合計 10000 件の関連コンテンツが見つかりました

Vueドキュメントにおける親子コンポーネントの双方向データバインディング機能の実装方法
記事の紹介:Vue は、Web インターフェイスを構築するための最新の JavaScript フレームワークであり、そのシンプルさ、使いやすさ、優れたパフォーマンス、詳細なドキュメントにより開発者に好まれています。その中でも、親コンポーネントと子コンポーネント間の双方向データ バインディングは、Vue コンポーネント通信の中核機能の 1 つであり、コンポーネントの状態を子コンポーネントに迅速に転送し、子コンポーネントの状態の変化を監視してフィードすることができます。親コンポーネントに戻り、双方向のデータ フローが完了します。この記事では、Vueドキュメントにおける親子コンポーネントの双方向データバインディング機能の実装方法を紹介します。親コンポーネントと子コンポーネントの間でデータを渡すと、
2023-06-20
コメント 0
2285

jsで双方向のデータバインディングを実装する方法
記事の紹介:要件: 現在のフレームワークは一方向バインディングの何を重視していますか?また、双方向バインディングは何ですか? - 一方向データ バインディング: これは、最初にテンプレートを作成し、次にテンプレートとデータ (データはバックグラウンドから取得される場合もあります) を統合して HTML コードを形成し、この HTML コードをドキュメント フローに挿入することを意味します。 - 双方向データ バインディング: データ モデル (モジュール) とビュー (ビュー) 間の双方向バインディング。つまり、データ モデルの関連データを変更するか、ビュー上のデータを変更するかに関係なく、対応するデータもそれに応じて更新されます。主な実装原則はイベント バインディングです。 -
2017-10-11
コメント 0
2336

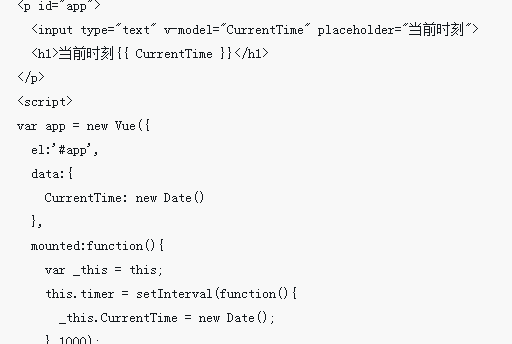
Vue3のv-model関数の詳細説明:双方向データバインディングの応用
記事の紹介:フロントエンド テクノロジの継続的な開発に伴い、人気のあるフロントエンド フレームワークとしての Vue も常に更新され、反復されています。最新バージョンの Vue3 には多くの新機能が導入され、より便利で柔軟に使用できるようになりました。中でも v-model 機能は Vue3 の注目すべき新機能の 1 つです。双方向のデータバインディングを実現できます。つまり、v-model関数を使用すると、親コンポーネントと子コンポーネント間の通信を簡単に実現できるだけでなく、ユーザーが入力したデータを自動的にデータにバインドすることもできます。成分。
2023-06-18
コメント 0
4616

vue.jsのデータバインディングの操作方法
記事の紹介:今回はvue.jsのデータバインディングの操作方法と、vue.jsのデータバインディングを操作する際の注意点を紹介します。以下は実践的なケースですので見ていきましょう。
2018-06-05
コメント 0
896

vue.jsのデータバインディングの操作方法
記事の紹介:今回はvue.jsのデータバインディングの操作方法と、vue.jsのデータバインディングを操作する際の注意点を紹介します。以下は実践的なケースですので見ていきましょう。
2018-06-06
コメント 0
1278

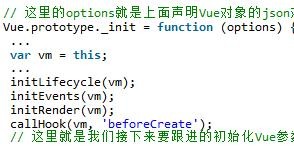
Vue の双方向データ バインディング ソース コード分析
記事の紹介:Vue は私の仕事で基本的なライブラリとして使用されてきましたが、その実装メカニズムに関する伝聞は限られており、長期的な技術開発に非常に悪影響を及ぼします。そこで最近そのソースコードの一部を調べ、学習の反芻ともいえる双方向データバインディングの内容を整理してみました。
2018-02-02
コメント 0
1800

Vue の双方向バインド方法のまとめ
記事の紹介:今回は、Vue の双方向バインディングの方法についてまとめました。Vue の双方向バインディングの注意点は何ですか。以下は実際のケースです。
2018-05-10
コメント 0
1578

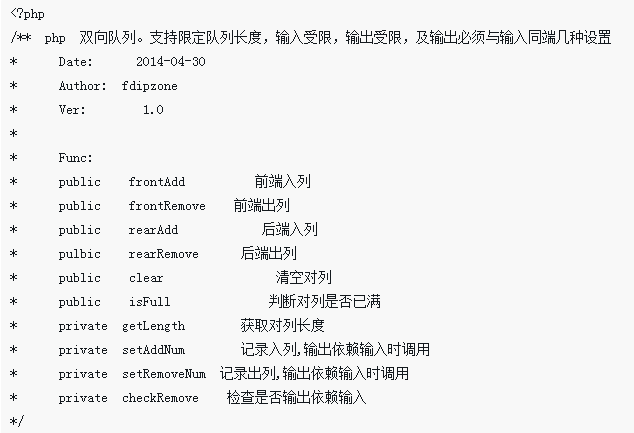
PHPでの双方向キューの実装例
記事の紹介:実際の使用では、出力が制限された双方向キュー (つまり、一方のエンドポイントが挿入と削除を許可し、もう一方のエンドポイントが挿入のみを許可する双方向キュー) と制限された入力を持つ双方向キュー (つまり、一方のエンドポイントでは挿入と削除が許可され、もう一方のエンドポイントでは両端キューの削除のみが許可されます。また、双方向キューの特定のエンドポイントから挿入された要素が、そのエンドポイントからのみ削除されるように制限されている場合、双方向キューは下部の 2 つの隣接するスタックに変換されます。
2018-03-07
コメント 0
1733

