合計 10000 件の関連コンテンツが見つかりました

フロントエンド開発におけるJavaScriptアニメーション実装経験のまとめ
記事の紹介:フロントエンド開発における JavaScript アニメーションの実装経験の概要 インターネットの急速な発展に伴い、ページ インタラクションの需要はますます高くなり、ユーザーのアニメーション効果に対する要求もますます高くなっています。フロントエンド開発において、JavaScript アニメーションの実装は重要な部分です。アニメーション効果により、ユーザーエクスペリエンスを向上させ、ページの魅力を高めることができます。ただし、スムーズで正確なアニメーションを実現するのは簡単ではなく、一定のスキルと経験が必要です。この記事では、フロントエンド開発における JavaScript アニメーションの実践方法をいくつかまとめます。
2023-11-04
コメント 0
1156

React アニメーション ガイド: 豪華なフロントエンド アニメーションを実現する方法
記事の紹介:React アニメーション ガイド: 豪華なフロントエンド アニメーションを実現する方法 はじめに: 現代の Web 開発では、多くの Web サイトやアプリケーションがより良いユーザー エクスペリエンスを追求しており、そこでアニメーションが重要な役割を果たしています。 React は、人気のあるフロントエンド フレームワークとして、さまざまなアニメーション効果を実現するための強力なツールを提供します。この記事では、React を使用して豪華なフロントエンド アニメーションを実現する方法と、具体的なコード例を紹介します。パート 1: 基本原則 React アニメーションの実装方法を理解する前に、いくつかの基本原則を理解しましょう。
2023-09-26
コメント 0
1399

CSS3アニメーション機能の特徴とフロントエンド開発への応用
記事の紹介:CSS3のアニメーション機能の特徴とフロントエンド開発への応用 フロントエンド開発において、CSS3のアニメーション機能は非常に重要な技術です。従来の JavaScript アニメーションと比較して、CSS3 アニメーションには独自の利点があります。この記事ではCSS3のアニメーション機能の特徴と具体的な使用例を紹介します。 CSS3 アニメーションは、CSS スタイルを使用して要素のアニメーション効果を制御します。従来の JavaScript アニメーションと比較して、CSS3 アニメーションには次のような独自の利点があります。初め、
2023-09-08
コメント 0
1350

Webman: 強力な視覚効果とアニメーション効果を提供するフロントエンド開発フレームワーク
記事の紹介:Webman: 強力な視覚効果とアニメーションを提供するフロントエンド開発フレームワーク フロントエンド開発は、進化し続けるテクノロジー分野で重要な役割を果たしています。インターネットの普及とユーザーの絶え間ないユーザーエクスペリエンスの追求により、フロントエンド開発はより強力になり、印象的な視覚効果やアニメーション効果を提供できる必要があります。フロントエンド開発フレームワークとして、Webman は強力な視覚効果とアニメーション効果を提供して、開発者にユニークで印象的なユーザー エクスペリエンスを生み出すことに尽力しています。 Webman は豊富なフロントエンドを統合します
2023-08-13
コメント 0
1337

Web フロントエンドとモバイル フロントエンドの違い
記事の紹介:現代のテクノロジーの発展に伴い、スマートフォンは徐々に日常生活に欠かせないものとなり、モバイルアプリケーションの急速な発展により、フロントエンドインターフェイスデザインの重要性がますます高まっています。ただし、フロントエンド設計には Web フロントエンドとモバイル フロントエンドの 2 種類があり、共通点も多くありますが、明らかな違いもいくつかあります。この記事では、Webフロントエンドとモバイルフロントエンドの違いをテクノロジー、デザイン、ユーザーエクスペリエンスの側面から詳しく紹介します。 1. 技術的な違い まず第一に、Web フロントエンドとモバイル フロントエンドの間には大きな技術的な違いがあります。 Web開発の前に
2023-05-25
コメント 0
1438

