合計 10000 件の関連コンテンツが見つかりました

HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法 今日のインターネット時代において、ブログは人々が知識、経験、ストーリーを共有するための重要なプラットフォームとなっています。魅力的で応答性の高いブログをデザインすると、さまざまなサイズやデバイスでコンテンツがより適切に表示され、ユーザー エクスペリエンスが向上します。この記事では、HTML と CSS を使用してレスポンシブなブログ レイアウトを作成する方法を、具体的なコード例を示しながら紹介します。 1. HTML 構造 まず、ブログの基本的な HTML 構造を構築する必要があります。以下は、
2023-10-21
コメント 0
770

HTML、CSS、jQuery を使用してレスポンシブなブログ レイアウトを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用してレスポンシブなブログ レイアウトを作成する方法 現代のインターネット時代では、レスポンシブなブログ レイアウトを持つことが Web サイトの成功にとって非常に重要です。レスポンシブ デザインにより、ブログがさまざまなデバイスで適切に表示され、より良いユーザー エクスペリエンスが提供されます。この記事では、HTML、CSS、jQuery を使用してシンプルで実用的なレスポンシブなブログ レイアウトを作成する方法を紹介し、参考となる具体的なコード例を示します。 HTML 構造 まず、基本的な HTML 構造を設定する必要があります。
2023-10-28
コメント 0
1413

HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな製品表示ページを作成する方法、具体的なコード例が必要です。モバイル デバイスの普及に伴い、レスポンシブ Web デザインは最新の Web デザインの重要な要件となっています。企業または個人の Web サイトの重要な部分として、商品表示ページにもレスポンシブ デザインの特性が必要です。この記事では、HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法と、具体的なコード例を詳しく紹介します。まず、基本的な HTML ドキュメント構造を作成する必要があります。以下は概要です
2023-10-20
コメント 0
1038

HTML と CSS を使用してレスポンシブな会員カード レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな会員カード レイアウトを作成する方法 今日の社会において、会員カードは加盟店にとって集客と売上向上のための重要な手段となっています。しかし、会員カードのレイアウトをデザインするとき、さまざまなデバイス (コンピューター、携帯電話、タブレットなど) で完璧なレスポンシブ効果を表示するにはどうすればよいかという重要な問題に直面することがよくあります。この記事では、HTML と CSS を使用してシンプルで実用的なレスポンシブな会員カード レイアウトを作成する方法を説明し、具体的なコード例を示します。まず、HTML 構造を記述する必要があります。による
2023-10-24
コメント 0
1304

HTML と CSS を使用してレスポンシブなモーダル レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高いモーダル ボックス レイアウトを作成する方法現代の Web デザインでは、モーダル ボックス (ModalBox) は、プロンプト、ログイン ボックス、画像表示などの追加コンテンツを Web ページに表示するために使用される一般的な要素です。 . .この記事では、HTML と CSS を使用してレスポンシブなモーダル レイアウトを作成する方法を学び、具体的なコード例を示します。まず、基本的な HTML 構造を作成する必要があります。簡単なモーダルの例を次に示します: <!DOCTYPE
2023-10-21
コメント 0
907

HTML と CSS を使用してレスポンシブな画像表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな画像表示レイアウトを作成する方法 現代の Web デザインでは、さまざまなサイズや解像度のデバイスを使用して Web を閲覧する人が増えているため、レスポンシブなレイアウトが標準になっています。この記事では、HTMLとCSSを使ってレスポンシブな画像表示レイアウトを作成する方法を紹介します。まず、ページ構造を構築するための HTML ファイルが必要です。このファイルでは、HTML5 セマンティック タグを使用してメインのレイアウト構造を定義します。簡単な例を次に示します: &l
2023-10-19
コメント 0
722

ブログのコメント機能を実装するために柔軟な MySQL テーブル構造を設計するにはどうすればよいですか?
記事の紹介:ブログのコメント機能を実装するために柔軟な MySQL テーブル構造を設計するにはどうすればよいですか?ブログシステムの開発過程において、ユーザーが記事に返信したり議論したりできるコメント機能は非常に重要なモジュールです。ブログのコメント機能をサポートする柔軟な MySQL テーブル構造を実装するには、適切なテーブル構造を設計し、データのスケーラビリティとクエリのパフォーマンスを考慮する必要があります。以下では、このテーブル構造を設計する方法を、対応するコード例とともに詳しく紹介します。まず、コメント機能を実装するために、記事テーブルとコメントという 2 つのテーブルを作成する必要があります。
2023-10-31
コメント 0
1002

