合計 10000 件の関連コンテンツが見つかりました

Li Tiaodiao はどのようにしてオープニング画面の広告をスキップしますか? オープニング画面の広告をスキップする方法は?
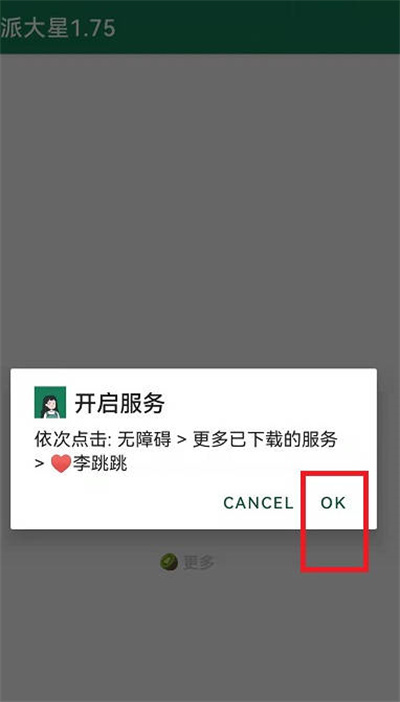
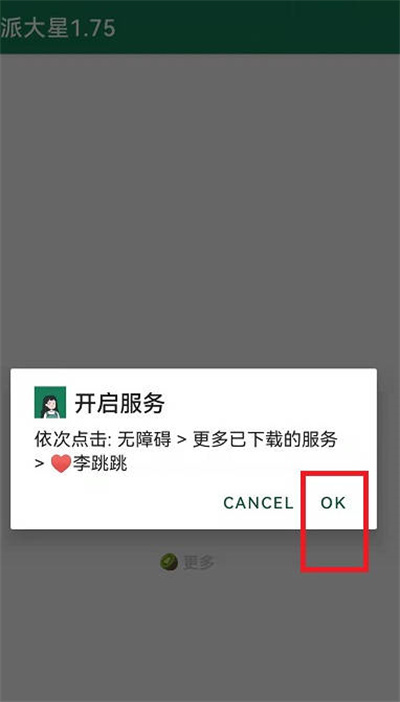
記事の紹介:「Li Tiaodiao」でオープニング画面の広告をスキップするには? カウントダウン広告、オープニング画面広告など、さまざまなアプリケーションでさまざまな広告をスキップできます。それでは、Li Tiaotiao はどのようにしてオープニング画面の広告をスキップするのでしょうか?以下からフォローしてご覧ください。図に示すように、画面広告を開く最初の手順をスキップし、[OK] をクリックして Li Tiaodiao ソフトウェアを開き、ホームページの [OK] 機能をクリックします。 2 番目のステップでは、図に示すように、インストールされているサービスをクリックしてから、その中にあるインストールされているサービス関数をクリックします。 3 番目のステップは、Li Tiaotiao をクリックしてインストールされているサービスを入力し、下の Li Tiaotiao をクリックして入力します。 4 番目のステップは、Li Tiaotiao の設定を入力した後、[開く] をクリックして設定を開きます。
2024-06-08
コメント 0
1153

uniappに画像プレビュー機能を実装する方法
記事の紹介:uni-app に画像プレビュー機能を実装する方法 はじめに: モバイル アプリケーション開発では、画像プレビューはよく使用される機能です。 uni-appでは、uni-uiプラグインやカスタムコンポーネントを利用して画像プレビュー機能を実装できます。この記事では、uni-appに画像プレビュー機能を実装する方法をコード例を交えて紹介します。 1. uni-ui プラグインを使用して画像プレビュー機能を実装する uni-ui は、DCloud が開発した Vue.js をベースとしたコンポーネント ライブラリで、豊富な UI 群を提供します。
2023-07-04
コメント 0
8410

uniappで画像閲覧と画像プレビュー機能を実装する方法
記事の紹介:uniappで画像閲覧と画像プレビュー機能を実装するにはどうすればよいですか? uniappでは、uni-uiコンポーネントライブラリを利用して画像閲覧や画像プレビュー機能を実装できます。 uni-ui は、DCloud によって開発された Vue.js に基づくコンポーネント ライブラリであり、画像参照コンポーネントや画像プレビュー コンポーネントなどの豊富な UI コンポーネント セットを提供します。まず、uni-ui コンポーネント ライブラリをプロジェクトに導入する必要があります。プロジェクトのpages.jsonファイルを開き、「easycom」フィールドに「un」を追加します。
2023-10-20
コメント 0
2006

ブリザードは、アートコンセプト図面を迅速に生成するために、社内で人工知能画像ツールを実装していると報告されています。
記事の紹介:IT Houseは6月4日、New York Timesによると、Blizzardが最近、ゲーム開発用の芸術的なコンセプト図面を迅速に生成できる「BlizzardDiffusion」と呼ばれる画像生成ツールを社内で立ち上げたと報じた。 ▲出典:Blizzard Entertainmentは、Blizzardの共同創設者であるAlan Yardham氏が社内メールでこのソフトウェアを紹介したと報告しました。 Adhan 氏は、BlizzardDiffusion は、開発者がゲームのキャラクター、環境、小道具などに関するアート コンセプト図を迅速に生成できるようになると述べました。このソフトウェアは、Blizzardのゲームコンテンツをトレーニングに使用しており、「World of Warcraft」や「Diablo」などのゲームのアートコンセプト図面を迅速に生成できます。報告書はまた、ブリザードが内部電子メールでさらに多くのゲームが発売されることを明らかにしたと述べた。
2023-06-04
コメント 0
1216

