合計 10000 件の関連コンテンツが見つかりました

Linuxは動的ルーティングをサポートしていますか?
記事の紹介:Linux は動的ルーティングをサポートしています。動的ルーティングの主な機能: 1. 動的ルーティングとは、ネットワーク内のルーターが相互に通信し、経路情報を転送し、受信した経路情報を使用してルーター テーブルを更新するプロセスを指します。これにより、ネットワーク状態の変化に適応できます。 ; 2. ルーターは自動的に独自のルーティング テーブルを確立し、実際の状況の変化に応じてタイムリーな調整を行うことができます。
2023-03-30
コメント 0
1923

Vue で動的ルーティングとルーティング ガードを実装する方法
記事の紹介:Vue で動的ルーティングとルーティング ガードを実装する方法. Vue では、ルーティングはページ ジャンプや権限制御などに関連する非常に重要な概念です。この記事では、動的ルーティングとルーティング ガードの実装方法を紹介し、具体的なコード例を示します。 1. 動的ルーティング 動的ルーティングとは、さまざまな条件やパラメータに基づいてさまざまなルーティング構成を生成することを指します。 Vue の動的ルーティングは VueRouter を使用して実装されます。 VueRouter のインストール まず、VueRouter をインストールする必要があります。プロジェクトのルートディレクトリ内
2023-10-15
コメント 0
1306

ルーティングを使用して Vue で動的ルーティングを作成するにはどうすればよいですか?
記事の紹介:ルーティングを使用して Vue で動的ルーティングを作成するにはどうすればよいですか?動的ルーティングとは、ルーティング ルールを 1 つずつ手動で記述するのではなく、特定のルールに従ってルートを生成することを指します。 Vue では、VueRouter を通じて動的ルーティングを実装できます。まず、VueRouter を Vue プロジェクトにインストールする必要があります。次のコマンドでインストールできます: npminstallvue-router インストールが完了したら、Vue プロジェクトのエントリ ファイル (通常は main.js) にこれを導入する必要があります。
2023-07-23
コメント 0
2131

vue iview は動的ルーティングを作成します
記事の紹介:今回は、vue iview を使用して動的ルーティングを行う方法について説明します。 vue iview で動的ルーティングを行う際の注意点は何ですか? 以下は実際のケースです。
2018-06-08
コメント 0
2189

Linuxの動的ルーティングとは何ですか
記事の紹介:Linux 動的ルーティングには次のものが含まれます: 1. OSPF (大規模ネットワークで最短パスを計算して選択するために使用されるリンク ステート ルーティング プロトコル)、2. BGP (パス ベクトル ルーティング プロトコル)、通常インターネットのルートの相互接続で自律システム間で使用されます。 RIP、小規模ネットワークでのルーティングに使用されるディスタンス ベクトル ルーティング プロトコル、4. IS-IS、リンク ステート ルーティング プロトコル、通常は ISP 内部ネットワークおよび LAN でのルーティングに使用されます。
2023-07-06
コメント 0
1896

React の動的ルーティング
記事の紹介:React の動的ルーティングを使用すると、動的データまたはパラメーターに基づいてルートを作成でき、アプリケーション内でより柔軟で強力なナビゲーションが可能になります。これは、さまざまなコンポーネントをレンダリングする必要があるアプリケーションに特に役立ちます。
2024-08-28
コメント 0
1037

vueの動的ルーティングとはどういう意味ですか?
記事の紹介:Vue では、動的ルーティングは、特定のパターンに一致するルートを同じコンポーネントにマッピングすることです。動的ルーティングの本質は、URL を介してパラメーターを渡すことです。動的パラメーターは、「params」と「query」の 2 つの方法で渡すことができます。
2022-03-16
コメント 0
10963

Vue で動的ルーティングを実装する方法
記事の紹介:Vue で動的ルーティングを実装すると、開発プロセスの柔軟性と効率が向上します。動的ルーティングは、ユーザーの操作に基づいてルートを動的に生成し、さまざまなページジャンプを実現するのに役立ちます。 Vue では、ルーティング パラメーターを追加することで動的ルーティングを実装できます。パスにルーティング パラメータを追加します。ルートがジャンプすると、これらのパラメータには実際の値が設定されます。動的ルーティングの実装方法を見てみましょう。まず、ルート内のパラメーターを使用してルートを定義する必要があります。 Vue-router では、次のことができます。
2023-11-07
コメント 0
1417

Nodejsでルーターの動的IPを取得する方法
記事の紹介:ネットワーク プログラミングを行う場合、ルーターの IP アドレスを取得することが一般的に必要になります。 Web アプリケーションを開発している場合でも、ネットワーク セキュリティに取り組んでいる場合でも、ルーターの動的 IP アドレスを取得することは非常に重要です。 Node.jsでルーターの動的IPを取得するにはどうすればよいですか?この記事ではNode.jsでルーターの動的IPを取得する方法を詳しく紹介します。 1. 動的 IP アドレスの概念を理解する Node.js がルーターの動的 IP を取得する方法を理解する前に、まず動的 IP アドレスの概念を理解する必要があります。動的 IP アドレスは、ネットワーク状態の変化や、
2023-05-12
コメント 0
943

