合計 10000 件の関連コンテンツが見つかりました

vue2 と vue3 の双方向バインディングの違いは何ですか?
記事の紹介:vue2 と vue3 の双方向バインディングの違いは、vue2 は「Object.defineProperty」オブジェクトとオブジェクト プロパティのハイジャックを使用して双方向バインディングを実現するのに対し、vue3 の応答性は ES6 の「Proxy」メソッドを使用して双方向バインディングを実現することです。双方向バインディング。
2022-03-17
コメント 0
7708

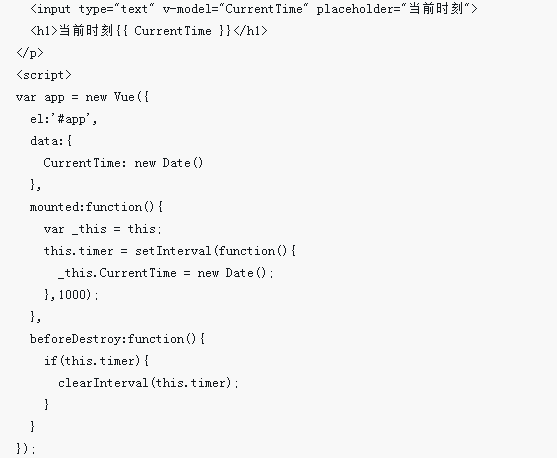
vue.js が双方向バインディングを実装する方法
記事の紹介:Vue.js は、インタラクティブな Web アプリケーションとユーザー インターフェイスを迅速に構築できる、人気のあるフロントエンド フレームワークです。 Vue.js の最も重要な機能の 1 つは双方向のデータ バインディングです。この記事では、Vue.js が双方向データ バインディングを実装する方法とビューと同期する方法について詳しく説明します。 1. 双方向データ バインディングとは何ですか? 双方向バインディングは、データ モデルからビューへ、およびビューからデータ モデルへという 2 つの方向を持つデータ バインディング メカニズムです。これにより、Vue.js アプリケーションのビュー要素を変更したり、データ モデル内の関連データを更新したりできます。こういう現実って
2023-05-24
コメント 0
534

Vue データの双方向バインディングを実装する方法
記事の紹介:今回は、Vue データの双方向バインディングを実装する方法と、Vue データの双方向バインディングを実装する際の注意点について説明します。以下に実際のケースを示します。
2018-05-28
コメント 0
2013

angularjs 学習ノートの双方向データ バインディング
記事の紹介:AngularJS は、$scope 変数でダーティ値チェックを使用して、双方向のデータ バインディングを実装します。 Ember.js の双方向データ バインディングで使用される動的セッターおよびゲッターとは異なり、ダーティ チェックを使用すると、AngularJS で変数の存在または非存在を監視できます。
2016-12-24
コメント 0
1417

vue が双方向データ バインディングを実装する方法
記事の紹介:Vue.js は、双方向データ バインディングを実装する複数の方法を提供する人気のあるフロントエンド フレームワークです。双方向データ バインディングは Vue.js の最も重要な機能の 1 つで、開発者はデータの変更に基づいてビューを自動的に更新したり、ビューの変更に基づいてデータを自動的に更新したりすることができます。したがって、Vue.js の双方向データ バインディングは、フロントエンドの面接の質問でよく聞かれる質問になっています。この記事では、Vue.js における双方向データ バインディングの原理とその具体的な実装方法に焦点を当てます。 1. 原則 Vue.js の双方向データ バインディングは MVVM (
2023-04-11
コメント 0
1065

Vue.js 双方向バインディングの実装手順の説明
記事の紹介:今回は、Vue.js の双方向バインディングを実装する手順をお届けします。Vue.js の双方向バインディングを実装する際の注意点について、実際の事例を見てみましょう。
2018-05-14
コメント 0
1466

Vue.jsの双方向バインディング実装の詳しい説明
記事の紹介:今回は、Vue.js の双方向バインディングの実装について詳しく説明します。Vue.js の双方向バインディング実装の注意点は何ですか? 以下は実際のケースです。
2018-05-04
コメント 0
2431

Vue.js 双方向バインディング操作スキル
記事の紹介:この記事は主に Vue.js の双方向バインディング操作スキル (一次エントリ) に関する情報を紹介するもので、必要な方は参考にしてください。
2017-01-20
コメント 0
1332
vue.js 双方向バインディングの使用方法の詳細な説明
記事の紹介:今回は、vue.js の双方向バインディングの使い方について詳しく説明します。vue.js の双方向バインディングを使用する際の注意点は何ですか? 以下は実際のケースです。
2018-04-19
コメント 0
1841

双方向データ バインディングの原理とは何ですか
記事の紹介:双方向データ バインディングとは、ビュー内のデータとモデル内のデータの双方向の関連付けを指します。双方向データ バインディングの原理は、主にモデルの作成、ビューの確立、データのバインド、ビューの更新、イベントのリッスン、ビジネス ロジックの処理、ビューの更新などに基づいています。双方向データ バインディングは、ビューとモデルを関連付けるメカニズムであり、アプリケーション内のデータをビューとモデルの間で簡単に受け渡し、更新できるようにします。双方向データ バインディングを使用すると、データの関連付けを手動で維持するために記述されるコードの量が削減され、アプリケーションの保守性と可読性が向上します。
2023-10-31
コメント 0
2056

React には双方向バインディングがありますか?
記事の紹介:React には双方向バインディングがありません。React の設計思想は一方向のデータ フローであり、双方向バインディングの概念はありません。React はビュー層であり、単一のデータ フローのみを渡すことができます。 props を介して親コンポーネントから子コンポーネントに送信されます。これにより、ビュー レイヤーのレンダリング要件が満たされ、テストと制御が容易になるため、react には双方向のバインディングがありません。
2022-04-21
コメント 0
2714
vue2.x 双方向バインディングのカプセル化の詳細な説明
記事の紹介:今回は、vue2.x の双方向バインディングのカプセル化について詳しく説明します。vue2.x の双方向バインディングのカプセル化の注意点について、実際の事例を見てみましょう。
2018-04-17
コメント 0
1601