合計 10000 件の関連コンテンツが見つかりました

ドリームウィーバーとは何ですか?
記事の紹介:Dreamweaver は、Adobe によって開発された Web デザイン ツールで、以下を提供します。 直感的なビジュアル エディター HTML、CSS、および JavaScript エディター テンプレート ライブラリ ダイナミック コンテンツ モバイル レスポンシブ デザイン Web デザイナー、フロントエンド開発者、および Web サイトの作成を検討している人向けの Adobe Creative Cloud との統合。
2024-04-08
コメント 0
1225

Golang とテンプレート パッケージ: 美しい Web UI インターフェイスを作成する
記事の紹介:Golang とテンプレート パッケージ: 美しい Web UI インターフェイスを作成する はじめに: 今日のインターネット時代では、Web デザインは非常に重要です。企業 Web サイト、電子商取引プラットフォーム、個人のブログなど、美しく魅力的な Web インターフェイスはユーザーに深い印象を残すことができます。ただし、美しい Web インターフェイスを実現するのは簡単なことではありません。デザイナーは通常、HTML、CSS、および JavaScript を使用して、Web ページの外観と対話性を作成します。しかし、あなたが Golang であれば、
2023-07-19
コメント 0
3042

ベスト Tailwind CSS テンプレート ビルダー
記事の紹介:今日のペースの速い世界では、テクノロジーにおいて効率とスピードが最優先されており、Web デザイナーや開発者はますます Tailwind CSS テンプレート ビルダーに頼るようになっています。これらのツールは、素晴らしいデザインを作成し、プロジェクトを大幅に完了するのに役立ちます。
2024-09-10
コメント 0
1062

ベスト Tailwind CSS テンプレート ビルダー
記事の紹介:今日のペースの速い世界では、テクノロジーにおいて効率とスピードが最優先されており、Web デザイナーや開発者はますます Tailwind CSS テンプレート ビルダーに頼るようになっています。これらのツールは、素晴らしいデザインを作成し、プロジェクトを大幅に完了するのに役立ちます。
2024-09-10
コメント 0
988

プロの WordPress Web デザイナーを雇う: ステップバイステップガイド
記事の紹介:WordPress デザイナーが必要ですか? WordPress デザイナーを雇う方法がわからないですか?今日のデジタル環境では、オンラインで成功したい企業や個人にとって、専門的にデザインされた Web サイトを持つことが非常に重要です。 WordPress を使用すると、世界中の何百万ものユーザーが魅力的で機能的な Web サイトを簡単に作成できます。ただし、Web サイトに最適なデザインを実現するのは難しい場合があります。多くのテーマ、テンプレート、ツールはプロの Web サイト デザインの作成に役立ちますが、それでもデザイナーが必要な場合があります。あなたが WordPress Web サイトの所有者であるか、Web サイトの立ち上げを計画している場合は、Web サイトを構築するために WordPress デザイナーが必要になる場合があります。この記事では経験者採用についてご案内します。
2023-09-10
コメント 0
1184

ドリームウィーバーは中国語で何と言いますか?
記事の紹介:Dreamweaver は中国語で Web ページ制作ソフトウェアを指し、WYSIWYG エディターを提供し、多言語をサポートし、テンプレートとテーマ、統合されたバージョン管理、スケーラブルな機能を提供し、あらゆるレベルの Web デザイナーと開発者に適しています。
2024-04-08
コメント 0
1173

クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略
記事の紹介:クリエイティブなインスピレーション: データベース不要の Dreamweaver CMS テンプレートのデザイン戦略 インターネット時代において、Web サイトの構築はますます一般的になり、Dreamweaver CMS はシンプルで使いやすい Web サイト管理システムとして、多くの Web マスターに支持されています。ただし、実際の使用では、データベース管理のバックアップとセキュリティを考慮して、データベースを使用しない Dreamweaver CMS テンプレートの設計を試みる Web マスターもいます。この記事では、データベースを使用しない CMS テンプレートの設計戦略をいくつか紹介し、具体的なコード例を示します。 1. 静的ページのデータベースを使用しない CMS テンプレート設計の鍵
2024-03-14
コメント 0
803