ドリームウィーバーの広告
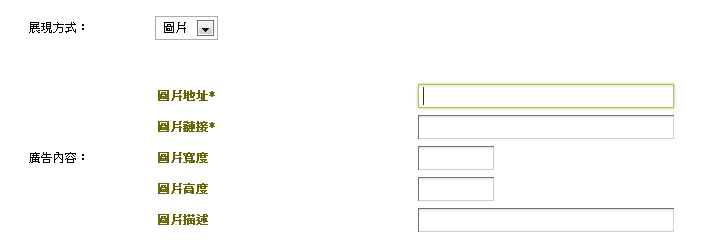
記事の紹介:ドリームウィーバーの広告を追加
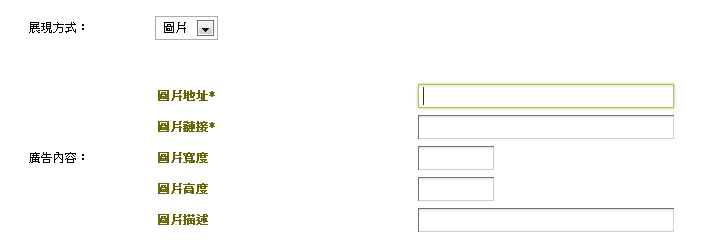
ここで画像リンクと画像アドレスを記入するにはどうすればよいですか? 画像はテンプレートフォルダーの下の画像にありますか、アップロードフォルダーにありますか?
画像アドレスを直接記入しているのですが、jsプレビューでは表示できません。
共有先:
2016-06-13
コメント 0
825

Premiere で長い画像のスライド効果を作成する方法
記事の紹介:1.「Premiere」をダブルクリックし、「PR素材ライブラリ」をダブルクリックします。 2. 開く長い画像を選択し、その画像をタイムラインにドラッグします。 3. 画像をクリックし、ダブルクリックして画像をプレビューすると、画像に白い点が表示されます。画像を画面の上部に少しだけ来るように引き上げます。 4. エフェクト → エフェクトモーションをオンにして、その位置のストップウォッチをクリックします。 5. 青い線を尾に移動し、画像をダブルクリックして白い斑点を付け、プレビュー ウィンドウで画像をプルダウンします。 6. 画像をウィンドウの下部に少し表示させ、図に示すように、ここに長い画像スライド効果を作成します。
2024-06-05
コメント 0
740

全画面広告の JavaScript ステートメントを実装する
記事の紹介:広告は現代のビジネス マーケティングに不可欠な部分です。 Web デザインでは、全画面広告はユーザーの注意を引き、販売者が製品やサービスを宣伝するのに役立ちます。この記事では、JavaScript を使用して全画面広告を実装する方法を学びます。全画面広告を実装する JavaScript ステートメントは次のとおりです。 ```<script type="text/javascript"> function fullScreenAd(){ var fsA
2023-05-20
コメント 0
1239

ドリームウィーバーの広告を追加しました
記事の紹介:ドリームウィーバーの広告を追加
ここで画像リンクと画像アドレスを記入するにはどうすればよいですか? 画像はテンプレートフォルダーの下の画像にありますか、アップロードフォルダーにありますか?
画像アドレスを直接記入しているのですが、jsプレビューでは表示できません。写真をアップロードに入れて、アドレス /uploads/1.jpg を書き込みます
ルートディレクトリに置く場合は、/1.jpgと書きます。
2016-06-13
コメント 0
863

win10で全画面表示できない場合の対処法
記事の紹介:win10 システムは非常に高品質のコンピューター システムですが、多くの友人が win10 を全画面で表示できない問題に遭遇したと報告しています。今日、エディターは win10 を全画面で表示できない問題の解決策を提供しました。 . 見てみましょう。 win10で全画面表示できない場合の対処法 1.まず解像度を設定します まず、デスクトップの空白部分を右クリックし、「ディスプレイ設定」をクリックします。 2. 次に、右側の解像度をクリックしてドロップダウンに入り、推奨解像度を選択します。解像度が非常に低い場合、ディスプレイは特に大きくなります。 3.「拡大縮小とレイアウト」も設定する必要があります。 4. レイアウト内で 100% 推奨されるものを選択するだけです。 5. 最後に、「適用」オプションをクリックすると、画面表示が通常に戻ります。デスクトップに戻ると、画面が全画面表示になります。
2024-01-04
コメント 0
1659