レスポンシブ レイアウトはどのプロジェクトに主に使用されますか?
記事の紹介:レスポンシブ レイアウトは、Web サイトのデザインと開発、モバイル アプリのデザイン、電子商取引プラットフォーム、ソーシャル メディア プラットフォーム、ニュースおよびメディア Web サイト、ブログ、個人の Web サイトなどのプロジェクトで主に使用されます。詳細な紹介: 1. Web サイトのデザインと開発: 現代のユーザーはさまざまなデバイスを使用して Web サイトにアクセスするため、レスポンシブ レイアウトが必要な設計方法になっています; 2. モバイル アプリケーションのデザイン: さまざまなサイズのモバイル デバイスに対応したレスポンシブ レイアウトを作成できます。より良いユーザーエクスペリエンスを提供するためのユーザーインターフェイスの装備; 3. 電子商取引プラットフォーム、ユーザーはさまざまなデバイスなどで便利に買い物や商品の閲覧ができます。
2023-10-17
コメント 0
998

HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなカルーセル レイアウトを作成する方法 カルーセルは、最新の Web デザインの一般的な要素です。ユーザーの注意を引いたり、複数のコンテンツや画像を表示したり、自動的に切り替えたりすることができます。この記事では、HTMLとCSSを使ってレスポンシブカルーセルレイアウトを作成する方法を紹介します。まず、基本的な HTML 構造を作成し、必要な CSS スタイルを追加する必要があります。以下は単純な HTML 構造です: <!DOCTYPEhtml&g
2023-10-20
コメント 0
1264

ワードプレスで何ができるのか
記事の紹介:WordPress は、ブログ、ビジネス Web サイト、個人 Web サイト、コンテンツ ページ、記事など、さまざまな Web サイトの作成と管理に使用できるコンテンツ管理システム (CMS) です。その機能には、テーマのカスタマイズ、プラグインの統合、ウィジェットの追加、ユーザー管理、バックアップとリカバリ、アップデートとセキュリティのメンテナンス、SEO 対応、モバイル対応のデザイン、電子商取引の統合が含まれます。
2024-04-15
コメント 0
1151

PHPソーシャルメディアアプリケーションのマルチプラットフォーム対応とレスポンシブデザイン機能の分析
記事の紹介:PHP ソーシャル メディア アプリケーションのマルチプラットフォーム対応とレスポンシブ デザイン機能の分析 モバイル インターネットの急速な発展に伴い、スマートフォンやタブレットを使用してソーシャル メディア アプリケーションにアクセスする人がますます増えています。ユーザーがさまざまなプラットフォームでアプリケーションを正常に使用できるようにするために、開発者は複数のプラットフォームに適応し、レスポンシブデザインを実装する必要があります。この記事では、PHP を使用してソーシャル メディア アプリケーションのマルチプラットフォーム対応とレスポンシブ デザインを実装する方法を紹介し、対応するコード例を示します。マルチプラットフォームへの適応 マルチプラットフォームへの適応を実現するには、次のことが必要です。
2023-08-09
コメント 0
991

PHP オブジェクト指向プログラミングのデザイン パターンを探索する
記事の紹介:PHP オブジェクト指向プログラミングでのデザイン パターンの探索 デザイン パターンは、ソフトウェア開発における問題解決テンプレートとして実証されています。 PHP オブジェクト指向プログラミングでは、デザイン パターンはコードをより適切に整理および管理し、コードの保守性と拡張性を向上させるのに役立ちます。この記事では、いくつかの一般的な設計パターンについて説明し、対応する PHP の例を示します。シングルトン パターン シングルトン パターンは、インスタンスが 1 つだけ存在できるようにするクラスを作成するために使用されます。 PHP では、静的メンバーとプライベートを使用してこれを行うことができます。
2023-08-11
コメント 0
1109

PHP デザイン パターンの説明: ファクトリからシングルトンまで、包括的な分析
記事の紹介:PHP デザイン パターンは、一般的な問題を解決し、柔軟性、拡張性、保守性を提供するために使用されます。ファクトリ パターン: ファクトリ クラスを通じてオブジェクトを作成し、オブジェクト作成プロセスを簡素化します。ビルダー パターン: 複雑なオブジェクトを段階的に構築し、プレゼンテーションに影響を与えることなくオブジェクトのプロパティを個別に変更できるようにします。シングルトン パターン: クラスにインスタンスが 1 つだけ存在し、アプリケーション全体からアクセスできるようにします。これらのパターンは、電子商取引 Web サイトのファクトリー パターンやフォーラムのシングルトン パターンなど、さまざまな実用的なシナリオに適用されます。
2024-05-09
コメント 0
1198

