合計 10000 件の関連コンテンツが見つかりました

下線フォロー効果を備えたシンプルな CSS3 ドロップダウン メニュー効果
記事の紹介:これは、純粋な CSS3 を使用して作成された、下線に続く効果を備えたドロップダウン メニュー効果です。ドロップダウン メニューでは、CSS3 変換とトランジションを使用して、下線フォロー効果とドロップダウン メニュー効果を作成します。
2017-03-20
コメント 0
2565

純粋な CSS を使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法
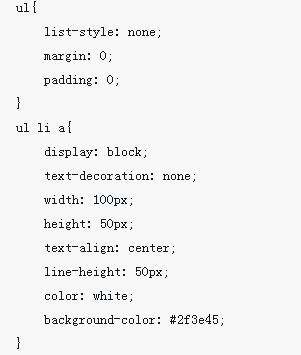
記事の紹介:純粋な CSS を介してナビゲーション バーのドロップダウン メニュー効果を実現する方法 Web デザインでは、ナビゲーション バーは非常に一般的なコンポーネントであり、ドロップダウン メニューはナビゲーション バーの一般的な効果です。この記事では、CSS のみを使用してナビゲーション バーのドロップダウン メニュー効果を実装する方法を学び、詳細なコード例を示します。まず、以下に示すような基本的なナビゲーション バー構造が必要です: <navclass="navbar"><ulclass=&
2023-10-27
コメント 0
1424

純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用して応答性の高いナビゲーション バーのドロップダウン タブ メニュー効果を実装する手順。ナビゲーション バーは Web ページの一般的な要素の 1 つであり、ドロップダウン タブ メニューはナビゲーション バーでよく使用される効果です。より多くのナビゲーション オプションを提供できます。この記事では、純粋な CSS を使用して、レスポンシブ ナビゲーション バーのドロップダウン タブ メニュー効果を実装する方法を紹介します。ステップ 1: 基本的な HTML 構造を構築する まず、デモ用に基本的な HTML 構造を構築し、ナビゲーション バーにいくつかのスタイルを追加する必要があります。以下は単純な HTML 構造です。
2023-10-28
コメント 0
1747

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する手順 現在、モバイル デバイスの普及に伴い、レスポンシブ デザインは Web デザインにおける重要な要素となっています。 Web ページのナビゲーション バーのデザインでは、より良いユーザー エクスペリエンスを提供するために、通常、ドロップダウン メニューを使用してより多くのナビゲーション オプションを表示する必要があります。この記事では、純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン メニュー効果を実装する方法を、具体的なコード例とともに紹介します。 HTML 構造の作成 まず、ナビゲーション バーのコンテンツを含む基本的な HTML 構造を作成する必要があります。
2023-10-19
コメント 0
1436

純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順
記事の紹介:純粋な CSS を使用してレスポンシブ ナビゲーション バーのドロップダウン サブメニュー効果を実装する手順モバイル デバイスの普及に伴い、レスポンシブ デザインの重要性がますます高まっており、ナビゲーション バーは Web サイトの非常に重要な部分です。この記事では、純粋な CSS を使用して応答性の高いナビゲーション バーにドロップダウン サブメニュー効果を実装し、Web サイトがさまざまな画面サイズでも優れたユーザー エクスペリエンスを実現できるようにする方法を紹介します。ステップ 1: HTML 構造 まず、基本的な HTML 構造を構築する必要があります。ナビゲーション バーは通常、順序なしリスト ul とリスト項目 li を使用して作成されます。 <;
2023-10-27
コメント 0
760

CSSドロップダウンメニューを作成するにはどうすればよいですか?
記事の紹介:Web ページでは CSS でさまざまな効果を実現できますが、その中でも CSS ドロップダウン メニューはよく使われる効果であり、この記事では CSS ドロップダウン メニューの具体的な実装方法を紹介します。
2019-04-10
コメント 0
4448

HTML+CSSでドロップダウンメニューを実装する
記事の紹介:今回はHTML+CSSを使ってドロップダウンメニューを実装する方法をご紹介します。 HTML+CSSを使ってドロップダウンメニューを実装する場合の注意点は何ですか?実際の事例を見てみましょう。
2018-03-21
コメント 0
2560

CSS を使用してドロップダウン リストのカスタム スタイル効果を作成する方法
記事の紹介:CSS を使用してドロップダウン リストのカスタム スタイル効果を作成する方法。Web デザインでは、ドロップダウン リスト (DropdownList) は一般的な対話型要素の 1 つです。ユーザーの操作を容易にするオプションの選択機能を提供します。ただし、ブラウザのデフォルトのドロップダウン リスト スタイルはデザインのニーズを満たしていない可能性があるため、CSS を使用してカスタム スタイルを設定する必要があります。この記事では、CSS を使用してドロップダウン リストのカスタム スタイル効果を作成する方法を、具体的なコード例とともに紹介します。基本的な HTML 構造の作成 まず、
2023-10-26
コメント 0
1934

Vue を使用してドロップダウン メニュー効果を実装する方法
記事の紹介:Vue を使用してドロップダウン メニュー効果を実装する方法 はじめに: ドロップダウン メニューは、Web デザインにおける一般的なインタラクティブ コンポーネントの 1 つであり、Web ページをより美しく、より強力にすることができます。人気の JavaScript フレームワークである Vue は、ドロップダウン メニューの効果を簡単に実装できる便利なコンポーネント ベースの開発方法を提供します。この記事では、Vue を使用してドロップダウン メニューを実装する方法を簡単な例を使用して紹介します。 1. HTML 構造: ドロップダウン メニューの HTML 構造は非常に単純で、通常はトリガー ボタンとメニュー リストで構成されます。
2023-09-19
コメント 0
1421

FastStone Capture で写真をネガに変換する方法 写真をネガに変換する方法
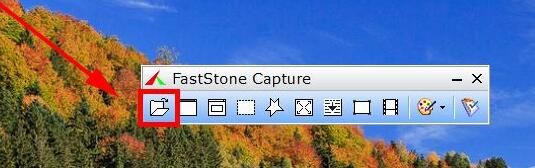
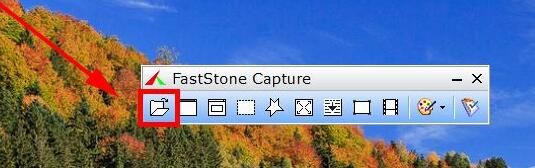
記事の紹介:まず、FastStoneCapture を開き、最初のオプションをクリックします。次に、ドロップダウン オプションで、[マテリアル ディスプレイを開く] を選択します。次に、左上のメニュー バーで、[フィルム] を選択します。または、ショートカット キー Ctrl+ を押します。 H の最終的な効果を以下に示します。
2024-05-09
コメント 0
839