合計 10000 件の関連コンテンツが見つかりました

キャッシュ データベースの動的スケーリング ソリューションとしての Redis
記事の紹介:Redis は、キャッシュ シナリオで広く使用されている高性能のキーと値のデータベースです。実際のアプリケーションでは、Redis のアクセス量とストレージ要件はビジネス シナリオによって異なるため、動的なスケーリングが必要な要件となります。 Redis の動的スケーリング ソリューションには、主に、容量スケーリングとパフォーマンス スケーリングの 2 つの側面が含まれています。キャパシティ スケーリングは主に、Redis クラスター ノードの数、ハードウェア構成などの変更を指します。パフォーマンス スケーリングは、同時実行性の高いシナリオでの Redis のパフォーマンスの向上を指します。以下ではこの2つの側面からReを紹介していきます。
2023-06-20
コメント 0
1935

CSS3で左右に伸びるアニメーション効果を実現する方法
記事の紹介:方法: 1. 「element {animation: name time}」ステートメントを使用してアニメーションを要素にバインドします。 2. 「@keyframes name {50%{transform:scale(left and right scaling multiple, 1);}}」を使用します。 " ステートメントで要素を設定します。 伸縮アニメーション アクションは、要素の左右の伸縮アニメーション効果を実現します。
2021-12-14
コメント 0
3878

PHP パッケージ展開のエラスティック スケーリングと自動拡張の実装方法についてのディスカッション。
記事の紹介:PHP パッケージ展開のエラスティック スケーリングと自動拡張の実装方法に関するディスカッション クラウド コンピューティングとクラウド サービスの台頭により、ますます多くの企業がアプリケーションをクラウドに移行し始めています。クラウド環境では、柔軟なスケーリングと自動拡張は非常に重要な機能であり、実際のニーズに応じてリソースを動的に調整し、システムの可用性とパフォーマンスを向上させることができます。この記事では、実行可能なソリューションを提供するために、PHP アプリケーションにエラスティック スケーリングと自動拡張を実装する方法について説明します。 1. 柔軟なスケーリングと自動拡張の概念 柔軟なスケーリングとは、動的な拡張を指します。
2023-07-30
コメント 0
1214

