合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像の遅延読み込みのフェードイン効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像の遅延読み込みのフェードイン効果を実現するにはどうすればよいですか?現代の Web デザインでは、ユーザー エクスペリエンスと Web サイトのパフォーマンスを向上させるために、画像の遅延読み込みが一般的なテクノロジーになっています。画像の遅延読み込みでは、ユーザーが画像の位置までスクロールするまで画像の読み込みを遅らせることで、初期読み込み時間を短縮できます。さらに、ユーザー エクスペリエンスをさらに向上させるために、フェードイン効果を追加すると、ページがより滑らかで魅力的なものになります。この記事では、JavaScript を使用して画像の遅延読み込みのフェードイン効果を実装する方法を学びます。いいえ。
2023-10-28
コメント 0
1431

遅延読み込みプラグインとは何ですか?
記事の紹介:遅延読み込みプラグインには、LazyLoad.js、Echo.js、LazyLoadXT、Unveil.js などが含まれます。詳細な紹介: 1. LazyLoad.js は、画像の遅延読み込みを実装でき、カスタマイズされた読み込みタイミングと読み込み効果をサポートし、他の JavaScript ライブラリと一緒に使用できる軽量の JavaScript プラグインです; 2. Echo.js は、シンプルで簡単な- HTML5 データ属性を使用して、遅延読み込みが必要な画像などを指定する画像遅延読み込みプラグインを使用します。
2023-11-13
コメント 0
764

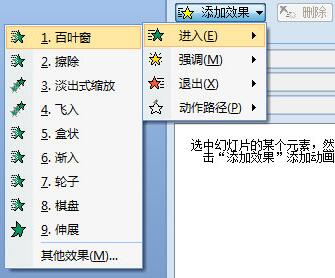
PPT を使用して、遠くからゆっくりと流れる白い雲のアニメーションをデザインする方法
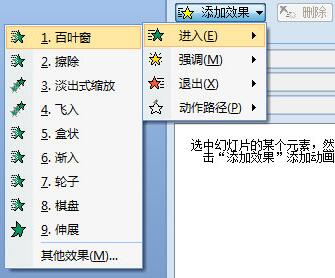
記事の紹介:1. 新しい PPT 文書を作成し、[挿入 - 図] をクリックします。 2. 白い雲の画像が編集ウィンドウ全体を覆うように画像をドラッグします。 3. メニューバーの[アニメーション - カスタムアニメーション]をクリックします。 4. 画像を選択し、[効果を追加]をクリックします。 5. [効果の追加]で[強調 - ズーム]を選択します。 6. アクションリスト項目の右下隅をクリックしてドロップダウンメニューをポップアップ表示し、メニューから[タイミング]を選択します。 7. [速度]は[非常に遅い]、[繰り返し]は[次のクリックまで]を選択します。 8. 遠くから近くへ移動する効果が明らかになります。
2024-03-26
コメント 0
416

遅延読み込みプロジェクトとは何ですか?
記事の紹介:遅延読み込みプロジェクトには、jQuery Lazy、LazyLoad、lazyload、lozad.js、echo.js などが含まれます。詳細な紹介: 1. jQuery Lazy: ページ上の画像の読み込みを遅延させることができ、カスタマイズされた読み込み効果と構成パラメーターをサポートする jQuery ベースの画像遅延読み込みプラグイン; 2. LazyLoad: 読み込みを遅延できる軽量の JavaScript 遅延読み込みライブラリ画像、ビデオ、オーディオ、その他のリソースをロードし、カスタムの読み込みタイミングやコールバック関数などをサポートします。
2023-11-13
コメント 0
715

BarTender が画像を処理する方法 - BarTender が画像を処理するための詳細な手順
記事の紹介:多くのユーザーが仕事で BarTender ソフトウェアを使用していますが、一部の新規ユーザーは、BarTender が画像をどのように処理するかを編集者に尋ねます? 次の記事では、BarTender が画像を処理する詳細な手順について説明しています。 BarTender でターゲット画像を開き、ターゲット画像をダブルクリックします。 「サイズ」をクリックして画像サイズを変更し、比例拡大縮小を選択してパーセンテージを変更し、「サイズをロック」にチェックを入れます。 「枠線」をクリックして枠線の種類を選択し、余白や線のプロパティを調整できます。「画像調整」をクリックして色を調整したり、ぼかしたり、シャープにしたりできます。 「クロップ」をクリックして対象範囲を選択し、「効果」をクリックして「対象の効果」にチェックを入れます。 「位置」をクリックして画像の位置を調整し、「」にチェックを入れます。
2024-03-06
コメント 0
582