58.com で履歴書を提出するにはどうすればよいですか? 58 同じ都市で履歴書を提出するためのチュートリアル!
記事の紹介:1. 58.com に履歴書を提出するにはどうすればよいですか? 58 同じ都市で履歴書を提出するためのチュートリアル! 1. 58.com APP ページを開き、求人検索アイコンをクリックします。 2. 実際のニーズに基づいて職種を選択し、適用アイコンをクリックします。 3. 基本的な個人情報、就職活動の意向、学歴などを入力します。 4. 次に履歴書をアップロードし、対応する履歴書テンプレートを選択して、履歴書が正しいことを確認します。 5. 入力が完了したら、「作成して送信」ボタンをクリックし、採用担当者からの連絡を待ちます。
2024-03-15
コメント 0
775

フレックス項目を右揃えにするにはどうすればよいですか?
記事の紹介:CSS は、Web デザイナーが Web サイトの視覚的なレイアウトを制御するために使用する強力なモジュールです。 Web デザインで最も一般的に使用されるビジュアル レイアウトの 1 つは、フレックス ボックスを使用して柔軟で動的な Web レイアウトを作成することです。これは、フレックス項目の右揃えなど、さまざまな方法でコンテナ内の項目を整列させるための簡単かつ効果的な方法を提供します。フレックスボックスとは何ですか?まず、フレックスボックスとは何かを理解する必要があります。 Flex-box は、さまざまな画面サイズやデバイスに合わせてレイアウトを作成する柔軟な方法を提供する CSS レイアウト モジュールです。これは 2 つの主な概念に基づいて構築されています: 1 つ目は 1 つ以上のフレックス アイテムを含む親要素であるフレックス コンテナーであり、2 つ目はフレックス アイテムであるフレックス アイテムです。
2023-09-22
コメント 0
1564

ExcelとWordを相互に変換する方法
記事の紹介:Excelで履歴書を編集し、[ファイル]→[Webページとして保存]をクリックします。 Web ページは Web ページ ファイルです。 [保存オプション] セクションで、[ワークブック全体の教師履歴書サンプルを保存する] を変更して、Excel の在庫フォーム テンプレートを [選択: ワークシート] に調整し、デフォルトのファイル名 [page. htm] から [page.htm] に、[worksheet.htm] などの必要な名前を付けて、[保存] をクリックします。名前を変更するときは、末尾の .htm を削除せず、[. 】前編はこれで十分です。インストールしたOSがWindows XPまたはWindows 2000の場合は、ファイルを直接右クリックし、下部の[プログラムから開く]を選択します。
2024-04-17
コメント 0
1264

Web ページのレイアウトとスタイル機能を向上させるための CSS フレームワークの詳細な研究
記事の紹介:CSS (CascadingStyleSheets) は、Web ページのスタイルとレイアウトを記述するために使用される言語であり、Web デザインをより柔軟で管理しやすくします。ただし、大規模な Web スタイル シートの作成と管理は複雑で時間がかかる場合があります。この問題を解決するために、開発者はさまざまな CSS フレームワークを作成しました。これらのフレームワークは、Web 開発をより迅速かつ効率的に行うための、事前定義されたスタイルとレイアウト テンプレートのセットを提供します。この記事では、いくつかの一般的な CSS フレームワークを検討し、その特徴と利点、および適用方法を理解します。
2023-12-27
コメント 0
1329