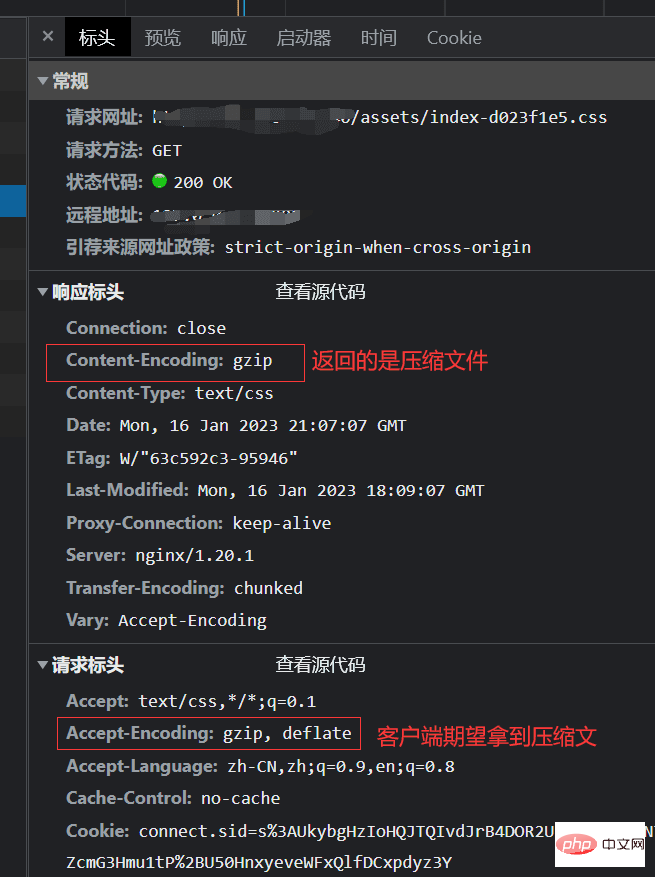
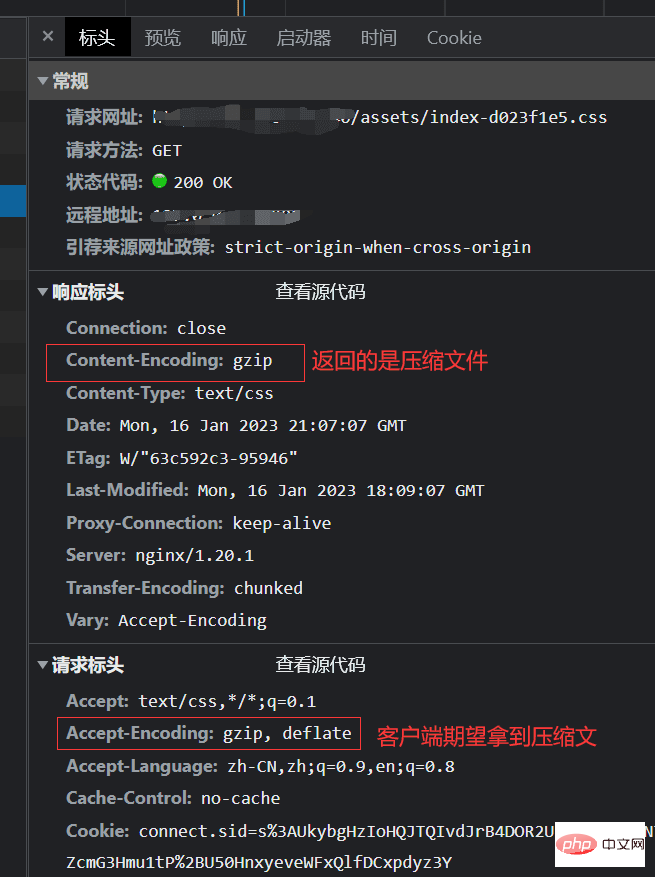
nginx gzipの動的圧縮と静的圧縮を構成する方法
記事の紹介:動的圧縮 動的圧縮とは、実際には、nginx サーバーがコンパイルされた作成物を圧縮することを意味します。nginx.conf の http および https モジュールで次の構成を有効にする必要があります: gzipon; #Enable gizo Compression gzip_min_length1k; #gizp 圧縮開始点、ファイルは圧縮 gzip_comp_level6;#圧縮レベルの数値が大きいほど、圧縮率は小さくなりますが、パフォーマンスの消費量は実際の状況に依存します gzip_proxiedany;#nginx がリバース プロキシとして使用される場合に有効になります。詳細は、公式ドキュメントを参照してください: http://nginx.org/en/docs /http/ngx_http_gzip
2023-05-12
コメント 0
2809

Java を使用してスケーラブルなアウトドア スポーツ プラットフォームを構築する方法
記事の紹介:近年のアウトドアスポーツの人気に伴い、長距離ランニング、クロスカントリー、ロッククライミング、カヤックなど、さまざまな種類のアウトドアスポーツアクティビティに参加する人が増えています。これらの活動をサポートするには多くの組織とリソースが必要ですが、一部の人々は、スケーラブルなアウトドア スポーツ プラットフォームを構築することで、人々のニーズをより適切に満たし、より良いユーザー エクスペリエンスを提供できることに気づき始めています。この記事では、Java を使用してスケーラブルなアウトドア スポーツ プラットフォームを構築する方法を検討します。技術アーキテクチャ スケーラブルなアウトドア スポーツ プラットフォームを構築するには、どのようなテクノロジを考慮する必要がありますか?
2023-06-27
コメント 0
1193

サイドバーの格納式エフェクト
記事の紹介:今回は格納式サイドバー効果についてご紹介します。 格納式サイドバー効果を実現するための注意点は何ですか? 以下は実際のケースです。
2018-03-15
コメント 0
3652

