合計 10000 件の関連コンテンツが見つかりました

初めての LLM ダイアログ ボックス プロジェクト
記事の紹介:必須
ユーザーは、テキスト、画像、PDF などのさまざまな形式の入力を送信できます。LLM は受信した情報を処理し、対応する結果を返します。
したがって、ダイアログ ボックス コンポーネントを設計して実装する必要があります。
2024-12-08
コメント 0
858

PHP パフォーマンス最適化の 5 つのスキル
記事の紹介:PHP パフォーマンス最適化の 5 つのヒント 1. 変数をむやみにコピーしないでください。PHP コードをわかりやすくするために、定義済みの変数を短い名前の変数にコピーすることがあります。その結果、メモリ消費量が 2 倍になり、プログラムが遅くなるだけです。次の例で、ユーザーが悪意を持って 512KB のテキストをテキスト入力ボックスに挿入すると、1MB のメモリが消費されると想像してください。悪い:$
2016-06-13
コメント 0
1075
SELECT ドロップダウン メニューと TEXT テキスト ボックスを使用して、選択したデータベースからデータを検索する方法
記事の紹介:[選択] ドロップダウン メニューと [テキスト] テキスト ボックスを使用して、選択したデータベースからデータを検索する方法。たとえば、ドロップダウン リストには、高校番号、名前、出身地などのオプションがあります。 「Place of Place」を選択し、次のテキストボックスに「Beijing」と入力し、データベース内の対応する出身地フィールドと照合して最終結果を出力します。 php mysqlを使用していますが、以下のコードに何か問題がありますか?この機能は常に実装できるわけではなく、表示されるレコードは 0 件です。 HTML ページ: <フォーム名=
2016-06-13
コメント 0
1788

コンピューターに音声の口述を設定し、指に休憩を与えます
記事の紹介:手首の疲労に別れを告げる、音声入力は効率的に作業するのに役立ちます!この記事では、Windows、MacOS、および任意のオペレーティングシステムのGoogleドキュメントでテキストにVoiceを使用して、手を簡単に解放する方法について説明します。繰り返しひずみ(RSI)はタイピングにおいて一般的な問題であり、音声入力はそのような問題を効果的に軽減する可能性があり、タイピングよりも速くなる可能性があります。追加のハードウェアは必要ありません。コンピューターにはマイクが組み込まれています。
Windowsシステム:Microsoft Word
Windowsシステムには、Microsoft Wordを含むすべてのWindowsアプリケーションに適した音声認識が備わっています。検索バーに「Windows Speech Outelsition」を入力します
2025-02-24
コメント 0
263

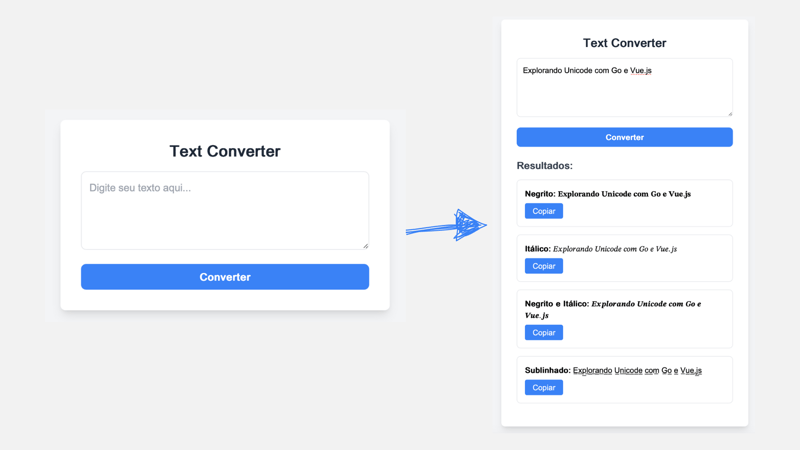
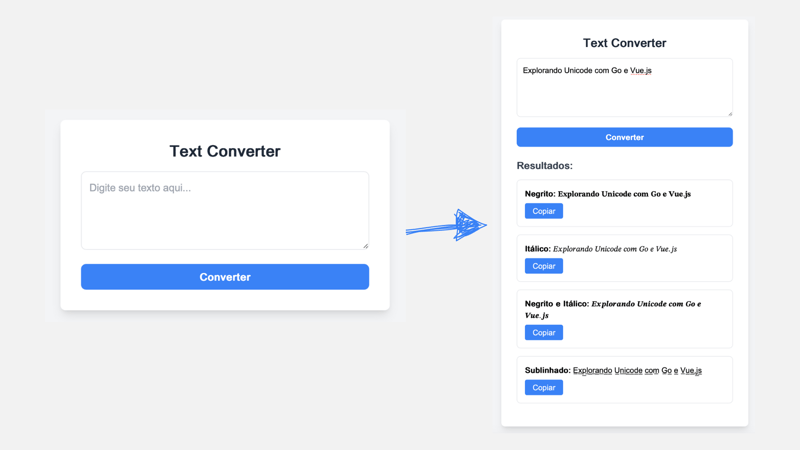
Go と Vue.js で Unicode を探索する
記事の紹介:Unicode: 現代のコンピューティングの基礎であり、あらゆる言語、スタイル、さらには絵文字のテキストを一貫して表現および操作できるようにします。この記事では、Unicode 標準について検討し、Golang と Vue.js を使用して、Unicode テーブル オフセットを使用してテキストを太字、斜体、太字斜体、下線スタイルに変換するプロジェクトを開発し、実用的で効率的なテキスト処理方法を提供します。
プロジェクトの構造
Golang バックエンド
フロントエンドからのリクエストを処理し、Unicode テーブル オフセットに基づいてテキストに変換を適用します。
Vue.js フロントエンド
ユーザーがテキストを入力し、それをバックエンドに送信し、スタイル設定された結果を表示できるシンプルなインターフェイスを提供します。
ファイル構造
TextCo
2025-01-17
コメント 0
364
最も単純なクエリ結果ステートメントの書き方
記事の紹介:最も単純なクエリ結果ステートメントを作成するにはどうすればよいですか? PHP についてはわかりませんが、今は PHP に関するスペースしかありません。
非常に単純な関数が欲しいのですが、
データテーブルには 2 つの列 (A と B) しかありません。
実装: テキスト ボックスに値を入力し、列 A のこの値に対応する列 B の値をデータベースにクエリして、ページに返します。
ええと...誰かがもっと完全な文章を書くのを手伝ってくれませんか?データベース接続ステートメント部分を含む
2016-06-13
コメント 0
1243

PDO_ODBC が Access から UTF-8 アクセント付き文字を取得できないのはなぜですか?
記事の紹介:PDO_ODBC が Access UTF-8 アクセント付き文字の取得に失敗する 問題の説明 Access データベースを MySQL に変換しようとすると、すべて正常に動作しますが、重大な問題が発生します。Access データベースに標準以外の文字が含まれている場合、変換は失敗します。クエリは次のエラーを返します。 不正な文字列値: '\xE9d' 「無効な」文字を含むテキスト行を直接出力すると、ブラウザには黒い四角の中に疑問符が表示されます (そのため、é はこの無効な記号になります)。注: 同じフォームは、このデータベース アップロードのタイトルのテキスト ボックスに「é」を受け入れ、保存し、表示する場合にも問題なく機能します。さらに、ページを「名前を付けて保存」して再度開くと、「
2024-10-20
コメント 0
936

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
585