モバイル端末上で高機能CSS3アニメーションを実現したブラウザ
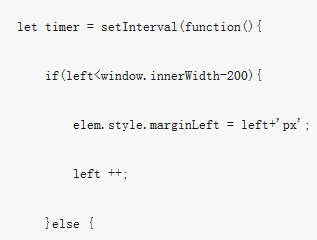
記事の紹介:既存のフロントエンド アニメーション システムには、通常、JS アニメーションと CSS3 アニメーションの 2 つのモードがあります。 JS アニメーションは、JS を使用してスタイルを動的に書き換えてアニメーション機能を実現するソリューションであり、ローエンドのブラウザーと互換性のある PC に推奨されるソリューションです。 モバイル側では、パフォーマンスに優れたブラウザネイティブ実装である CSS3 アニメーションを選択します。
2017-05-23
コメント 0
2683

CSS3 チュートリアル - アニメーション
記事の紹介:フロントエンド開発に関して以前に公開されたものも含め、CSS3 アニメーションに関する多くのテクニックを見たことがあるかもしれません。それでは、「CSS3 チュートリアル - アニメーションの基礎」を見てください。
2016-12-27
コメント 0
1448

フロントエンド開発用のトップ アニメーション ライブラリ
記事の紹介:アニメーションは現代の Web 開発の重要な側面であり、インターフェイスをよりインタラクティブで魅力的なものにすることでユーザー エクスペリエンスを向上させます。アニメーション ライブラリは数多くあるため、プロジェクトに適したものを選択するのは難しい場合があります。これは
2024-07-19
コメント 0
892

Web フロントエンドとモバイル フロントエンドの違いは何ですか
記事の紹介:相違点: 1. Web フロントエンド開発は主に従来の PC 側の Web ページ開発を指します。ページは主に PC 側のブラウザで実行されます。モバイル フロントエンドで開発されたページは主に携帯電話で実行されます。 2. モバイル端末は主に Webkit カーネルに基づいており、HTML5 などの新しいテクノロジのサポートが強化されていますが、Web フロントエンドは多くのシナリオで IE などの古いバージョンのブラウザとの互換性を必要とするため、場合によっては使用が制限されます。新しいテクノロジーの。 3. ページの適応性という点では、モバイル ページの適応はより困難です。 4. ページのパフォーマンスに関しては、Web 側のパフォーマンスがモバイル側のパフォーマンスよりも安定しています。
2022-08-23
コメント 0
6305

Web フロントエンドと他のフロントエンドの違い
記事の紹介:コンピュータ技術の急速な発展に伴い、フロントエンド開発は情報技術分野でますます人気のある分野になりました。フロントエンド開発とは、デザイン、インタラクション、ユーザー エクスペリエンス、その他のコンテンツを Web アプリケーションやモバイル アプリケーションに変換する開発作業を指します。フロントエンド開発には、Web フロントエンド、モバイル フロントエンド、デスクトップ アプリケーション フロントエンドなど、さまざまなブランチがあります。この記事では、Web フロントエンドと他のフロントエンドの違いに焦点を当てます。 1. Webフロントエンドとモバイルフロントエンド モバイルフロントエンドとは、モバイル端末(携帯電話やタブレットなど)をベースとしたアプリケーション開発業務を指します。ウェブ以前ですが
2023-05-25
コメント 0
681

ゲームフロントエンドとWebフロントエンドの違い
記事の紹介:コンピューターとインターネットの継続的な発展に伴い、ソフトウェア開発業界もブームを迎えました。その中でも、ゲーム フロントエンドと Web フロントエンドの 2 つは比較的人気のある分野です。ただし、どちらもフロントエンド開発の分野に属していますが、それでも両者の間には大きな違いがあります。この記事では、テクノロジー、開発プロセス、責任の観点から、ゲーム フロントエンドと Web フロントエンドを比較分析します。 1. 技術的な違い 1.1 レンダリング方式の違い ゲームフロントエンドではゲーム画面をリアルタイムにレンダリングする必要があり、画面の滑らかさが要求されるため、より高いフレームレートとレンダリング速度が必要となります。ゲームフロントエンド
2023-05-25
コメント 0
995