合計 10000 件の関連コンテンツが見つかりました

jQuery のヒント: テーブルに新しい行を動的に挿入する
記事の紹介:タイトル: jQuery ヒント: テーブルに新しい行を動的に挿入する Web 開発では、テーブルに新しい行を動的に挿入することがよくありますが、この機能は jQuery を使用すると非常に簡単に実装できます。以下では、jQuery を使用してテーブルに新しい行を動的に挿入する方法を紹介し、具体的なコード例を示します。まず、jQuery ライブラリが CDN リンクまたはローカル ファイルを通じて HTML ファイルに導入されていることを確認します。以下は、テーブルとボタンを含む単純な HTML 構造です。
2024-02-28
コメント 0
813
独自の jquery テーブルを作成する plugin_jquery
記事の紹介:この記事では、基本的な JSON データの動的ロード、自動ページング、全選択となし選択、マウスホバー時の色の変更、交互の行の色の変更などを実現する、私が作成した jQuery テーブル プラグインを主に紹介します。興味のある友人は参照してください。それに。
2016-05-16
コメント 0
1144

テーブルを自動生成するWordPressプラグインを開発する方法
記事の紹介:テーブルを自動的に生成する WordPress プラグインを開発する方法 はじめに: WordPress は、多くの Web サイトがコンテンツの公開と管理に使用する強力なコンテンツ管理システムです。 Webサイト上でデータテーブルを表示する必要がある場合が多いのですが、その際にテーブルを自動生成してくれるWordPressプラグインが非常に便利です。この記事では、テーブルを自動生成する簡単な WordPress プラグインの開発方法とコード例を紹介します。ステップ 1: プラグインフォルダーとメインファイルを作成します。
2023-09-05
コメント 0
1166

タスクリストを自動生成するWordPressプラグインを開発する方法
記事の紹介:タスクリストを自動生成する WordPress プラグインの開発方法 WordPress は、幅広い機能とさまざまなニーズを満たす柔軟なプラグイン システムを備えた非常に人気のあるコンテンツ管理システムです。ワークフローを管理するためにタスク リストが必要になる場合がありますが、その際にタスク リストを自動生成してくれる WordPress プラグインが非常に便利です。この記事では、そのようなプラグインの開発方法について説明し、コード例を示します。まず、新しいプラグインを作成する必要があります。
2023-09-06
コメント 0
1389

Jquery プラグイン アプリケーション: 行の色が交互になる美しいテーブルを作成する
記事の紹介:Web 開発では、テーブルは頻繁に使用される要素の 1 つであり、テーブルにインターレース カラー効果を追加すると、ページがより美しく見え、ユーザー エクスペリエンスが向上します。この機能を実現する過程で、jQuery プラグインを使用すると、開発プロセスを簡素化し、コードの保守性と再利用性を高めることができます。この記事では、jQuery プラグインを使用して美しいテーブル インターレース色の変更効果を実現する方法と、具体的なコード例を紹介します。まず、次のコードを使用して HTML ファイルにテーブルを作成します。
2024-02-28
コメント 0
845

商品リストを自動生成するWordPressプラグインを開発する方法
記事の紹介:製品リストを自動的に生成する WordPress プラグインの開発方法 現在、最も人気のあるコンテンツ管理システムの 1 つである WordPress の強力なプラグイン エコシステムは、Web サイト管理者に豊富な機能拡張を提供します。中でも商品リストの自動生成は、多くのECサイトで必要とされる共通機能の1つです。この記事では、製品リストを自動的に生成する WordPress プラグインの開発方法を紹介し、読者がすぐに実装できるようにコード例を示します。 1. プラグインの基本構造 まず、プラグインを作成する必要があります。
2023-09-05
コメント 0
1338

jQueryテーブルプラグインorganization_jquery
記事の紹介:この記事では、Web デザイナーが HTML テーブルをより適切に制御できるようにするための多数の jQuery テーブル プラグインを集めています。テーブルの水平方向および垂直方向の並べ替え、固定ヘッダーの設定、大きなテーブルのページ分割、テーブルのドラッグ アンド ドロップ操作などを行うことができます。等これらのプラグインの多くには詳細なチュートリアルが含まれています。
2016-05-16
コメント 0
1113