ThinkPHP6 を使用して動的ルーティングを実装する方法
記事の紹介:ThinkPHP6 は、開発者が Web アプリケーションを迅速に構築できるようにする多くの便利な機能を提供するオープン ソースの PHP フレームワークです。強力な機能の 1 つは動的ルーティングです。この記事では、ThinkPHP6 を使用して動的ルーティングを実装する方法を紹介します。動的ルーティングとは何ですか?ルーティングとは、URL リクエストをアプリケーションの特定の部分にマッピングするプロセスを指します。静的ルーティングでは、URL パスはアプリケーションのルーティング ルールに対応します。たとえば、「/user/index」という URL パスは次のようにルーティングされます。
2023-06-20
コメント 0
1674

Vue-Router: 動的ルートマッチングを使用して高度なルーティングを実装するにはどうすればよいですか?
記事の紹介:Vue-Router: 動的ルートマッチングを使用して高度なルーティングを実装するにはどうすればよいですか? Vue は、強力な Web アプリケーションを作成するための便利なプラグインを多数提供する人気の JavaScript フレームワークです。そのうちの 1 つは Vue-Router です。これは、アプリケーションの構造を簡単に整理できる Vue.js の公式ルーティング プラグインです。 Vue-Router では、動的ルート マッチングは、ルートを動的に作成できる非常に便利な機能です。動的ルーティングを使用すると、次のことが可能になります。
2023-12-17
コメント 0
889

ルーターに動的IPを設定する方法
記事の紹介:無線ルーターのダイナミック IP インターネット アクセスの設定は、実際には非常に簡単です。ホーム ネットワーク ケーブルをルーターの WAN ポートに接続し、ルーター設定インターフェイスで、設定ウィザードで「ダイナミック IP」を選択するか、インターネットにアクセスするためのWANポート設定オプション(コンピュータのIPアドレスを自動取得するように設定しています)。
2019-07-09
コメント 0
25170

React 動的ルーティング処理ガイド: フロントエンドの動的ページ ルーティングとパラメーター受け渡しを実装する方法
記事の紹介:React 動的ルーティング処理ガイド: フロントエンド動的ページ ルーティングとパラメーター受け渡しを実装する方法 はじめに: React アプリケーションでは、ルーティングはフロントエンド ページ ジャンプとパラメーター受け渡しを実現するための重要なメカニズムの 1 つです。大規模なアプリケーションや動的ページを処理する必要がある状況では、柔軟なルーティング処理が不可欠です。この記事では、React で動的ページ ルーティングとパラメーター受け渡しを実装する方法を紹介し、読者の理解を助ける具体的なコード例を示します。 1. Reactルーティングの基礎知識の復習 ReactではReactをよく使います。
2023-09-26
コメント 0
915

uniappでルーティング情報を動的に構成する方法
記事の紹介:UniApp でルーティング情報を動的に構成する方法 UniApp では、ルーティング情報の構成はユーザー インターフェイスのジャンプやページ間の関連付けを決定するため、非常に重要です。デフォルトでは、ルーティング情報は静的に構成されます。つまり、プロジェクトの開始時に決定されます。ただし、さまざまなビジネス ニーズに応じてルーティング情報を動的に構成する必要がある場合があります。この記事では、UniApp でルーティング情報を動的に構成する方法とコード例を詳しく紹介します。 1. 動的ルーティング構成ファイルを作成する まず、専用の
2023-12-18
コメント 0
1901
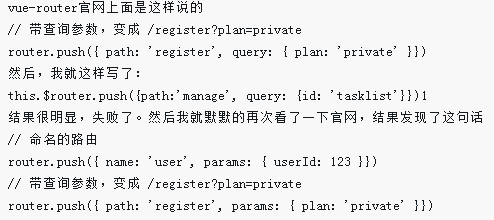
Vue を使用してルーティング パラメータを動的に設定する
記事の紹介:今回はVueを使ってルーティングパラメータを動的に設定する方法を紹介します。Vueを使ってルーティングパラメータを動的に設定する場合の注意点は何ですか?以下は実際のケースですので見てみましょう。
2018-06-06
コメント 0
1698

Linuxは動的ルーティングをサポートしていますか?
記事の紹介:概念ルーティング: ネットワーク内の 2 つのノード間のデータ伝送のパス。静的ルーティングとはゲートウェイのことを指しますが、ネットワークトポロジーが複雑な場合には動的ルーティング、つまりルーティングプロトコルを導入して自ら学習させることを設定します。ルーター: 異なるサブネットを接続し、異なるサブネット間でデータ パケットを転送します。ルーティング プロトコルを備えたルーターは、データ パケットが最適な伝送パスを選択するのに役立ちます。一般的なルーティング プロトコル: RIP プロトコルなどのディスタンス ベクトル ルーティング プロトコルでは、有効な最大数が 15 ホップであると規定されており、16 ホップ以上には到達できず、どのパスが最も短いかに基づいて最適なパスが選択されます。リンク ステート ルーティングOSPFプロトコル、バックボーンネットワークのAREA0エリアは他のエリアへの接続を担当 各エリアでDRとBDRが選出される BDRはDRのバックアップ DRとBDR
2023-05-17
コメント 0
1621

React はルーティング権限を動的に追加します
記事の紹介:この記事では、React アプリケーションに動的ルート権限を実装するためのガイダンスを提供します。ユーザーの役割や権限に基づいてルートを定義およびレンダリングするための React コンポーネントの使用を強調し、特定のルート コンポーネントのレンダリングを可能にします。
2024-08-15
コメント 0
1200