合計 10000 件の関連コンテンツが見つかりました

CSSアニメーション制作——CSS animate
記事の紹介:CSS に詳しい人なら誰でも、CSS で多くの美しいアニメーション、特にオンライン機能を実現できることを知っています。これは、多くのアニメーション効果を解決するのに役立ちます。今回は特にオンライン CSS プラグイン機能である cssanimate を紹介します。このオンライン ツールの紹介を見てみましょう。このオンライン ツールの紹介を見てみましょう。 CSS3アニメーション制作ツールインターフェース紹介 タイムライン(Timeline) タイムラインはアニメーションを導くための重要な領域で、フレームごとのアニメーションを作成するのと同じように、それぞれを調整できます
2017-07-23
コメント 0
3293

Canvasを使用した太極拳の回転アニメーション
記事の紹介:今回はCanvasを使った太極拳の回転アニメーションを紹介します。Canvasを使って太極拳の回転アニメーションを作る際の注意点を実際に見てみましょう。
2018-03-20
コメント 0
3213

Bilibiliアニメの作り方 Bilibiliアニメの作り方
記事の紹介:Bilibiliアニメーションの作り方(Bilibiliアニメーション制作方法)、具体的な操作方法は編集者に従ってください。まず、携帯電話で Bilibili アプリを開き、ページの右下隅にある [My] をクリックします。 [マイ] ページで、ページの一番下までスクロールし、[設定] オプションを見つけて、クリックして設定パネルに入ります。 [設定]ページで[スタート画面設定]をクリックします。下図に示すように、ソフトウェアのデフォルトの起動画面は[デフォルトモード]ですが、ここでは[カスタマイズモード]を選択します。下の図に示すように、カスタム モードをクリックし、提供されているさまざまな起動効果の中から設定したいものを選択すると、Bilibili オープニング アニメーション効果を正常に設定できます。
2024-06-14
コメント 0
575

CSSでアニメーションを作るにはどうすればいいですか?
記事の紹介:導入
今日はアニメーションの作り方を紹介します。この記事では、必要なアニメーション プロパティをすべて説明します。コードは私の github から入手できます。それでは始めましょう!!
アニメーション
アニメーションは、アニメーションを強化するために使用されるプロパティです。
2024-07-17
コメント 0
1402

CSS3変形とアニメーション効果_フォーム特殊効果
記事の紹介:この記事では、CSS3 の変形とアニメーション効果を主に紹介します。CSS3 アニメーションは主に、変換、トランジション、アニメーションの 3 つの属性を使用します。
2016-05-16
コメント 0
1922

Kuaiying で字幕アニメーションを作成する方法 Kuaiying で字幕アニメーションを作成する方法に関するチュートリアルのリスト。
記事の紹介:Kuaiying は、ユーザーが高品質のビデオ作品を作成するのに役立つ多くの実用的な機能を提供する人気のビデオ編集アプリケーションです。その中でも、字幕アニメーションの作成は、ビデオに魅力を加えることができる重要な機能です。このテクニックを簡単に習得できるように、クイック ムービーで字幕をアニメーション化する方法を示します。 Kuaiying の字幕アニメーション チュートリアルの概要 以下の図に示すように、Kuaiying ソフトウェアを開き、素材をソフトウェアにインポートして、下の字幕機能をクリックします。字幕をクリックした後、下の図に示すように、中央にある字幕機能をクリックします。 [字幕の追加] をクリックした後、下の図に示すように、右側でアニメーション オプションを見つけます。アニメーションをクリックすると、たくさんのアニメーションがあることがわかります。
2024-07-10
コメント 0
679

HTML5アニメーションを作成するにはどのような方法がありますか?
記事の紹介:HTML5アニメーションの制作方法には、CSS3アニメーションを使用する方法、JavaScriptアニメーションライブラリを使用する方法、HTML5 Canvasを使用する方法などがあります。詳細な紹介: 1. CSS3 アニメーションの使用: CSS3 アニメーション プロパティとキー フレームを使用して、アニメーション効果を作成します。アニメーション キー フレームと属性変更を定義することで、さまざまなアニメーション効果を実現できます; 2. JavaScript アニメーション ライブラリを使用する: 複雑なアニメーション効果を作成するには、JavaScript アニメーション ライブラリを使用します。これらのライブラリは、より高度なアニメーション効果などのためのより多くの制御と機能を提供します。
2023-10-23
コメント 0
2108

Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成する方法 - Adobe PhotoShop CS6 でシンプルなテキスト アニメーションを作成するための具体的な操作
記事の紹介:エディターと同じくらい Adobe PhotoShop CS6 ソフトウェアも使いたいですか? Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成する方法をご存知ですか? 次に、エディターでは、Adobe PhotoShop CS6 で単純なテキスト アニメーションを作成するための具体的な操作を説明します。興味のある方はぜひ下記をご覧ください。 PS ソフトウェアを開き、カスタム サイズの新しいファイルを作成します。テキストを 2 つのパスに分けて追加します。 1 回目は「Add hello」を追加し、2 回目は「Baidu Experience!」を追加します。そして、左下隅の「タイムライン」をクリックし、ページ下部のアニメーション フレームをクリックして、2 つの新しいアニメーション フレームをコピーします。最初のアニメーション フレームを設定すると、背景レイヤーが表示されます。 2番目のアニメーションフレームを設定するときに、
2024-03-04
コメント 0
433

html+css3を使用して心臓の鼓動アニメーションを作成します
記事の紹介:html+css3 を使用して心臓の鼓動アニメーションを作成します <!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Practical" content="IE=edge " > <title>心臓の鼓動をシミュレートする</title></head><styl
2017-09-06
コメント 0
1901

ae_AeでLED画面表示アニメーションを作る方法 LED画面表示アニメーションを作るチュートリアル
記事の紹介:1. インターフェースを開いた後、新しい合成プロジェクトを作成し、名前とパラメータを変更し、「OK」をクリックして保存します。 2. キーボードの Ctrl+T キーを押して、英語のピリオドを入力し、キャンバス内のグリッド間隔を調整します。 3. マウスをクリックしてレイヤーを選択し、不透明度のアニメーション属性を追加します 4. 塗りつぶしの色の欄に RGB 属性と色相属性を入力します 5. 続けてアニメーション制作ツールでスイング属性を追加します 6.属性の追加が完了したら、「保存してプレビュー」をクリックすると、LED アニメーション画面の表示効果が確認できます。
2024-06-08
コメント 0
409

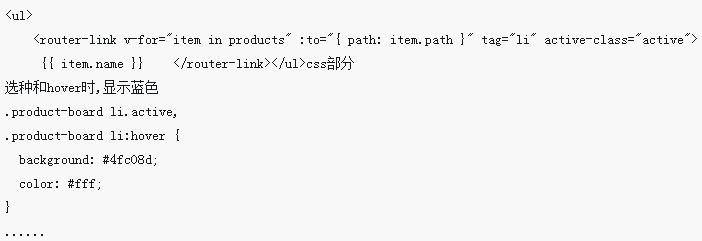
純粋な CSS3 でリアルな車の動きのアニメーションを作成する
記事の紹介:これは、純粋な CSS3 を使用して作成されたリアルなカーモーションアニメーション特殊効果です。この特殊効果では、すべての要素が CSS を通じてレンダリングされ、画像は使用されません。道路の横断歩道を左右に揺らすことで、車の動きの視覚効果を生み出します。
2017-01-19
コメント 0
2400

uniappアプリケーションによるペイントトレーニングとアニメーション制作の実装方法
記事の紹介:uniapp アプリケーションが絵画トレーニングとアニメーション制作を実現する方法 はじめに: モバイル インターネット技術の継続的な発展に伴い、モバイル アプリケーションの開発はますます一般的になりました。 uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム開発ツールとして、開発者にクロスプラットフォーム アプリケーションを構築するためのシンプルかつ効率的な方法を提供します。この記事では、uniappを使ってペイントトレーニングやアニメーション制作を実現する方法を、具体的なコード例を交えて紹介します。 1. 絵画トレーニング: 絵画トレーニングにより、ユーザーは芸術的スキルと創造性を向上させることができます。
2023-10-21
コメント 0
1462

