合計 10000 件の関連コンテンツが見つかりました

CSS 位置レイアウトを使用して Web ページの列レイアウトを実装する方法
記事の紹介:CSSPositions レイアウトを使用して Web ページの列レイアウトを実装する方法。Web デザインでは、列レイアウトは一般的なデザイン方法です。Web コンテンツを複数の列に分割することで、情報をより適切に整理し、ページの読みやすさを向上させることができます。 CSSPositions は、要素の位置とサイズを正確に制御するのに役立つ強力なレイアウト方法です。以下は、CSSPositions レイアウトを使用して Web ページの列レイアウトを実装する例です。 HTML 構造 まず、
2023-09-26
コメント 0
1155

HTMLとCSSを使用して列レイアウトを実装する方法
記事の紹介:HTML と CSS を使用して列レイアウトを実装する方法 Web デザインと開発において、列レイアウトは一般的なレイアウト方法の 1 つです。 HTML と CSS を使用すると、Web コンテンツをより整然とした美しいものにするための列レイアウトを簡単に実装できます。この記事では、HTML と CSS を使用して列レイアウトを実装する方法を紹介し、参考として具体的なコード例を示します。まず、HTML を使用して基本的な Web ページ構造を作成します。ヘッダー、サイドバー、本文を作成するための簡単な HTML コードの例を次に示します。
2023-10-19
コメント 0
1841

HTML チュートリアル: 複数列レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: 複数列レイアウトにグリッド レイアウトを使用する方法 グリッド レイアウトは、最新の Web デザインで一般的に使用されるレイアウト方法の 1 つであり、Web コンテンツを複数の列と行に分割して、柔軟な複数列レイアウトを実現できます。この記事では、グリッド レイアウトを使用して複数列の Web ページ レイアウトを作成する方法を紹介し、具体的なコード例を示します。 1. グリッド レイアウトの概要 グリッド レイアウトは、Web コンテンツを複数のグリッド領域に分割できる 2 次元のレイアウト システムです。これらのグリッド領域は、設計ニーズに応じて定義および配置でき、
2023-10-25
コメント 0
1211

CSSページでの左、中、右の列レイアウトの実装
記事の紹介:ページの左、中、右の列レイアウトは、現在の Web レイアウトで比較的一般的です。以下に、左、中、右の列レイアウトを実現するための 2 つの良い方法を紹介します。コードは非常に詳細です。必要ならそれを。
2018-06-21
コメント 0
3169

CSS3 プロパティを使用して Web ページの列レイアウトを実装するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページの列レイアウトを実装するにはどうすればよいですか?インターネットの発展に伴い、Web デザインの重要性はますます高まっています。優れた Web デザインは、合理的なレイアウトから切り離せません。 Web ページのレイアウトでは、列レイアウトが一般的な方法であり、Web ページをより階層化して読みやすくすることができます。この記事では、CSS3 プロパティを使用して Web ページの列レイアウトを実装する方法と、対応するコード例を紹介します。 CSS3 の flexbox プロパティを使用して列レイアウトを実装します。flexbox プロパティは、CSS3 のレイアウト モードで、簡単に列レイアウトを実装できます。
2023-09-09
コメント 0
1145

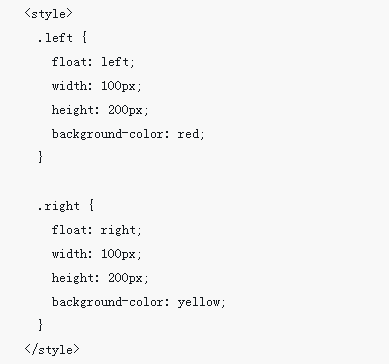
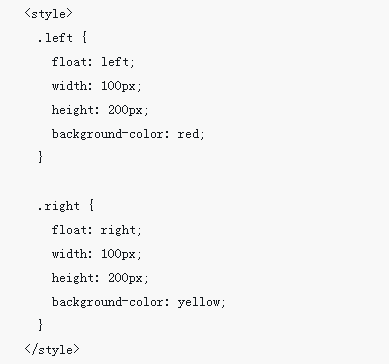
HTML レイアウト ガイド: フローティング要素を使用して複数列レイアウトを実装する方法
記事の紹介:HTML レイアウト ガイド: フローティング要素を使用して複数列レイアウトを実装する方法 Web ページを閲覧しているとき、ニュース Web サイトのトップページや製品表示ページなど、複数の列で構成されているレイアウトをよく見かけます。このマルチカラム レイアウトでは、コンテンツを複数のカラムに分割し、並べて表示することで、Web ページをより整理され、美しくすることができます。 HTML では、フローティング要素を使用して、このような複数列のレイアウトを実現できます。この記事では、フローティング要素を使用して複数列レイアウトを実装する方法と、具体的なコード例を示します。フローティング要素を使用して複数列レイアウトを実装する場合の基本概念
2023-10-27
コメント 0
1344