画像編集にテキストを追加するにはどうすればよいですか?
記事の紹介:画像編集にテキストを追加する方法: まず、Photoshop を使用してテキストを追加したい画像を開き、次に「T」をクリックして画像上のテキストの編集を開始し、最後にマウスを右クリックしてテキスト効果設定を開き、より深くできるレイヤー スタイル テキストの影やその他の効果などの効果をテキストに追加します。
2019-04-26
コメント 0
181608

PPT スライドショーで複数の画像を自動的に再生するように設定する操作プロセス
記事の紹介:1. スライドショーを開きます。 2. [スタート]、[スライド レイアウト] の順にクリックし、[空白のレイアウト] を選択します。これにより、画像を挿入した後に見た目が悪くなるのを防ぐことができます。 3. [挿入]、[図] をクリックし、ファイル内で図を見つけてクリックし、[OK] をクリックして図をスライドに挿入します。その後、右上隅で画像をトリミングしたりサイズを変更したりできます。 4. [アニメーション] をクリックし、[カスタム アニメーション] をクリックします。右側をクリックして効果を追加し、効果をランダムに選択して「OK」をクリックします。 5. 右側ではエフェクト追加時の変更開始の状態がクリック時から後へと変更されます。これでデザインが完成しました。
2024-03-26
コメント 0
1232

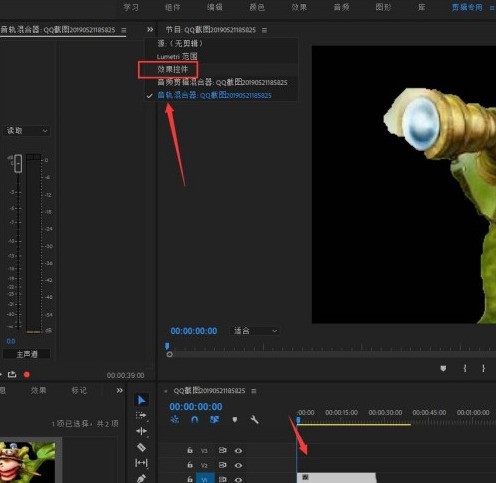
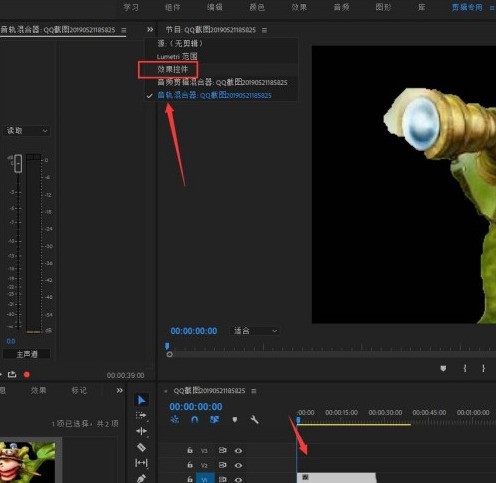
Premiere で画像のズームイン効果を作成する方法_画像のズームイン効果を作成するための Premiere チュートリアル
記事の紹介:1. 図に示すように、Premiere ソフトウェアを開き、インターフェイスに入り、画像素材をインポートし、画像をタイムラインにドラッグし、マウスで画像を選択し、上の [エフェクト コントロール] をクリックします。 2. 次に、[ビデオ効果]-[ズーム]機能をクリックして、ここでフレームを調整します。 3. ドロップダウン矢印をクリックすると、フレームのドットが表示されます。画像の再生時に、指定した位置にフレームが追加されます。 4. ドットをクリックして追加します。 5. 図に示すように、追加が完了します。 6. ビデオを再生すると、それに応じてズーム データも変化することがわかります。
2024-04-29
コメント 0
1235