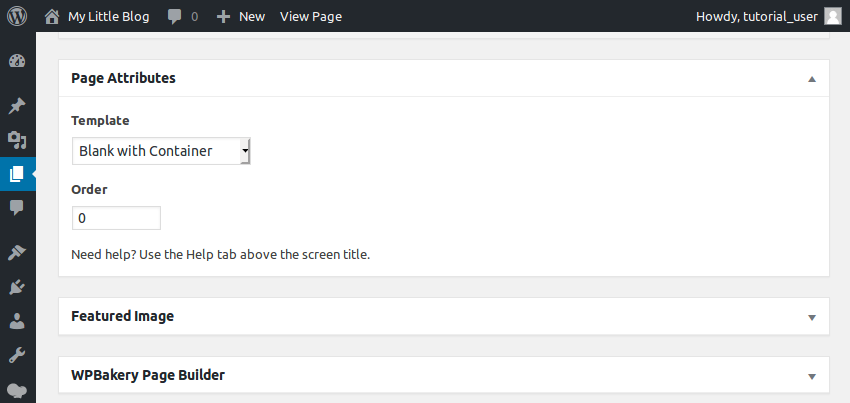
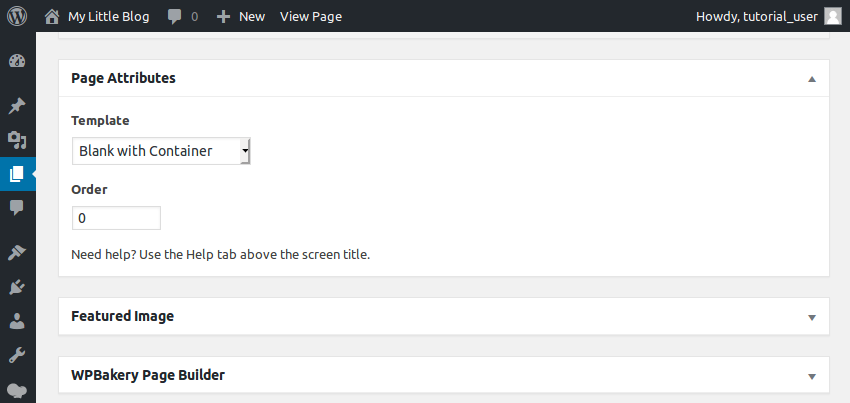
WPBakery (Visual Composer) を使用してモバイル フレンドリーなランディング ページをデザインする
記事の紹介:WPBakeryPageBuilder (旧名 VisualComposer) は、HTML や CSS コードを書かずに WordPress Web サイトのカスタム ページを作成できる WordPress プラグインです。その直感的なエディターは、デザインを完全に機能する WordPress ページに素早く変換したいコーディングを行わないデザイナーに最適です。ただし、経験豊富な Web 開発者は、開発ワークフローにこれを追加することで、時間と労力を大幅に節約することもできます。前のチュートリアルでは、WPBakeryPageBuilder のユーザー インターフェイスを紹介しました。今日はそれを使って簡単なツールを作成する方法を紹介します。
2023-09-04
コメント 0
1448

HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する
記事の紹介:HTML、CSS、jQuery: 美しいナビゲーション メニューを作成する ナビゲーション メニューは、Web デザインにおいて非常に重要な役割を果たしており、訪問者にナビゲーション機能を提供するだけでなく、Web サイトのユーザー エクスペリエンスも向上させます。この記事では、HTML、CSS、jQueryを使って美しいナビゲーションメニューを作る方法を、具体的なコード例とともに紹介します。 1. HTML 構造 まず、HTML を使用してナビゲーション メニューの構造を作成する必要があります。これは単純な HTML ナビゲーション メニュー テンプレートです: <n
2023-10-24
コメント 0
1545

