1. 「skew(x,y)」関数を使用して要素を水平方向と垂直方向の両方に傾けます; 2. 「skewX(x)」関数を使用して要素を垂直方向に傾けます水平方向; 3. 「skewY(y)」を使用して要素を垂直方向に傾けます。
2023-02-01
コメント 0
3090

CSSフォントの傾きを設定する方法
記事の紹介:CSS で font-style: italic; 属性または transform: skew(x-degrees); 属性を使用して、フォントの傾きを設定できます。ここで、x は傾き軸 (x は水平、y は垂直) を表します。傾斜角度 (単位: 支出)。
2024-04-25
コメント 0
1169

ディープパレスの歌の傾向とは何を意味しますか?
記事の紹介:Deep Palace Song ゲームでは、トレンドの意味とその役割を知らないプレイヤーもいます。興味のある方は、編集者が Deep Palace Tendency の攻略法をお届けします。 Shen Gong Qu の傾向は何を意味しますか? 1. 傾向はゲーム内の野心に相当します。NPC の傾向が 50 を超えると、プレイヤーが毒状態になる可能性があります。 2. 逆に傾向が低く、宮殿内での戦闘意欲が低いNPCは他者に危害を加えにくいため、傾向が最も高いNPCを選択することをお勧めします。 3. プレイヤーは、自分よりも高いスコアを持つポジションや、より優れた属性を持つポジションを見つけて競争し、意図的に彼女に負けることができます。 4. このようにして、プレイヤーはその傾向をスムーズに軽減することができます。当然、プレイヤーはイライラしておかしくなります。 5.傾向を軽減することも可能ですが、プレイヤーには推奨されませんのでご了承ください。
2024-05-03
コメント 0
541

css3のtilt関数とは何ですか?
記事の紹介:css3 には 3 つの傾斜関数があります: 1. skew()、transform 属性とともに使用され、X 軸と Y 軸に沿った 2D スキュー変換を定義します; 2. skewX()、transform 属性とともに使用され、X 軸に沿った 2D スキュー変換を定義します。軸傾斜変換; 3. skewY()、Y 軸に沿った 2D 傾斜を定義できます。
2022-06-01
コメント 0
2593

西遊記のギフト パック コードは何ですか? 2024 年の西遊記のギフト パック コードは何ですか?
記事の紹介:西遊記のギフトコードとは何ですか? Westward Journey ギフト パック コードを使用すると多くの特典を獲得できるため、引き換えコードを入力する場所に注意する必要があります。多くの友人はまだ西遊記のギフト パック コードが何なのかを知りません。ここに 2024 年の西遊記のギフト パック コードの完全なリストがあります。見てみましょう。 Westward Journey ギフトパックコードとは vip666: ダイヤモンド*222、金貨*66w、上級採用コイン*2vip777: ダイヤモンド*333、金貨*77w、上級採用コイン*2vip888: ダイヤモンド*444、金貨*88w、上級募集コイン*2vip999qsxy666qsxy777qsxy888qsxy999qsxy202 3gchappy ゲームにログイン後、アバター-ギフトコードをクリックし、
2024-08-01
コメント 0
407