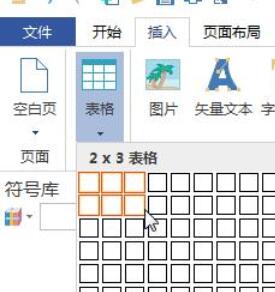
フローチャート作成ソフトEdrawで表を挿入・編集するグラフィック手法
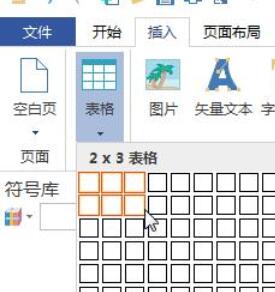
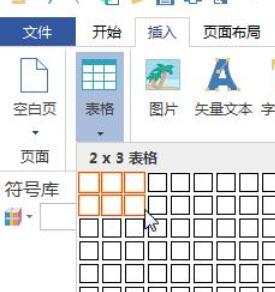
記事の紹介:1. 表の挿入 メニューを挿入した後、表をクリックし、行数と列数を選択し、クリックして確定します。 「表の挿入」をクリックして行数と列数を入力することもできます。セルをクリックしてテキストを入力します。テキストの入力が完了したら、フォームの外側をクリックして終了します。 2. テーブルを移動する 移動する必要があるテーブルをクリックします。表の左上の十字ボタンにカーソルを置き、カーソルが4方向の矢印に変わったら、ボタンをドラッグして表を移動します。 3. テーブルをクリックして、行または列の高さと幅を調整します。テーブルメニューでテーブルの幅と高さを調整します。行または列の端にカーソルを置き、上下左右に移動して行または列の高さと幅を変更することもできます。 4. 行の追加 テーブルの左側をクリックしてテーブルの行を選択します。この行を選択すると紫色に変わります。 [テーブル] メニューの [上に挿入] または [下に挿入] をクリックします。 5.列を追加する
2024-06-02
コメント 0
1118

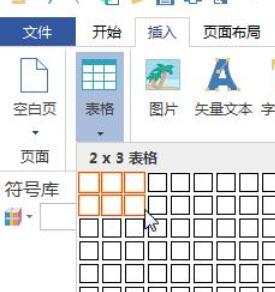
フローチャート作成ソフトEdrawでのフォーム編集の具体的な方法
記事の紹介:1. 表の挿入 メニューを挿入した後、表をクリックし、行数と列数を選択し、クリックして確定します。 「表の挿入」ボタンをクリックして、行数と列数を入力することもできます。セルをクリックしてテキストを入力します。テキストの入力が完了したら、フォームの外側をクリックして終了します。 2. テーブルを移動します。移動したいテーブルをクリックします。表の左上の十字ボタンにカーソルを置き、カーソルが4方向の矢印に変わったら、ボタンをドラッグして表を移動します。 3. テーブルをクリックして、行または列の高さと幅を調整します。テーブルメニューでテーブルの幅と高さを調整します。行または列の端にカーソルを置き、上下左右に移動して行または列の高さと幅を変更することもできます。 4. 行の追加 テーブルの左側をクリックしてテーブルの行を選択します。この行は選択すると紫色に変わります。 [テーブル] メニューの [上に挿入] または [下に挿入] をクリックします。五、
2024-06-04
コメント 0
823

Vue フォーム処理でフォームフィールドのドラッグアンドドロップ移動を実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11
コメント 0
1674

Wordテーブルを挿入する方法
記事の紹介:Word の表を挿入する方法: まず Word 文書を開き、表を挿入する必要がある場所をマウスで選択し、メニュー バーの [挿入] オプションをクリックし、[表] をクリックして、展開された領域でマウスをドラッグします。リストでテーブルの行数と列数を選択し、「完了したら、マウスの左ボタンを押して確認します」を選択します。
2020-12-22
コメント 0
8569

2013年の優秀なjQueryプラグインまとめ_jquery
記事の紹介:今日お勧めするのは、2013 年の最初の号です。この号では、10 個の jQuery プラグインが、レスポンシブ グリッド レイアウト プラグイン、画像拡大プラグイン、フォーム要素のカスタム選択プラグイン、Google マップ プラグインをカバーしています。 ins、ファイルのドラッグ アンド ドロップ、プラグイン、ツールチップ プラグイン、3D 回転メニューなど。
2016-05-16
コメント 0
1751