Vue を使用して画像とプレースホルダー画像の遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:Web サイトでは画像の使用が非常に一般的であり、画像の読み込みを最適化する方法が開発者の焦点の 1 つになっています。重要な最適化の 1 つは画像の遅延読み込みです。これは、ユーザーが Web ページをスクロールしたときにのみ表示領域の画像が読み込まれ、スクロールされていない領域には読み込まれないことを意味します。これにより、ページの読み込み圧力が軽減され、ページの読み込み速度が向上します。ユーザー体験。 Vue フレームワークを使用する場合、Vue フレームワークが提供する命令を使用して、画像とプレースホルダー画像の遅延読み込みを簡単に実装できます。画像の遅延読み込みの実装には、Vue-lazyloa を使用できます。
2023-06-25
コメント 0
1340

php と Imagick を使用して画像スライス効果を実現します
記事の紹介:PHP と Imagick を使用して画像スライス効果を実現する Web 開発では、画像処理は非常に一般的な要件です。その中でも、写真のスライス効果は非常に一般的な加工方法です。大きな画像をいくつかの小さな画像に分割することで、画像のロード時間を効果的に短縮し、画像コンテンツをより柔軟に表示できます。この記事では、php および Imagick 拡張機能を使用して画像のスライス効果を実現する方法を紹介します。まず、php と Imagick 拡張機能がサーバーにインストールされていることを確認する必要があります。ない場合
2023-07-29
コメント 0
1567

光と影のマジックを使って写真を加工する方法 光と影のマジックハンドを使って写真を加工する方法。
記事の紹介:操作方法の紹介: 1.デスクトップ上の光と影のマジックハンドのショートカットをダブルクリックします。 2. 開いた光と影のマジックハンド ウィンドウで [開く] ボタンをクリックすると、開くウィンドウが表示されます。222.jpg などの処理が必要な写真を選択し、[開く] ボタンをクリックします。 3.222.jpg この写真は、光と影のマジック ハンドのキャンバスに正常にロードされました。その効果を図 1 に示します。デジタル暗室をクリックして写真に効果を追加し、境界線ボタンをクリックして、複数画像境界線オプションを選択します。ドロップダウン メニューで。 4. ページの読み込みが多すぎる
2024-06-25
コメント 0
1029

PPT で 2 つの写真を同時にアニメーション化するように設定する方法
記事の紹介:1. ダブルクリックしてテスト ドキュメントを開きます。 2. ジョブをクリックして最初の ppt 文書を作成した後、メニューで「挿入」--「図」-「ファイルから」をクリックします。 3. 挿入したファイルを選択し、「挿入」をクリックします。 4. 同様にもう 1 枚の写真を挿入し、2 つの写真をドラッグして適切な位置に調整します。 5. 同時に 2 つの画像を選択し、右クリック - [グループ] - [グループ] をクリックすると、2 つの画像が 1 つになります。 6. 結合されたグラフィックを選択し、右クリックして [アニメーションのカスタマイズ] を選択します。 7. [効果の追加] をクリックし、効果を選択して [OK] をクリックします。PPT を見ると、2 つの画像が一緒に動いていることがわかります。
2024-03-26
コメント 0
1123

ps2018の写真に色鉛筆効果を加える方法 psフィルターの使い方
記事の紹介:photoshop2018を開き、メインインターフェイスに入ります。 Ctrl+O を押して画像を選択し、開くを押します。 Photoshop2018に写真を追加します。 [フィルター] メニューの下の [フィルター ギャラリー] をクリックします。アーティスティック エフェクト フォルダー内の色鉛筆をクリックし、パラメーターを設定して [OK] を押します。 ps2018では画像に色鉛筆効果を追加しました。
2024-06-03
コメント 0
987

Picture Factory を使用して GIF アニメーション効果を作成する方法
記事の紹介:1. ピクチャーファクトリーを開きます - 関数インターフェースでアニメーション制作を見つけ、クリックしてアニメーション制作インターフェースを開きます。 2. アニメーション制作インターフェイスを開いた後、次をクリックします。 追加 - アニメーション化するすべての画像を選択 - [開く] をクリックして画像の追加を開始します。 3. 開いて追加する画像を選択した後、最大解像度を設定するように求められます。マウスを押したまま左右にドラッグしてサイズを設定し、「OK」をクリックします。 4. すべてのフレームを選択して設定します (現在のフレームを選択することもできます) - 時間を設定します - 次に、アニメーション効果を選択して設定します - センタリングまたはストレッチを設定します - 幅と高さの比率を設定します。 5. [再生] をクリックして効果を確認します。一部の写真に満足できない場合は、以下の各写真の右上隅にある [X] をクリックして削除します。位置を並べ替えるには、下の画像を指定した場所にドラッグするだけです。
2024-06-03
コメント 0
844