弾力的にスケーラブルなクラウド アプリケーションを構築する: Nginx Proxy Manager を使用して自動拡張を実現します
記事の紹介:伸縮自在にスケーラブルなクラウド アプリケーションの構築: NginxProxyManager を使用して自動拡張を実現する はじめに: クラウド コンピューティングの発展に伴い、クラウド アプリケーションの伸縮自在なスケーラビリティが企業の焦点の 1 つになっています。従来のアプリケーション アーキテクチャは単一マシン環境に限定されており、大規模な同時アクセスのニーズを満たすことができません。柔軟なスケーリングを実現するために、NginxProxyManager を使用してアプリケーションを管理し、自動的に拡張できます。この記事では、NginxProxyManager を使用してエラスティック拡張を構築する方法を紹介します。
2023-09-28
コメント 0
1714

超集中格納式カメラが動画の芸術を再構築
記事の紹介:7月18日朝、ファーウェイはビデオ「スターの誕生 - 超凝縮リトラクタブルカメラの背後にある物語を明らかにする」を正式に公開し、ファーウェイPura70 Ultraの革新的な技術を初めて外部に明らかにした。 「スター」とはファーウェイ社内のコードネームで、Huawei Pura70Ultraに搭載された超集光格納式カメラを指します。このコードネームは、ファーウェイの研究開発チームの技術的ロマンスの「エンジニア」スタイルを示しており、Pura シリーズに代表される技術的な美学を再度反映しています。モバイルイメージングの分野では、主力ブランドが携帯電話のイメージング機能を向上させるために依然として本体の厚さを犠牲にしている一方で、Huawei Pura70 Ultraは超集中格納式カメラでモバイルイメージングの可能性を再定義します。
2024-07-19
コメント 0
795
jqueryは選択されたラジオのプルダウン効果を実現します button_jquery
記事の紹介:この記事では、jquery のマウス イベントとページ要素スタイルの動的操作スキルを含めて、選択されたラジオ ボタンのプルダウン効果を実現する jquery の方法を主に紹介します。この機能は、特定のコンテンツ (請求書印刷など) を動的に表示するために使用できます。必要な友達は参考にしてください。
2016-05-16
コメント 0
1353

伸縮自在なシュリンクレイアウトの特徴は何ですか?
記事の紹介:伸縮自在な縮小レイアウトの機能には、伸縮自在なコンテナーと伸縮自在なアイテム、アダプティブ レイアウト、柔軟な配置と並べ替え、単純化されたネストされたレイアウト、伸縮自在な拡張と縮小、自動グリッド ラッピング、レスポンシブ デザインのサポートなどが含まれます。詳細な紹介: 1. フレキシブル コンテナとフレキシブル アイテム。フレキシブル縮小レイアウトは、フレキシブル コンテナとフレキシブル アイテムを使用して、Web コンテンツを整理およびレイアウトします。フレキシブル コンテナは、フレキシブル アイテムを含むコンテナです。設定によって、フレキシブル アイテムのレイアウトと配置を制御できます。 flex 属性。フレキシブル アイテムは、必要に応じて拡大縮小したり位置合わせしたりできるフレキシブル コンテナ内のコンテンツ ユニットです。
2023-10-18
コメント 0
1367

マイクロサービス アーキテクチャでサービスの自動スケーリングとスケジューリングを処理するにはどうすればよいですか?
記事の紹介:インターネットの継続的な発展に伴い、従来の単一の閉じたアプリケーション アーキテクチャではアプリケーションのニーズを満たすことができなくなり、マイクロサービス アーキテクチャがますます多くの企業で好まれるアーキテクチャになりました。マイクロサービス アーキテクチャは、高いスケーラビリティ、高い同時実行性、信頼性などの利点を持っていますが、多くのサービスの自動スケーリングやスケジューリングの問題があり、これらの問題をどのように解決するかがマイクロサービス アーキテクチャの重要な課題となっています。 1. 自動スケーリング 自動スケーリングとは、サービスが利用可能であり、サービス パフォーマンス指標が要件を満たしていることを前提として、業界の要件に従ってサービスをスケーリングできることを意味します。
2023-05-17
コメント 0
1235

PHPでjsファイルとcssファイルを動的に圧縮する手順の詳細な説明
記事の紹介:今回は、PHP で js および css ファイルを動的に圧縮する手順について詳しく説明します。 PHP で js および css ファイルを動的に圧縮する場合の注意点は何ですか。実際のケースを見てみましょう。
2018-05-16
コメント 0
1711