カスケード スタイル シートを保護するにはどうすればよいですか?
記事の紹介:現代では、Web 開発はカスケード スタイル シート (CSS) に大きく依存しています。CSS は、Web ページの外観やデザイン、レイアウトにおいて重要な役割を果たしています。 CSS を使用すると、Web サイト デザイナーは、どのデバイスからアクセスしても見栄えの良い、応答性の高い魅力的な Web サイトを作成できます。ただし、CSS には、他のテクノロジーと同様に、セキュリティの脅威に対して脆弱になる脆弱性があります。しかし、サイバー脅威とセキュリティの脆弱性が増加するにつれて、CSS の保護が Web 開発者にとって重要な懸念事項になっています。攻撃者は CSS コードの脆弱性を悪用して、悪意のあるコードを挿入したり、機密情報を盗んだり、その他の悪意のある活動を実行したりする可能性があります。したがって、Web 開発者は、CSS コードと Web サイトを保護するために適切なセキュリティ対策を講じる必要があります。本文中
2023-08-23
コメント 0
1643

Adobe Illustrator cs5 とは何か、Adobe Illustrator の使い方
記事の紹介:Adobe Illustrator は、出版、マルチメディア、オンライン グラフィックスの分野におけるベンチマーク ベクター イラスト ソフトウェアです。印刷・出版、プロのイラストアートだけでなく、インターネットのページデザインなど幅広い業界に広く普及しており、その優れた適応性と柔軟性の高さが特徴です。 Adobe Illustrator は、包括的で高度にプロフェッショナルなグラフィック デザイン ソフトウェアとして、デザイナーに無限の創造性の世界を広げ、息を呑むような視覚的に優れた作品を完成させるのに役立ちます。 Adobe Illustrator cs5とは何ですか?アドビイラストレーターの使い方は? 1.新規ドキュメントと設定パラメータの作成 ※起動と作成:まず、Aを起動します。
2024-09-02
コメント 0
353

暗い場所で電球プロップを使用する方法 電球プロップを使用する方法
記事の紹介:低照度用途における電球の小道具は、突然のインスピレーションや素晴らしいアイデアを表現するために社会的交流やチャットでよく使用される象徴的な要素です。この小道具のデザインは多くの場合シンプルで直感的で、伝統的な電球の形状を模倣しており、時には電気の火花や光などの創造的な要素が追加されて、その示唆に富んだ意味を強化します。 電球プロップの操作方法 1. 携帯電話で Shimmer アプリを開き、ウォレット モールをクリックします。 2. ページに入り、電球と一緒に購入できるプロップを選択します。 3. パネルをポップアップし、 をクリックします。電球交換すれば問題なく使えます。
2024-06-24
コメント 0
572

CSS アニメーション ガイド: キラキラ効果を作成する方法を段階的に説明します。
記事の紹介:CSS アニメーション ガイド: Flash 効果の作成方法を段階的に説明します。 今日の Web デザインでは、アニメーション効果がユーザーの注意を引き、ユーザー エクスペリエンスを向上させる重要な要素の 1 つになっています。その中でもCSSアニメーションは様々な効果を実現する一般的な手法の一つです。この記事では、CSS を使用して見事な輝き効果を作成する方法と、具体的なコード例を示します。グリッター効果は、ページ要素を光の下で点滅させたり輝かせたりして、人々に生き生きとした雰囲気を与えることができます。以下では、簡単な例を通して C の使用方法を示します。
2023-10-24
コメント 0
1430

CSS で要素を組み合わせるにはどうすればよいですか?
記事の紹介:はじめに CSS の混合要素は、興味深い視覚効果を作成し、Web デザインを強化するために使用されるテクニックです。 CSS の mix-blend-mode プロパティを使用すると、要素がその下のコンテンツとどのようにブレンドされるかを制御できます。この記事では、mix-blend パターンを使用して CSS で要素を混合する方法を説明します。ミックス ブレンド モードについて mix-blend-mode は、要素のブレンド モードを設定できる CSS プロパティです。ブレンド モードは 2 つの要素をどのようにブレンドするかを決定し、異なるモードは異なる視覚効果を生み出します。デフォルトでは、CSS の要素のブレンド モードは標準です。これは、要素が通常どおり他のコンテンツの上に表示されることを意味します。ただし、Blend ブレンド モードを使用すると、
2023-09-14
コメント 0
1560