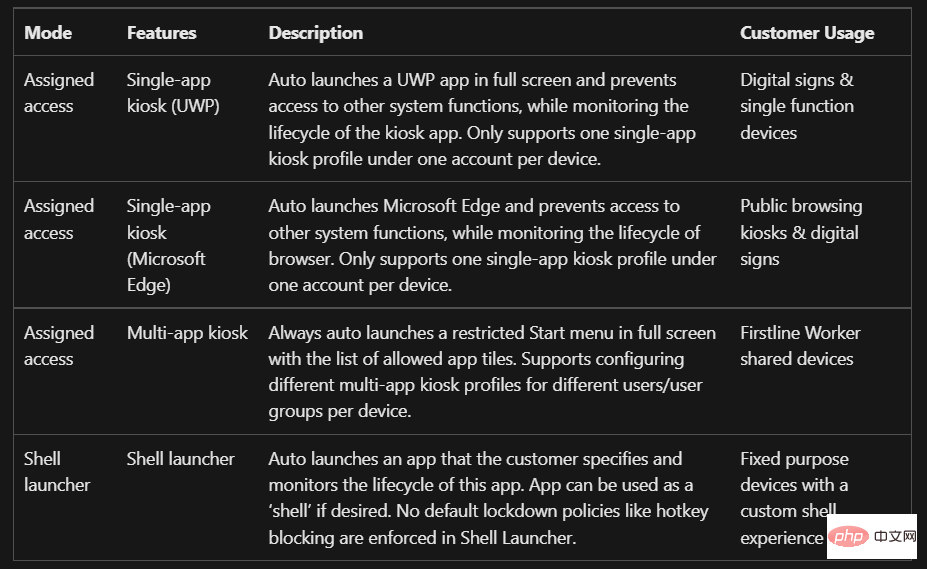
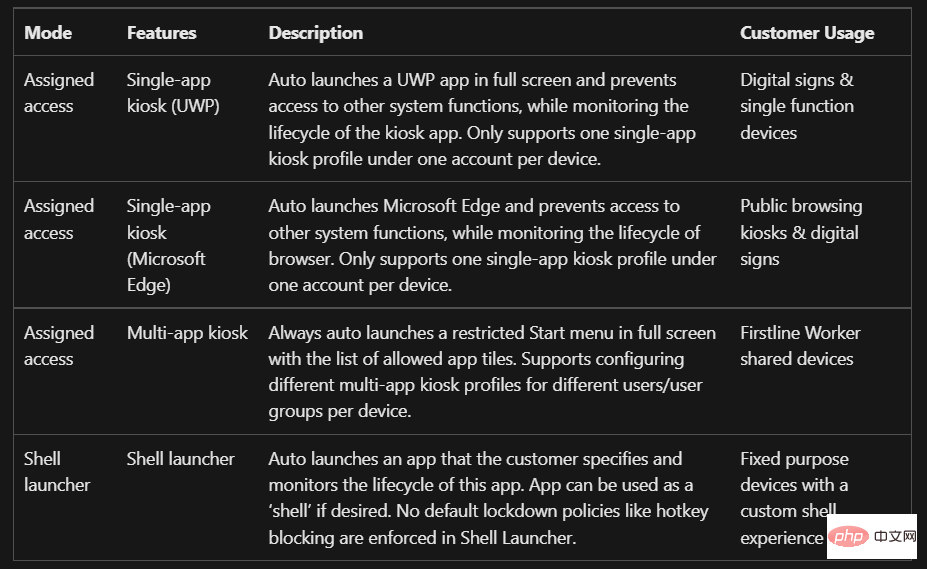
Windows 11 でキオスク モードをセットアップする方法に関する完全なチュートリアル
記事の紹介:Windows がキオスク モードと呼ばれる機能を導入してから長い時間が経ちました。この機能は、通常のデバイスを 1 つのアプリケーションのみを実行できる単一目的のデバイスに変えるものです。そこで、今日は Windows 11 でキオスク モードを設定する方法を説明します。この機能の最も一般的な用途は、ゲストがインターネットにアクセスするために使用するキオスク マシンとして、インターネットにアクセス可能なコンピューターをセットアップすることです。または、アプリに入力して既存のデバイスをインタラクティブなデジタル サインに変換し、顧客に製品を紹介したり、ビジネスを宣伝したりできます。次に、Windows 11 でキオスク モードを有効または無効にする方法を示し、その後、キオスク モードが何であるかについてさらに詳しく理解します。
2023-05-02
コメント 0
1841