CSS Flex レイアウトを使用して 2 列レイアウトを実装する方法
記事の紹介:CSSFlex フレキシブル レイアウトを使用して 2 列レイアウトを実装する方法 CSSFlex フレキシブル レイアウトは、Web ページ レイアウトのプロセスを簡素化できる最新のレイアウト テクノロジであり、デザイナーや開発者は柔軟でさまざまな画面サイズに適応できるレイアウトを簡単に作成できます。その中でも、2 列レイアウトの実装は、Flex レイアウトの共通要件の 1 つです。この記事では、CSSFlex エラスティック レイアウトを使用して単純な 2 列レイアウトを実装する方法を紹介し、具体的なコード例を示します。 Flex コンテナとプロジェクトの使用
2023-09-26
コメント 0
1562

CSS3で複数列レイアウトを実装する方法は何ですか
記事の紹介:CSS3 で複数列レイアウトを実装する方法: 1. float を使用して複数列レイアウトを実装する; 2. インライン ブロック ボックス モデルを使用して複数列レイアウトを実装する; 3. 「display: flex」柔軟なレイアウトを使用して複数列レイアウトを実装する-columnlayout; 4. 複数列レイアウトを実装するには「display:flex」メソッドを使用します。複数列レイアウトを実装するには:tableメソッドを使用します。
2022-02-28
コメント 0
1819

CSSで3カラムレイアウトを実現する4つの方法の例
記事の紹介:3 列レイアウトが何なのかよくわからない人もいるかもしれません。実際、3 列レイアウトのページは左、中央、右の 3 つの部分に分かれており、中央の部分は次の記事で詳しく説明されています。 3 つの列の CSS 実装については、以下の 4 つのレイアウト方法を参照してください。
2017-02-09
コメント 1
1546

CSSの3カラムレイアウトを詳しく解説
記事の紹介:今回はCSSの3カラムレイアウトについて詳しく解説していきます。 CSSの3カラムレイアウトの注意点を実際の事例で見てみましょう。
2018-03-20
コメント 0
1388

CSSで3列レイアウトを実装する方法
記事の紹介:この記事ではCSSを使って3カラムレイアウトを実現する方法を紹介していますが、ある程度の参考になると思います。実装方法: 1. フロート、2. 絶対配置、3. フレックス レイアウト、4. テーブル レイアウト、5. グリッド レイアウト。
2020-04-21
コメント 0
3080

CSSの基本的な複数列レイアウト
記事の紹介:この記事では、CSS の基本的な複数列レイアウトを中心に紹介します。必要な友人に参考にしてください。
2018-04-24
コメント 0
1667

HTML チュートリアル: グリッド平均レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: グリッド平均レイアウトにグリッド レイアウトを使用する方法 Web デザインでは、グリッド レイアウト (GridLayout) が一般的に使用されるレイアウト方法であり、Web コンテンツを効果的に複数の列に分割し、柔軟な配置とレイアウトを実行できます。このチュートリアルでは、HTML および CSS グリッド レイアウトを使用してグリッド平均レイアウトを実装する方法を紹介し、具体的なコード例を示します。 1. グリッドレイアウトとは何ですか?グリッドレイアウトとは、ページを複数の列に分割し、行と列に基づいて配置するレイアウト方法です。
2023-10-19
コメント 0
1421

聖杯レイアウトの詳細解説とCSSレイアウトの両翼レイアウト例
記事の紹介:Holy Grail レイアウトと Double Flying Wing レイアウトの実装は、左右の列の幅を固定することを目的としており、中央部分はアダプティブです。次に、このチュートリアルを通じて、CSS レイアウトの聖杯レイアウトと二重飛行翼レイアウトを紹介します。興味のある友達は一緒に学ぶことができます。
2017-03-10
コメント 0
1737

CSSを使用して複数列レイアウトを実装する方法
記事の紹介:CSS で複数列レイアウトを実装するには、複数の div を同じ行に表示する方法がいくつかあります。Float は、複数列レイアウトのインライン ブロック ボックス モデル表示を実装します。フレックス エラスティック レイアウト インライン ブロックの水平方向に表示される要素、改行表示、またはスペースです。間隔が空きます。スペースを削除すると、隙間は自然に消えます。 flex-direction 属性は、主軸の方向を決定します。 flex-direction: row; は親コンテナ内の水平配置を意味し、 flex-direction: column; は親コンテナ内の垂直配置を意味します。
2017-09-11
コメント 0
2362

HTMLで2カラムレイアウトを実装する方法
記事の紹介:HTML で 2 列レイアウトを実装する方法: 1. float 属性と margin 属性を使用して実装する; 2. BFC テクノロジを使用して実装する; 3. テーブル レイアウト テクノロジを使用して実装する; 4. Flex Elastic Layout テクノロジを使用して実装する; 5.使用 Grid グリッド レイアウト技術が実装されています。
2021-12-03
コメント 0
8874

6つのCSS 3列レイアウト方法の例
記事の紹介:この記事では、CSS の 3 列のレイアウト方法の例を 6 つ紹介します。CSS の配置の価値とは何かと聞かれたら、まず配置を考えなければなりません。どういう意味ですか?ええと...頭をかいてください。gif、本質に戻って定義を見てみましょう。
2018-02-12
コメント 0
1690
CSS の古典的な 3 列レイアウトを実装する方法
記事の紹介:今回は、CSS の古典的な 3 列レイアウトの実装方法と、CSS の古典的な 3 列レイアウトを実装する際の注意点について説明します。以下は実際のケースです。
2018-01-30
コメント 0
1496