合計 10000 件の関連コンテンツが見つかりました

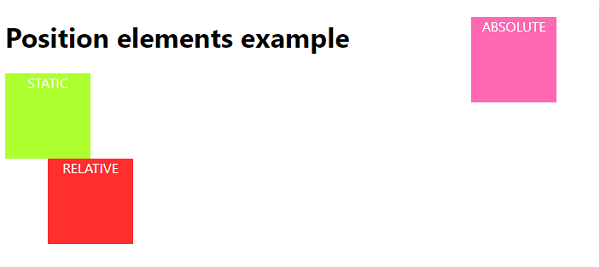
CSS で配置された要素
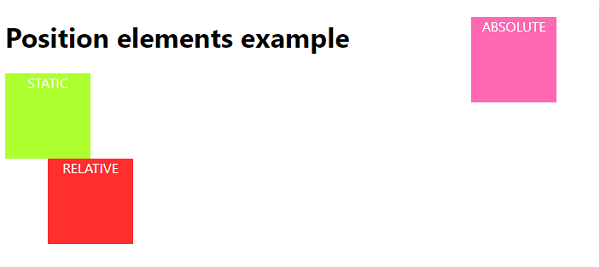
記事の紹介:Position 属性は要素を配置するために使用されます。つまり、以下は配置された要素です - 静的 - 要素ボックスは、前の要素と前の要素の後に続くように、通常のドキュメント フローの一部としてレイアウトされます。相対要素のボックスは通常のフローの一部としてレイアウトされ、ある程度の距離だけオフセットされます。絶対 - 要素のボックスは、それを含むブロックに対して相対的にレイアウトされ、ドキュメントの通常の流れから完全に削除されます。修正済み - 要素のボックスは絶対位置にあり、position:Absolute で説明されているすべての動作が適用されます。以下は CSS を使用して要素を配置するコードです - ライブ デモンストレーションの例<!DOCTYPEhtml><html><head><style>bod
2023-09-16
コメント 0
1280

CSSの子要素を親要素に対して相対的に配置するにはどうすればよいですか?
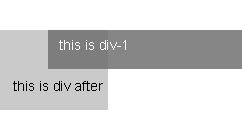
記事の紹介:CSS では、position 属性を使用して、親要素に相対位置指定「position:relative;」スタイルを設定し、子要素に絶対位置指定「position:absolute;」スタイルを設定することで、親要素を基準にして子要素を配置できます。 。
2020-12-04
コメント 0
5326

CSSで要素を配置する方法
記事の紹介:CSS 要素の配置には、静的、相対、絶対、固定配置の 4 つの方法があります。静的配置がデフォルトであり、要素は配置ルールの影響を受けません。相対配置では、ドキュメント フローに影響を与えることなく、要素をそれ自体に対して相対的に移動します。絶対配置では、要素をドキュメント フローから削除し、その要素をその祖先要素に対して相対的に配置します。固定配置では、ビューポートを基準にして要素を配置し、要素を常に画面上の同じ位置に保ちます。
2024-04-26
コメント 0
1028

絶対配置要素と相対配置要素の違いと関連性
記事の紹介:絶対配置要素と相対配置要素の違いと関係については、具体的なコード例が必要です。HTML と CSS では、要素の位置とレイアウトを制御するために絶対配置と相対配置がよく使用されます。絶対位置決めと相対位置決めは 2 つの一般的な位置決め方法であり、実際のアプリケーションでは異なる特性と用途があります。この記事では、絶対配置要素と相対配置要素の違いと関連性を詳しく紹介し、読者がこれら 2 つの配置方法をよりよく理解して適用できるように、いくつかの具体的なコード例を示します。 1. 絶対配置要素の特徴と用途
2024-01-23
コメント 0
887

CSS を使用して HTML 要素を配置する
記事の紹介:CSS は、HTML 要素を配置するのに役立ちます。任意の HTML 要素を好きな場所に配置できます。要素をページ上の自然な位置を基準にして相対的に配置するか、親要素に基づいて絶対的に配置するかを指定できます。例 相対位置の例を見てみましょう - <html> <head> </head> <body> &nb
2023-09-09
コメント 0
627

固定配置要素の特徴は何ですか?
記事の紹介:固定位置要素の特性には、ブラウザ ウィンドウに対する相対的な位置、ドキュメント フローから分離されていること、要素の位置が固定されていること、ページのスクロールとともに要素がスクロールしないこと、オフセットを設定できること、要素レベルなどが含まれます。詳細な説明: 1. ブラウザ ウィンドウを基準にして配置されるため、ページがスクロールされても要素の位置は変わりません; 2. ドキュメント フローの外で、固定位置の要素がページ上に浮いて他の要素を覆うことができます; 3.要素の位置は固定されるため、固定位置要素は、ページ上の特定の位置に固定されるナビゲーション バー、サイドバー、またはその他の要素の作成に最適です。
2023-10-25
コメント 0
700

要素の固定配置の実装方法を学び、要素の固定配置の手順とテクニックを習得します。
記事の紹介:要素の位置を固定するにはどうすればよいですか?要素の位置を固定する方法と手順をマスターする Web デザインや開発において、要素の位置とレイアウトは非常に重要な部分です。多くの場合、ページがスクロールするときに要素が固定位置に留まるようにしたいことがあります。つまり、要素はページのスクロールに合わせてスクロールしますが、スクロール プロセス中も固定位置を維持します。このときCSSの固定配置(position:fixed)属性を使用する必要があります。要素の固定配置を実現するには、次の方法と手順を習得する必要があります。 固定配置の概念を理解する 固定配置とは
2024-01-20
コメント 0
1200

CSSで要素を配置する方法は何ですか
記事の紹介:CSS では、要素を配置する主な方法が 4 つあります。 静的配置: 要素はドキュメントの流れに従って表示され、オフセットすることはできません。相対位置: 要素は親要素に対してオフセットされます。絶対配置: 要素はドキュメント フローから削除され、最も近い位置にある親要素または本文要素を基準にして配置されます。固定位置: 要素はドキュメント フローから切り離され、ページがどのようにスクロールされても、要素は常に同じ位置を維持します。
2024-04-28
コメント 0
667

CSSにおける要素の配置方法とは何ですか?
記事の紹介:CSS での要素の配置方法は次のとおりです。 通常のフロー配置: 要素は通常のフローのままです。相対位置: 要素は元の位置を基準にして移動されます。フロート配置: 要素はフローから削除されますが、幅は維持されます。絶対配置: 要素はフローから削除され、配置された祖先要素を基準にして配置されます。固定配置: 要素はフローから削除され、ブラウザ ウィンドウを基準にして配置されます。グリッド レイアウトの配置: グリッド ルールを使用して要素を配置します。フレックスボックスの配置: 要素を軸に沿って配置し、サイズと配置を制御します。積み重ね順序: 積み重ね順序における要素の順序を制御します。
2024-04-26
コメント 0
980