HTML と CSS を使用してレスポンシブ画像カルーセル レイアウトを作成する方法
記事の紹介:HTML と CSS を使用して応答性の高い画像カルーセル レイアウトを作成する方法現代の Web デザインでは、カルーセル画像は最も重要な要素の 1 つになっています。複数の画像を効果的に表示し、カルーセル効果でユーザーの注意を引くことができます。この記事では、HTML と CSS を使用してレスポンシブな画像カルーセル レイアウトを作成する方法を紹介し、具体的なコード例を示します。まず、回転する必要がある画像を準備する必要があります。この例では、回転する必要がある画像が 3 つあると仮定します。実際のニーズに応じてさらに写真を追加できます
2023-10-25
コメント 0
1487

レスポンシブ デザインの利点をマスターして、Web ページをさまざまなデバイスに完全に適応させましょう。
記事の紹介:レスポンシブ レイアウトの利点を学び、Web ページをさまざまなデバイスに適応させてください。モバイル インターネットの普及と発展に伴い、携帯電話やタブレットを使用して Web ページにアクセスする人がますます増えています。このマルチデバイス時代では、Web ページをさまざまな画面サイズやデバイスにどのように適応させるかが重要な問題になっています。ここでは、人気のあるソリューションであるレスポンシブ レイアウトを紹介します。レスポンシブ レイアウトとは、Web デザインと開発に基づいて、ユーザーのデバイスや画面サイズに応じて Web ページの要素のレイアウトや配置を自動的に調整する技術です。これは、関係ないという意味です
2024-02-19
コメント 0
974

エンジニアリングにおける 10 の設計パターンに関するヒント
記事の紹介:より的を絞った成果を引き出すための詳細、ルール、ガイダンスを提供できます。詳細な詳細、ルール、ガイダンスを提供することで、モデルのパフォーマンスを向上させ、その出力に影響を与えることができます。より正確な出力のための詳細、ルール、ガイダンスを提供することで、プロンプトの言葉をより具体的にすることができます。デザイン パターンは、一般的な問題に対する一般的で反復可能な解決策です。各デザイン パターンは、問題に直接適用できる完全なソリューションではありません。むしろ、ベスト プラクティスを適用したソリューションをより適切に構築するために使用できるテンプレートまたはフレームワークです。オブジェクト指向プログラミングの分野ではデザインパターンが広く使われていますが、ベテランプログラマーが改善プロジェクトでよく使われる10のデザインパターンをまとめてみました。 1. ペルソナモデル ペルソナモデルは、言語モデルにデータを入力するモデルです。
2024-04-07
コメント 0
629

RWD: WordPress はデザイン以上のことができます
記事の紹介:Web 開発者として、私たちが取引するほぼすべてのクライアントは、自分の Web サイトに Web サイトのモバイル バージョンを含めることを望んでいます。画面のサイズと解像度はますます多様化しており、世の中のすべてのデバイスと画面解像度に合わせて Web サイトをデザインすることは不可能であるか、少なくとも非現実的です。この記事では、基本的なレベルから始めて、まずレスポンシブ Web デザインとは何か、なぜそれが重要なのか、そしてレスポンシブ WordPress Web サイトをブレインストーミングするときに考慮する必要があるいくつかの簡単な考慮事項を定義します。レスポンシブ Web デザインとは何ですか? Wikipedia では、RWD を次のように定義しています。 携帯電話からデスクトップ コンピューターのモニターに至るまで、さまざまなデバイスで最小限の労力で最高の表示エクスペリエンス、読みやすさ、ナビゲーションを提供する Web サイトを構築することを目的とした Web デザイン アプローチ
2023-08-29
コメント 0
892

Apple、AIの応答性とプライバシー保護を向上させるデバイス側の大規模言語モデルを開発
記事の紹介:ブルームバーグ記者マーク・ガーマン氏の最新レポートによると、アップルは現在、デバイス上で動作する大規模言語モデル(LLM)の開発に取り組んでいるという。この革新的な取り組みの目標は、今後の生成 AI 機能の応答性を高め、ユーザーのプライバシーを強化することです。 Gurman 氏の「PowerOn」ニュースレターでは、開発中のこの LLM が Apple の将来の人工知能機能の中核となるコンポーネントになると特に言及しました。現在主流のクラウドベースの AI サービスとはまったく対照的に、この新しいモデルは完全にユーザーのデバイス上で実行されるように設計されています。この設計コンセプトには、より速いサービス応答速度と優れたプライバシー保護を提供するという大きな利点があります。
2024-04-22
コメント 0
612