HTML+CSS+jQueryでカルーセル広告画像を実装
記事の紹介:今回は、カルーセル広告画像を実装するための HTML+CSS+jQuery について、HTML+CSS+jQuery を使用してカルーセル広告画像を実装する際の注意点について説明します。
2018-03-15
コメント 0
3501

html5画像アップロードの詳細説明 画像プレビュー圧縮と進捗表示をサポート IE6および標準ブラウザに対応。
記事の紹介:以前にアップロード コンポーネントを作成しました。進行状況表示とドラッグ アンド ドロップ アップロードを実装する HTML5 ファイル アップロード コンポーネントの作成を参照してください。ただし、一般的なアップロードには問題ありません。写真をアップロードしていて、プレビューする必要があります。これはもう強力です。空き時間を利用して、画像のプレビューとスケーリングをサポートする別の画像アップロード UI をアップロード コンポーネントに追加しました (画像サイズを調整することで実現できます)。画像圧縮)。
2017-03-23
コメント 0
2241

coreldraw で描画をプレビューする方法 Coreldraw プレビュー描画チュートリアル
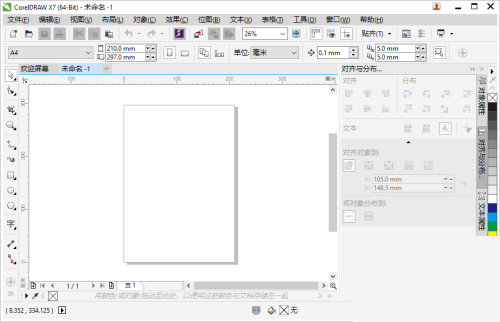
記事の紹介:coreldraw を使用する場合、多くの友人は図面をプレビューする方法を知りません。以下に、エディターが coreldraw での図面のプレビューに関するチュートリアルを提供します。必要な場合はお見逃しなく。 coreldraw で図面をプレビューするにはどうすればよいですか? Coreldraw プレビュー描画チュートリアル 1. まず CorelDRAW を開きます。 2. メニューバーの「表示」をクリックし、「全画面プレビュー」をクリックします。 3. 最後に、CorelDRAW ページがコンピュータ画面に直接表示されます。全画面プレビューを終了するには、画面上の任意の場所をクリックするか、任意のキーを押してアプリケーション ウィンドウに戻ります。
2024-08-08
コメント 0
1208

PPT ドキュメントを開くときに画像プレビューが表示されない問題に対処する方法のチュートリアル
記事の紹介:1. プレビュー画像が表示されない場合があります。 2. ファイルを開き、[ファイル]タブをクリックします。 3. ポップアップメニューの[情報]を選択します。 4. 右側の「プロパティ」をクリックし、ポップアップメニューから「詳細プロパティ」を選択します。 5. [プロパティ]画面の[概要]タブを選択します。 6. 図のようにその下の[プレビュー画像を保存]を選択し、最後に[OK]ボタンをクリックします。 7. この時点で、プレビュー画像が表示されます。 8. office 2003をお使いの場合は、[ファイル]メニューの[プロパティ]をクリックしてもこの画面を開くことができます。
2024-03-26
コメント 0
1038

HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな画像グリッド レイアウトを作成する方法 モバイル デバイスの人気が高まっている現在、画像コンテンツをより適切に表示し、さまざまな画面サイズに適応させるために、レスポンシブ デザインの重要性がますます高まっています。この記事では、HTML と CSS を使用して、画像を表示し、さまざまな画面サイズに適応できるようにするレスポンシブな画像グリッド レイアウトを作成する方法を紹介します。まず、HTML を使用して基本的なレイアウト構造を構築する必要があります。 <div> コンテナをページに追加し、コンテナ内に追加します。
2023-10-27
コメント 0
1565

コンピュータがゲーム広告を自動的にポップアップ表示する
記事の紹介:コンピューターのロック画面に常にゲームの広告が表示される場合はどうすればよいですか? 操作コンピューター: RedmiBook13 オペレーティング システム: 22621265 問題を解決する手順は次のとおりです: コンピューターのコントロール パネルを開きます。 - 「ネットワークとインターネット」をクリックします。 [インターネット オプション] - [プライバシー オプション] をクリックし、[ポップアップ ブロッカーを有効にする] にチェックを入れます。まず、コンピュータの電源を入れて、「開始」をクリックします。次に、「個人用設定」を選択し、デスクトップを右クリックして「個人用設定」を選択します。ロック画面をクリックし、左側の列にある「ロック画面」オプションを選択します。画像を選択 「背景」の「画像」を選択します。たとえば、今私のデスクトップにこのようなポップアップ広告が表示されていますが、広告が表示されても慌てて閉じないでください。このときショートカットキーCtrl+shiを押してください。
2024-06-10
コメント 0
798

iPhone 12でスクロールスクリーンショットを撮る方法_iPhone 12で長いスクリーンショットを撮る方法
記事の紹介:1. 携帯電話に付属の Safari ブラウザを開き、スクリーンショットが必要な Web ページを入力します。 2. 次に、携帯電話を使用してスクリーンショットを撮り、左下隅にあるスクリーンショットをクリックして画像を編集し、ページ全体をクリックします。 3. 右側の長い画像をプルダウンして画像をプレビューします。 4. スクリーンショットを取得したら、[完了]をクリックします。
2024-03-23
コメント 0
734