合計 10000 件の関連コンテンツが見つかりました

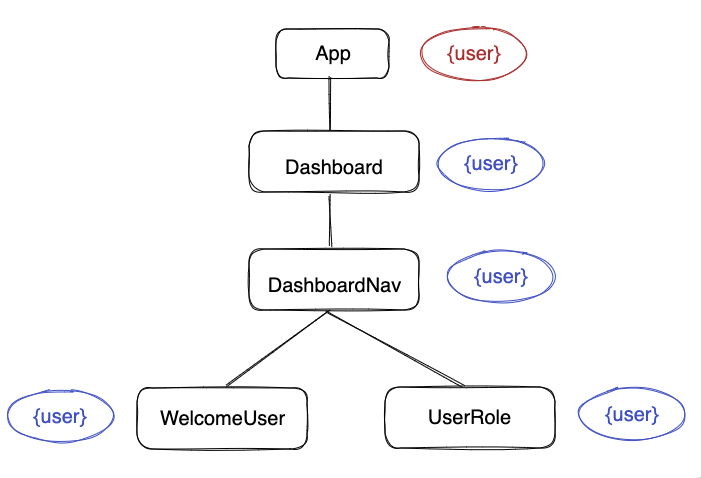
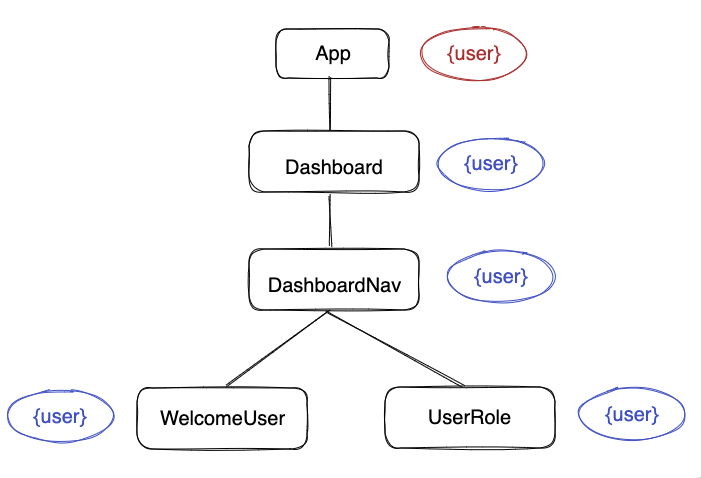
コンテキスト、Redux、それとも合成?
記事の紹介:この投稿は元々、2023 年 2 月 23 日に私のブログ ページに公開されました。
私もテクノロジー企業による最近の人員削減の影響を受けた開発者の一人です。そこで、react でフロントエンドのポジションの面接を受け始めました。
ある会社で
2024-12-19
コメント 0
659

認証の種類
記事の紹介:認証は、ユーザーの身元を確認するプロセスです。これは、許可された個人のみがシステムやデータにアクセスできるようにする基本的なセキュリティ対策です。テクノロジーが進歩するにつれて、認証方法も進化します。いくつか調べてみましょう
2024-11-29
コメント 0
703

Strichの紹介:Webアプリのバーコードスキャン
記事の紹介:効率的で便利なWebバーコードスキャン:Strichライブラリを使用してWebアプリケーションを構築する
この記事では、Strich JavaScriptライブラリを使用して、Webアプリケーションでリアルタイムの1次元/2次元バーコードスキャン機能を実装し、ネイティブアプリケーションよりもWebアプリケーションのバーコードスキャンの利点を説明する方法を紹介します。
Strich Libraryの中核的な利点:
リアルタイムスキャン:Strich Libraryは、一般的に使用される1次元および2次元のバーコードタイプをすべてサポートし、WebGLおよびWebAssemblyテクノロジーを使用して効率的で信頼できるスキャンを実現します。
簡素化された開発:単一のプラットフォーム(Webブラウザー)のために開発し、開発プロセスを簡素化し、開発コストを削減します。
簡単な展開:アプリストアのレビューは不要、部門
2025-02-08
コメント 0
1009

ブロックチェーンとは何ですか? 一般的な言語でのブロックチェーンの説明
記事の紹介:ブロックチェーンは、トランザクション情報を不変のリンクされたブロックに記録する分散型台帳テクノロジーです。各ブロックには、タイムスタンプ、トランザクションの詳細、および前のブロックのハッシュが含まれています。ブロックチェーンはノードを介してトランザクションを検証し、不変のチェーンを形成し、コンセンサスアルゴリズムを使用してコンセンサスに達します。分散性、不変性、透明性、安全性などの特徴があり、仮想通貨、サプライチェーン管理、身元認証、投票などの分野で広く利用されています。
2025-01-08
コメント 0
926

QuickUI: 軽量のフロントエンド フレームワーク
記事の紹介:元の名前: PDQuickUI、バージョン 0.6.0 以降、QuickUI に名前変更されました。
QuickUI は、純粋に JavaScript で開発されたフロントエンド レンダリング フレームワークです。仮想 DOM テクノロジーを統合することでレンダリング パフォーマンスを向上させ、高速なデータ応答と自動更新を実現します。
コア機能
効率的な仮想 DOM
正確な差分比較アルゴリズムにより効率的な DOM 更新を実現
スマート属性更新システム、変更された値のみを更新します
DOM 操作を最小限に抑えるためのインテリジェントなサブノード比較メカニズム
レスポンシブなデータ処理
詳細なデータ監視システムにより、データの変更が即座に反映されます。
2024-12-27
コメント 0
190

PNPM を使用して Monorepo でプロジェクトをビルドして実行する
記事の紹介:プロジェクト コードの構成: Polyrepo と Monorepo
プロジェクト コードを整理するには、主に 2 つの方法があります。
Polyrepo: プロジェクト コードをさまざまなリポジトリに分散します。これが現在の標準的な手法であり、複数のチームが独自の倉庫を持ち、製品とパイプラインを構築し、自律性を持っています。
Monorepo: すべてのプロジェクト コードを 1 つのリポジトリに一元化します。プロジェクトは、コードの再利用を容易にし、標準機能を共有するためにアプリケーションとパッケージに分割されます。これにより、サードパーティのパッケージのバージョンを統一し、依存関係のソース コードを再帰的に構築し、CI/CD パイプラインに同じツールを使用できます。
Monorepo は、Yandex などの多くの大手テクノロジー企業で使用されています。 Monorepo はグループで役立ちます
2025-01-19
コメント 0
366

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
539