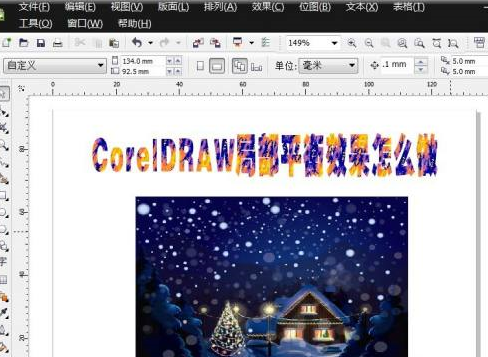
CorelDRAW でローカル バランス エフェクトを作成する方法 - CorelDRAW でローカル バランス エフェクトを作成する方法
記事の紹介:最近 CorelDRAW をダウンロードして使用したばかりのユーザーの中には、CorelDRAW がローカル バランシング エフェクトを行う方法に詳しくない人もいます? 以下では、エディターが CorelDRAW でローカル バランシング エフェクトを行う方法を示します。以下を見てみましょう。 CorelDRAW で、次の図に示すように、処理する画像を開きます。以下のように画像を選択します。 [エフェクト]に切り替えたら、下図のように[調整]→[ローカルバランス]をクリックします。下図に示すように、[ローカルバランス]ダイアログボックスが表示されるので、ダイアログボックスで関連するパラメータを設定します。 [OK] をクリックすると、下図に示すように、CorelDRAW の部分的なバランス調整効果が完了します。
2024-03-04
コメント 0
1180

PPT を使用してアニメーションのインおよびアウト効果を実現する方法
記事の紹介:まずテキストまたは画像を選択し、上の[アニメーション]-[カスタムアニメーション]をクリックし、効果の追加で[入力]-[フライイン]を選択します。これにより、エントリー演出が完了する。次に、ポップアップ効果を追加します。もう一度テキストまたは画像をクリックし、今度は追加効果で[終了]-[フライアウト]を選択します。上記の 2 つの手順を完了すると、PPT のアニメーションのフライインおよびフライアウト効果が完成します。
2024-04-17
コメント 0
644

CSSを使用してアンカー位置までスムーズにスクロールする方法
記事の紹介:CSS を使用してアンカー位置までスムーズにスクロールする方法 Web デザインにおいて、アンカー位置とはページ上の特定の位置を指し、ユーザーがページ内のリンクをクリックすると、ページはその位置までスムーズにスクロールします。この効果は、優れたユーザー エクスペリエンスをもたらすだけでなく、ページの美しさも向上します。この記事ではCSSを使ってアンカーポイント位置までスムーズなスクロールを実現する方法と具体的なコード例を紹介します。 1. HTML の構造 まず、HTML にアンカー ポイントを設定する必要があります。スムーズにスクロールしたい位置にアンカーポイントとしてid属性を追加します。
2023-11-21
コメント 0
2056

PPT画像スクロール効果の作り方_パスアニメーションが役立ちます
記事の紹介:まず、効果がより良くなるように、できれば同じサイズと比率で写真を一列に配置します。次に、すべての画像を選択し、CTRL+G キーを押して結合するか、上記の描画形式で [結合] をクリックします。選択した画像を元にカスタムアニメーションを使用し、追加効果の[アクションパス]-[カスタムパスを描画]-[直線]を選択してください。次に、マウスを使用してアニメーション パスを描画します。緑色の矢印は開始位置、赤色の矢印は終了位置です。最後に、アニメーションの開始方法を [Before] に設定すると、画像がスクロール効果を形成できるようになります。これは非常に簡単です。
2024-04-26
コメント 0
419

AIによるハローの詳しい作り方
記事の紹介:ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、2 つの楕円形を描画し、2 つの楕円形を選択し、R キーを押し、Alt キーを押してアンカー ポイントを中心に移動し、ctrl+D キーを押して、 2つの円をコピーし、シェイプジェネレーターツールを選択し、すべての楕円形から新しいグラフィックを生成し、各グラフィックにグラデーションカラーを追加し、グラフィックを選択して、効果-スタイル化-内部グローに移動します。効果は図に示すとおりです。
2024-04-23
コメント 0
432