Vueにおける双方向データバインディングの原理に関する研究
記事の紹介:この記事では主に Vue の双方向データ バインディングの原理を紹介します。記事の最後には完全なデモのダウンロードが添付されています。一定の参考値がありますので、エディタで見てみましょう。
2017-01-20
コメント 0
2004

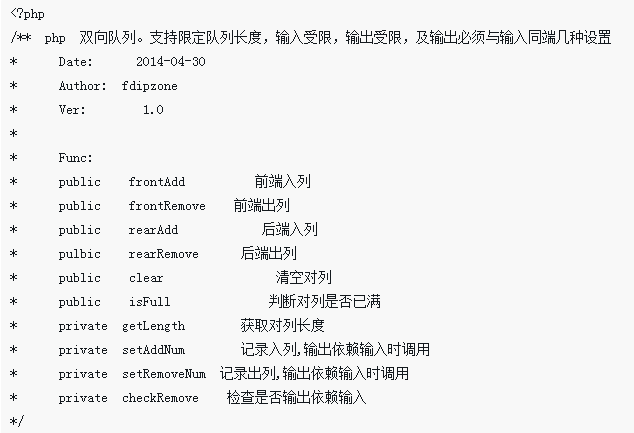
PHP双方向キュークラスの説明
記事の紹介:(deque、フルネーム double-ended queue) は、キューとスタックのプロパティを持つデータ構造です。双方向キュー内の要素は両端からポップでき、挿入および削除操作はテーブルの両端に限定されます。実際の使用では、出力制限付き双方向キュー (つまり、一方のエンドポイントでは挿入と削除が許可され、もう一方のエンドポイントでは挿入のみが許可されます) と入力制限付き双方向キュー (つまり、一方のエンドポイントでは挿入が許可されます) も存在する可能性があります。もう 1 つのエンドポイントは挿入と削除を許可し、もう 1 つのエンドポイントは挿入のみを許可します)。また、双方向キューの特定のエンドポイントから挿入された要素が、そのエンドポイントからのみ削除されるように制限されている場合、双方向キューは下部の 2 つの隣接するスタックに変換されます。
2018-06-09
コメント 0
1496

PHP双方向キュークラス
記事の紹介:実際の使用では、出力が制限された双方向キュー (つまり、一方のエンドポイントは挿入と削除を許可し、もう一方のエンドポイントは挿入のみを許可します) および入力が制限された双方向キュー (つまり、一方のエンドポイントは挿入と削除を許可し、もう 1 つのエンドポイントは挿入と削除を許可し、もう 1 つのエンドポイントは挿入のみを許可します)。また、双方向キューの特定のエンドポイントから挿入された要素が、そのエンドポイントからのみ削除されるように制限されている場合、双方向キューは下部の 2 つの隣接するスタックに変換されます。
2017-02-17
コメント 1
1337

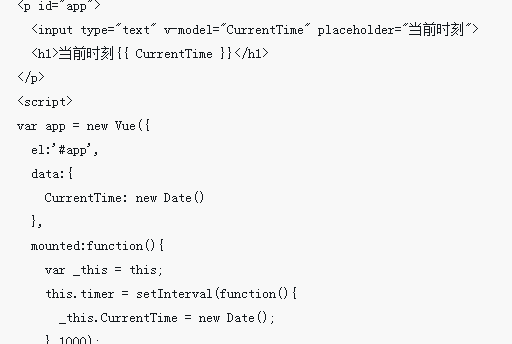
vue2 と vue3 の双方向バインディングの違いは何ですか?
記事の紹介:vue2 と vue3 の双方向バインディングの違いは、vue2 は「Object.defineProperty」オブジェクトとオブジェクト プロパティのハイジャックを使用して双方向バインディングを実現するのに対し、vue3 の応答性は ES6 の「Proxy」メソッドを使用して双方向バインディングを実現することです。双方向バインディング。
2022-03-17
コメント 0
7754
vue.js 双方向バインディングの使用方法の詳細な説明
記事の紹介:今回は、vue.js の双方向バインディングの使い方について詳しく説明します。vue.js の双方向バインディングを使用する際の注意点は何ですか? 以下は実際のケースです。
2018-04-19
コメント 0
1886

Vue.jsの双方向バインディング実装の詳しい説明
記事の紹介:今回は、Vue.js の双方向バインディングの実装について詳しく説明します。Vue.js の双方向バインディング実装の注意点は何ですか? 以下は実際のケースです。
2018-05-04
コメント 0
2467