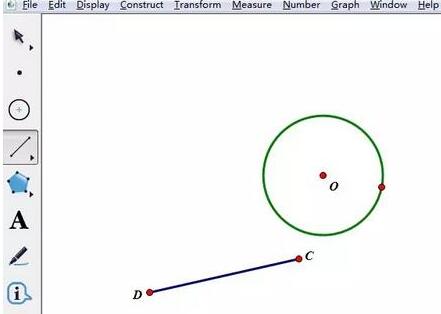
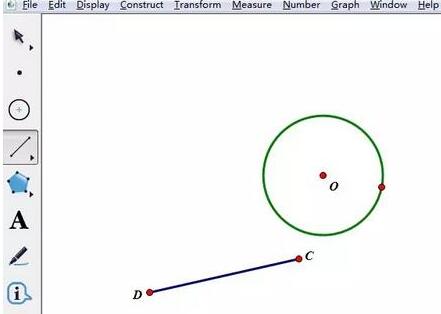
幾何学的スケッチパッドを使用して移動点の軌跡アニメーションを作成する方法
記事の紹介:楕円の第二の定義:移動点M(x,y)と固定点F(c,0)との距離とそこから固定直線lまでの距離の比:x=a2/cとする。が定数 (a>c>0) の場合、点 M の軌跡は楕円になります。点 F は楕円の焦点であり、直線 l は焦点 F に対応する楕円内の準線です。定数 e=c/a(0)。具体的な操作は以下の通りです。 端点を固定したアニメーションと、もう一方の端点が固定円上を移動する線分の中点の軌跡アニメーションを作成するには、円ツールを選択し、円を描画するという操作手順になります。画板上に中心点Oの円を描きます。[線分ツール]を選択し、線分DCを描きます。Dは頂点、Cは移動点です。左側のサイドバーで[円ツール]を選択し、その上に円を描きます。円の中心を画板に置き、[線分ツール]を選択します。
2024-06-10
コメント 0
806

教えてあげましょう! PPTでアニメーション効果を作成する方法!
記事の紹介:PPTを作成するとき、アニメーション効果を使用すると、アニメーション効果を使用しない場合よりも生き生きとしたかわいらしいものになります。アニメーション効果を追加すると、人々がこのPPTを見たがる可能性があるため、PPT用のアニメーション効果を作成する方法を学ぶ必要があります。次に、PPTにアニメーション効果を追加する方法を詳しく紹介します。引き続き以下の手順を読んで注意深く検討してください。きっと役立つと思います。まず、自分で作成した PPT を開くと、この PPT には現在アニメーション効果がまったくないことがわかります (下の図の赤い矢印で示すように)。 2. 次に、画像にアニメーション効果を追加する必要がありますが、まず画像を選択し、メニューバーの[アニメーション]ボタンをクリックします(下図の赤丸部分)。 3. 次に、アニメーション内をクリックします。
2024-03-20
コメント 0
1202

PPTで画像アニメーション効果を作成する詳細な方法
記事の紹介:1. PPT を開いた後、上部のツールバーをクリックし、[挿入] を見つけて、[図の挿入] を選択します。作成したい効果を含む画像を挿入します。 2. 上のツールバーをクリックしてアニメーションを見つけます。 3. アニメーション化する画像を選択し、アニメーション バーの下にある [アニメーションの追加] を見つけます。 4. [アニメーションの追加] をクリックした後、画像に必要な効果を選択します。 5. 選択後、アニメーションバーの下に画像を表示する時間と方法を設定することもできます。
2024-03-26
コメント 0
1229

CSS3アニメーションエフェクトの制作方法を早くマスターする方法
記事の紹介:CSS3 アニメーション効果の制作方法をすぐにマスターする方法 CSS3 アニメーションは、Web デザインでよく使用される効果で、Web ページに活気を与え、ユーザー エクスペリエンスを向上させることができます。この記事では、一般的に使用される CSS3 アニメーション効果の作成方法をいくつか紹介し、読者が CSS3 アニメーションを作成するスキルをすぐに習得できるようにコード例を示します。 1. 基本的なアニメーションの変換 変換とは、要素が X 軸または Y 軸に沿って移動する効果を指します。 CSS3 の「transform」プロパティと「translate」関数を使用して、「
2023-09-08
コメント 0
1625