合計 10000 件の関連コンテンツが見つかりました

HTML ボタンまたは JavaScript をクリックしたときにファイルのダウンロードをトリガーするにはどうすればよいですか?
記事の紹介:現在、多くのアプリケーションでユーザーはファイルをアップロードおよびダウンロードできます。たとえば、盗作検出ツールを使用すると、ユーザーはテキストを含むドキュメント ファイルをアップロードできます。次に、盗作がないかチェックし、ユーザーがダウンロードできるレポートを生成します。 inputtypefile を使用してファイル アップロード ボタンを作成する方法は誰もが知っていますが、JavaScript/JQuery を使用してファイル ダウンロード ボタンを作成する方法を知っている開発者はほとんどいません。このチュートリアルでは、HTML ボタンまたは JavaScript がクリックされたときにファイルのダウンロードをトリガーするさまざまな方法を説明します。 HTML の <a> タグと download 属性を使用して、ボタンがクリックされたときにファイルのダウンロードをトリガーします。
2023-09-12
コメント 0
1267

HTML要素上でマウスボタンが押されたときにスクリプトを実行しますか?
記事の紹介:要素上でマウス ボタンが押されたときにスクリプトを実行するには、HTML で onmousedown 属性を使用します。例 次のコードを実行して、onmousedown 属性 <!DOCTYPEhtml><html> <body> <h3id="myid"onmousedown="mouseDown()"onmouseup="mouseUp()&quo を実装してみることができます。
2023-08-29
コメント 0
1390

プッシュ式電話機で押されたボタンの数
記事の紹介:はじめに C++ の文字列は、数字、文字、さらには特殊記号を含めるために使用される組み込みの記憶構造です。各文字列は、その length 属性によって指定される明確なサイズに関連付けられます。デフォルトでは、文字列の位置は 0 から始まります。文字列内の文字に対してさまざまなタイプの操作を実行できます。文字列の末尾に新しい文字を追加できます。文字は文字列に複数回追加できます。この記事では、文字列を入力として受け取り、その文字列をモバイル画面のキーボードに入力するためにキーを押す回数をカウントするコードを開発します。特定の文字のキーストロークの数を示す入力配列も提供されます。このトピックをよりよく理解するために、次の例を見てみましょう - 例 例 1 - str - "abc" 出力 -
2023-09-07
コメント 0
963

iPhoneでサイドボタンを使わずにスクリーンショットを撮る方法
記事の紹介:Apple の iPhone はスクリーンショットを撮るときに非常に使いやすいです。ハードウェアボタンを押さずにスクリーンショットを撮ることができることをご存知ですか?詳細については、以下の手順に従ってください。ハードウェアキーを使わずにスクリーンショットを撮る方法です。これには、まず iPhone の仮想ホーム ボタンを有効にしてから、それを使用してスクリーンショットを撮ることが含まれます。パート 1: iPhone で仮想ホームボタンを有効にする ステップ 1: [設定] に移動します。ステップ 2: 下にスクロールしてアクセシビリティ機能を選択します。ステップ 3: アクセシビリティからタッチを選択します。ステップ 4: 次に、Assistive Touch オプションを選択します。ステップ 5: 次のページで、Assistive Touch オプションをオンに切り替えます。注意: iPhone の画面にタッチボタンが表示されることに気づくでしょう。これを仮想といいます
2023-04-16
コメント 0
2645

Edge ブラウザの検出ボタンをオフにするにはどうすればよいですか? Edge ブラウザーの右上隅にある Bing アイコンを閉じるチュートリアル
記事の紹介:Microsoft の Bing Discovery 機能は、パーソナライズされたニュース、関心のあるポイント、推奨事項をユーザーに提供するように設計されています。 [Bing] または [Discover] ボタンをクリックすると、ブラウザにはニュース、記事、ビデオ、および興味に関連するその他のコンテンツが表示されます。しかし、Edge ブラウザの [Discover] ボタンをオフにしたい場合はどうすればよいでしょうか?以下のチュートリアルを見てみましょう。方法 1: Microsoft Edge ブラウザーを最新の Canary113 バージョンに更新するには、次の手順に従ってください: 設定に移動し、サイドバー オプションを見つけて、[ディスカバリーの表示] をオフにします。このようにして、ブラウザを正常に更新できます。方法 2: 1. レジストリ エディターを開き、次のパスに移動します: HK
2024-01-07
コメント 0
1782

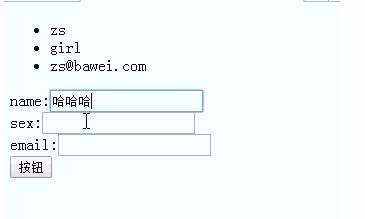
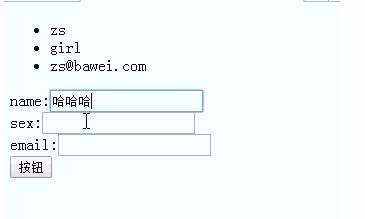
ボタンクリック後に上記の入力内容を表示するAngular実装の詳細例
記事の紹介:この記事では、Angular のボタンをクリックした後に入力内容を上部に表示する方法を中心に、AngularJS のイベント応答とページ要素の属性の動的設定について紹介します。必要な方は参考にしていただければ幸いです。
2017-12-27
コメント 0
1577